今日おぼえるのは、ふたつでひとつ!
今日おぼえるのは、ふたつでひとつ!
みなさん、こんにちは!
アニメや映画を見ていると「改まってってなんだよ」なんてセリフがわりと出てくるのですが、 そのたびに「改ま」の部分で呼んでもらえた気がして、ちょっとほっこりしているあらたまです!
さて今日は「はじめてのAndroidアプリ開発入門」の第8回目です!
おさらい
前回では Android仮想端末「AVD」で開発中のアプリを動かしてみましたね。
"Hello World!"と、画面に表示されたのでしたね。

今回はこのアプリの中を少し覗いてみて、画面がどのように作られているかを見てみたいと思います!
画面をつくるふたつのファイル
Androidの画面は「レイアウトファイル」「アクティビティ」の2つのファイルがセットになってつくられます。
レイアウトファイル
画面の見た目の部分、画面項目のレイアウトを記述します。
アクティビティ
画面に表示するデータの取得処理やボタンがタップされたときに呼び出される処理など、 画面の動作に関する部分を記述します。
Android Studioの使いかた
では、これら2つのファイルを見る前にあらためて Android Studioの使いかたを再確認しておきましょう。
画面の左側に「プロジェクトウィンドウ」、右側に「エディタウィンドウ」があります。

左側のプロジェクトウィンドウでファイルを開いて、右側のエディタウィンドウでその編集ができるのでした。
レイアウトファイル
それでは、まずは画面の見た目を記述するレイアウトファイルです。
レイアウトファイルは「XML」という形式のファイルです。
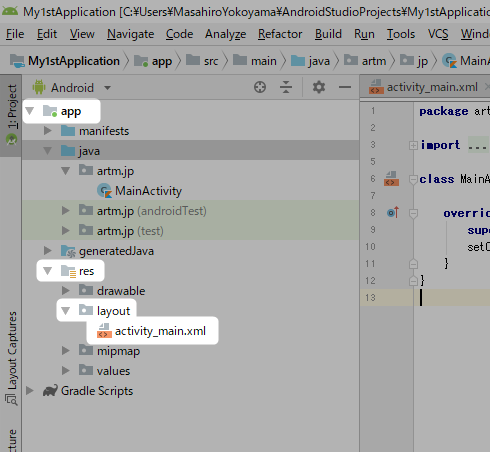
プロジェクトウィンドウで app > res > layout と階層をたどっていくと、その中にレイアウトファイルが入っています。
 レイアウトファイルをダブルクリックしてみましょう。
レイアウトファイルをダブルクリックしてみましょう。
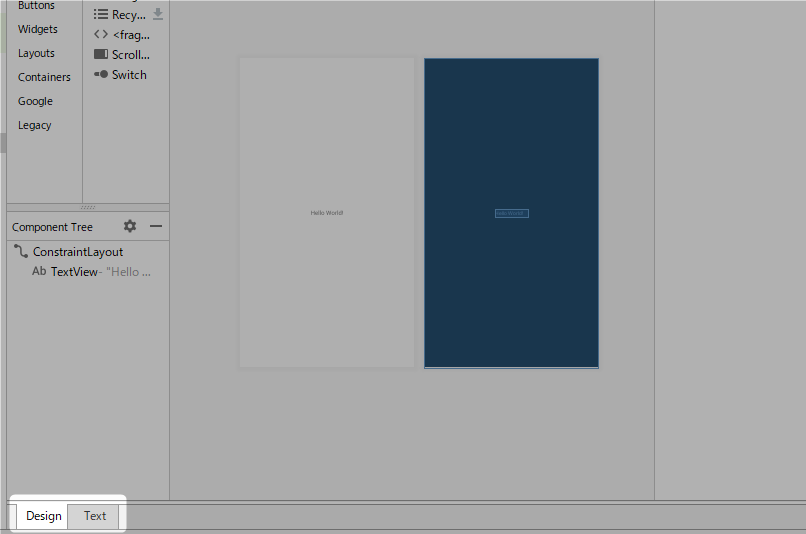
エディタウィンドウの左下を見てみると「Design」と「Text」という切り替えスイッチ(これをタブと呼びます) があることに気づきますね。
レイアウトファイルにはふた通りの編集方法が用意されています。
ひとつはマウスで画面項目をドラッグ&ドロップをしながら、グラフィカルに編集する方法。 もうひとつはXMLファイルを直接記述・編集する方法です。
前者をおこなうのが「Design」タブ、後者が「Text」タブです。
「Design」タブは最初のとっつきやすさはあるものの、 しっかりと自分のおもいどおりに画面を作るためには「Text」タブで直接記述したほうが有利です。
後々のことを考えて、是非「Text」タブでの編集を習得するようにしましょう。
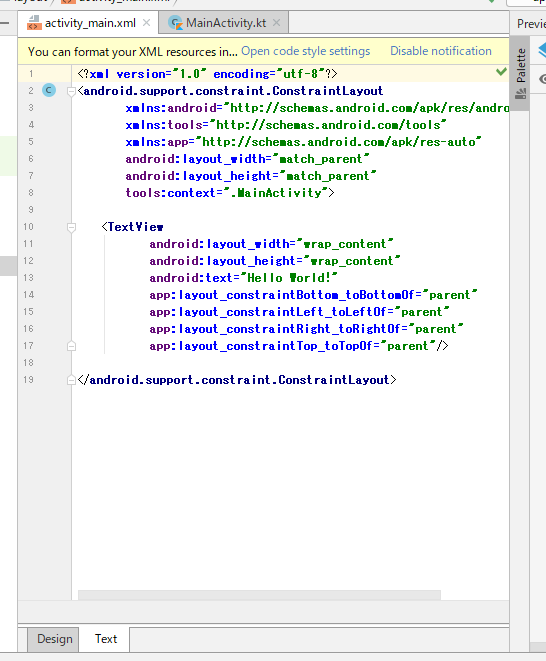
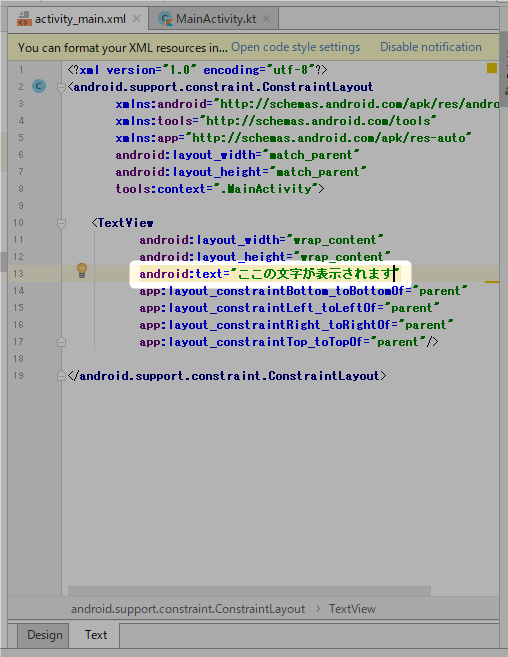
「Text」タブをクリックしたところ、XML形式のレイアウトファイルが表示されました。

ファイルの中身の細かの部分は後日にあらためてしっかりご説明するとして、
まずはぼんやりながめてみると画面の中央あたりに「Hello World!」の記述を見つけることができます。

どうやらここの部分が画面に表示されているっぽいですよね。
試しに「Hello World!」を別の文字列に書き換えてみましょう。

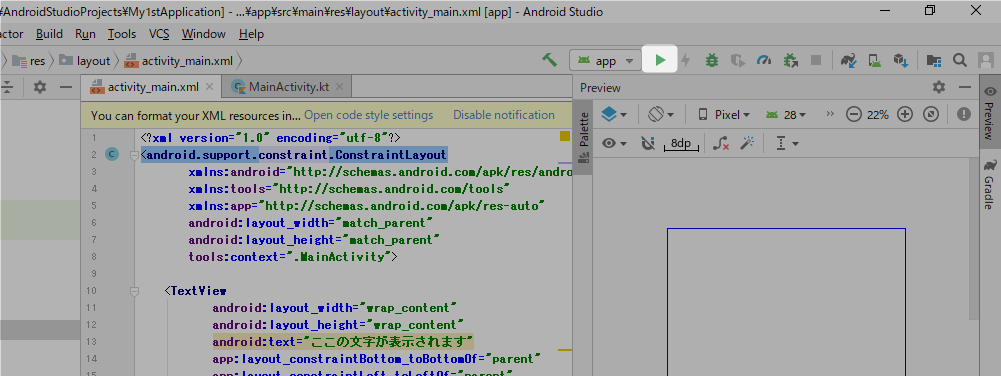
書き換えたら「▶(Run)」ボタンをクリックして、アプリを動かしてみます。

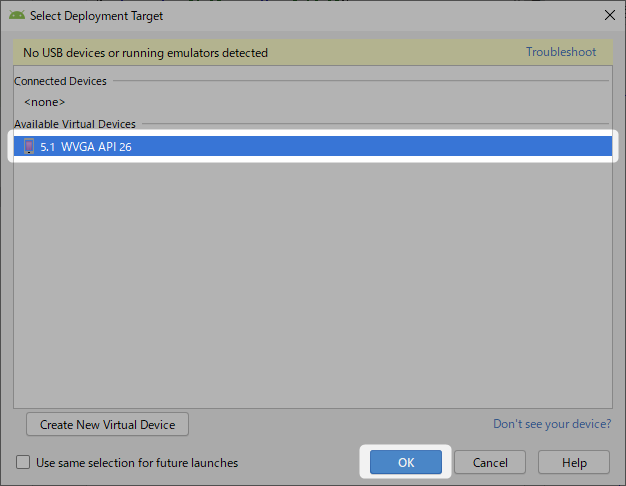
動かす環境として、前々回に作成したAVDを選択し、「OK」をクリックします。

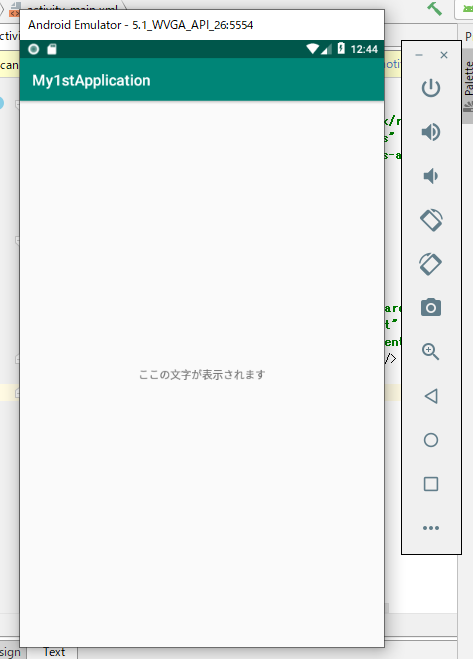
アプリが起動しました、
書き換えたあとの文字列が表示されていますね。

アクティビティ
つづいて画面の動作を記述するアクティビティです。 アクティビティはKotlinやJavaで記述されたプログラムファイルです。
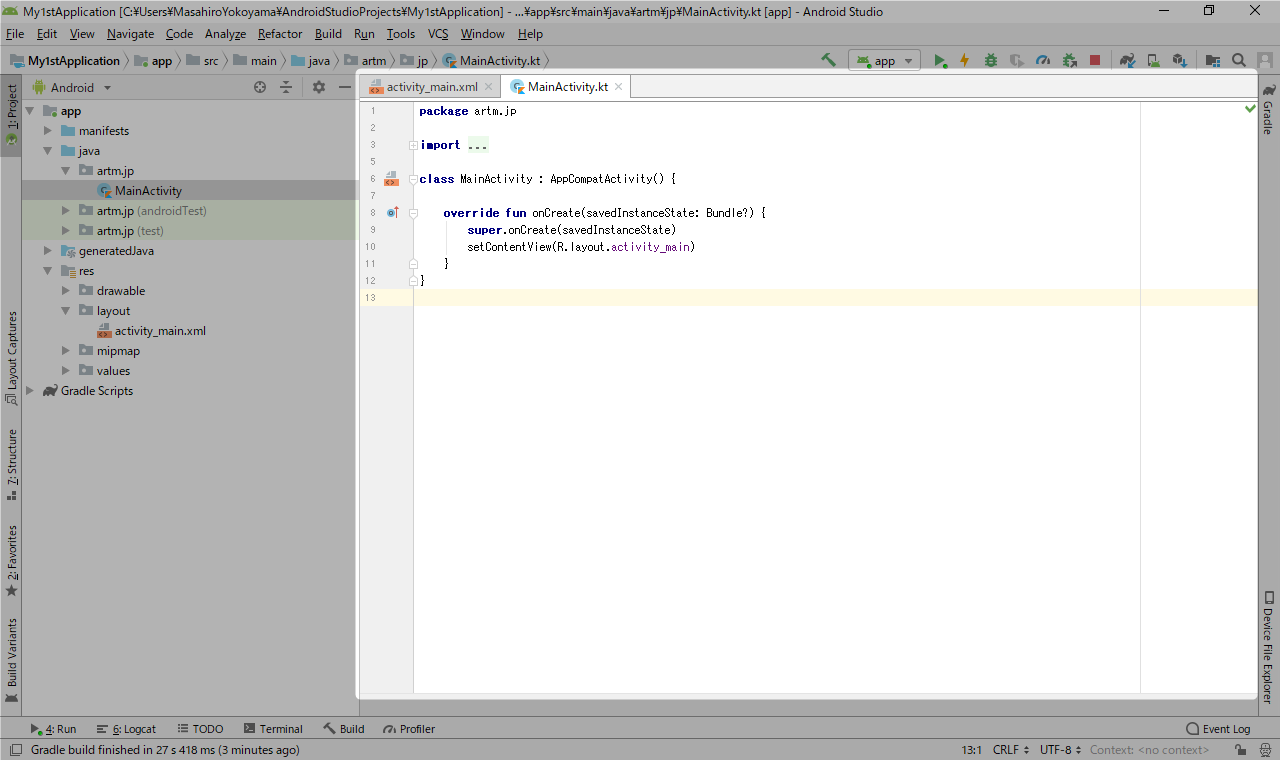
プロジェクトウィンドウで app > java > [ドメイン] と階層をたどっていくと、その中にアクティビティが入っています。
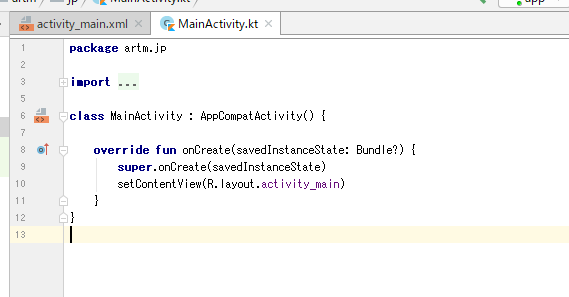
 アクティビティをダブルクリックしてみましょう。
アクティビティをダブルクリックしてみましょう。
いまは画面に文字を表示するだけのアプリですので、
アクティビティにはほとんど何も記述がありませんね。

レイアウトファイルとアクティビティ、中身の詳細は 段階を追ってご説明していきたいと思います。
まずは「XMLで記述されたレイアウトファイル」と「KotlinやJavaで記述されたアクティビティ」、 この2つのファイルがセットになって1つの画面を作りだしている、ということをつかんでくださいねっ。
今回はここまでです!
次回はこのアプリに画面項目の追加をしていきたいと思います。
次回へ続く。