立ち姿勢→走る、走る→立ち姿勢、みたいな
立ち姿勢→走る、走る→立ち姿勢、みたいな
アニメーションの切り替えを実装していくよ
みなさん、こんにちは!
みなさんはプレミアムダイってご存知ですか?
DYLON プレミアムダイ (繊維用染料) 50g
簡単に言うと自宅で染め物ができるものなのですが、使ってみたらマジおすすめ。 色あせたデニムパンツも買い替える必要がなくなって、よりミニマリスト思考が強くなったあらたまです。
さて、今日はUnity入門の第31回目。今回からはキャラクター横移動時のアニメーションを設定していきたいと思います!
おさらい
前回 はキャラクターが立ち状態のときに、息遣いをするようにアニメーションするようにしましたね。

今回からはキャラクターが横移動するときにアニメーションするように設定していきましょう!
新しいアニメーションクリップの追加
前回では立ち姿勢のアニメーションクリップを作成しましたね。
新しく横移動用のアニメーションクリップを追加しましょう。
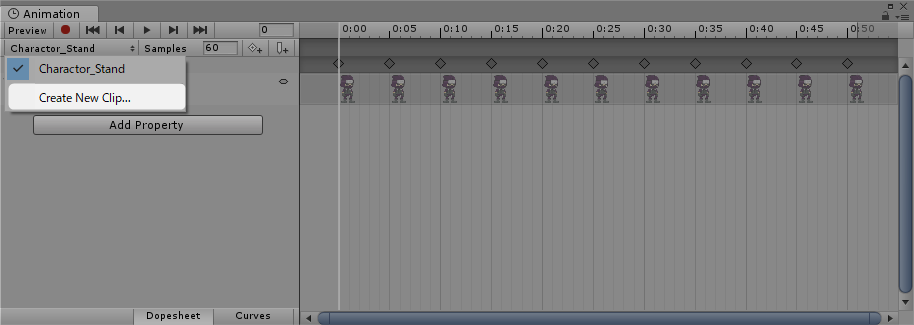
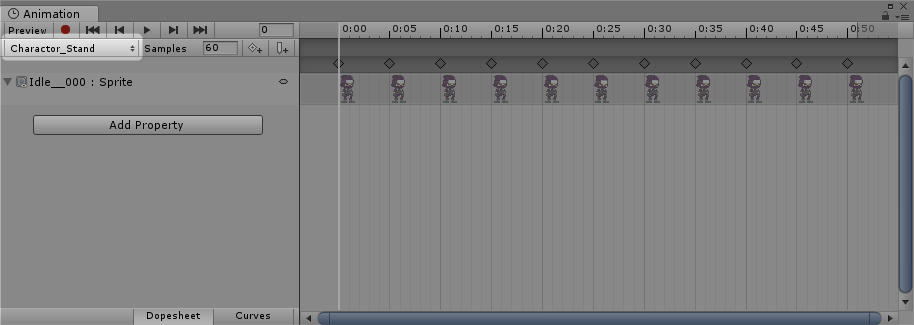
アニメーションウィンドウの左上の「Caharactor_Stand」が選択されている
ドロップダウンリストをクリックします。

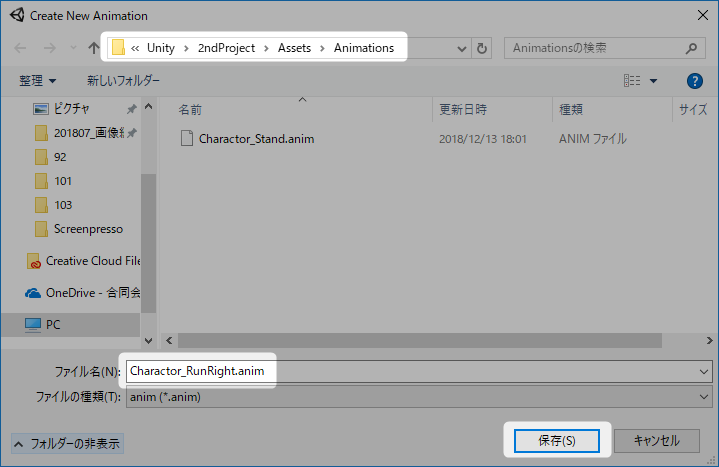
新しいアニメーションファイルの保存画面です。
Animationsフォルダを選択して、ファイル名を「Cahractor_RunRight.anim」に変更したら「保存」をクリックします。

これで新しいアニメーションクリップが作成されました!
スプライトを並べる
続いてアニメーションクリップにスプライトを並べましょう。
第29回 では、最初に「Add Property」ボタンからSprite Rendererを追加し、 そのあとにそこへスプライトの画像を並べましたね。
実は同じことをもう少し簡単に行う方法があります。
今回はその方法を試してみましょう。
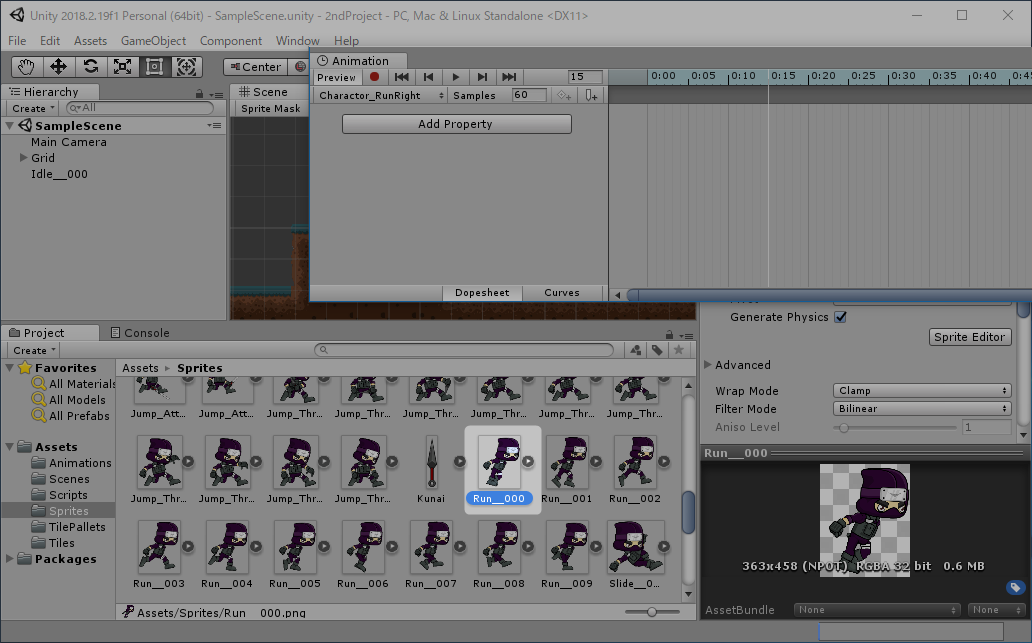
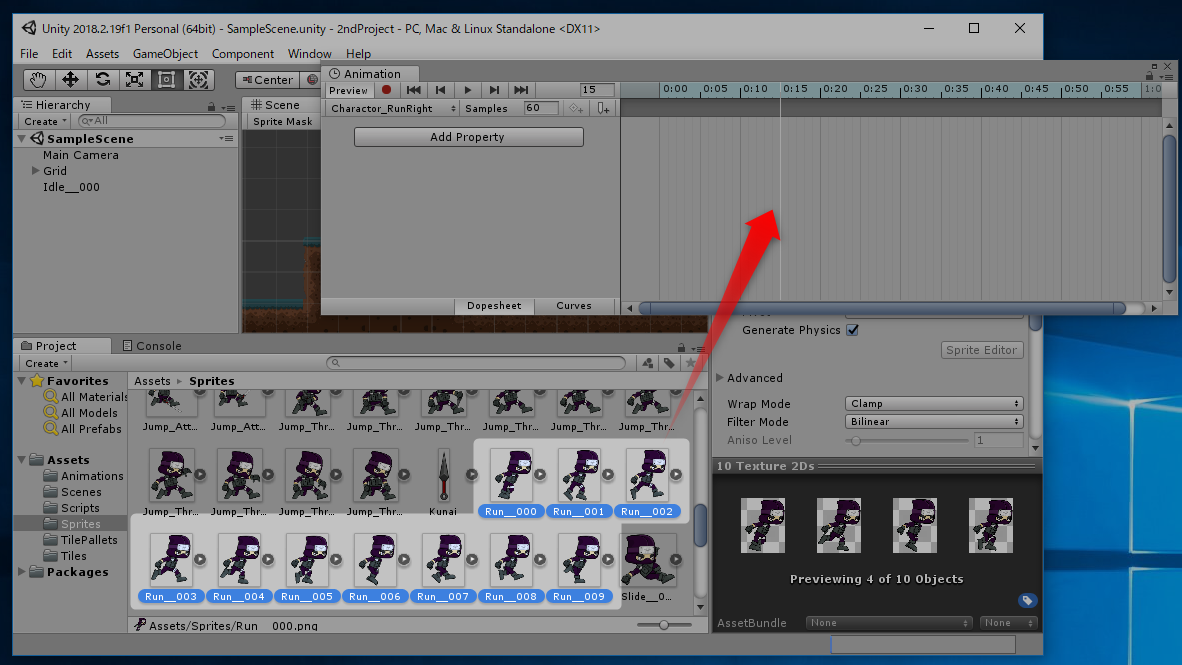
まずは並べるスプライトを選択します。
続いてキーボードで「Shift」キーを押しながら、
Run__009をクリックして、Run__000~009を選択状態にします。

Run__000~009をアニメーションウィンドウにドラッグ&ドロップします。

これだけで、「Sprite Renderer」が自動で追加され、そこにスプライトを並べることができました!

スプライトの位置を調整する
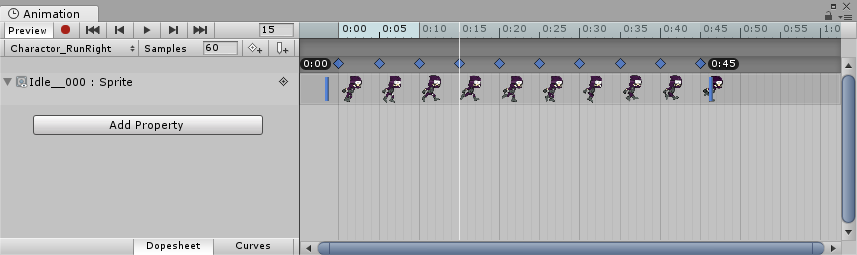
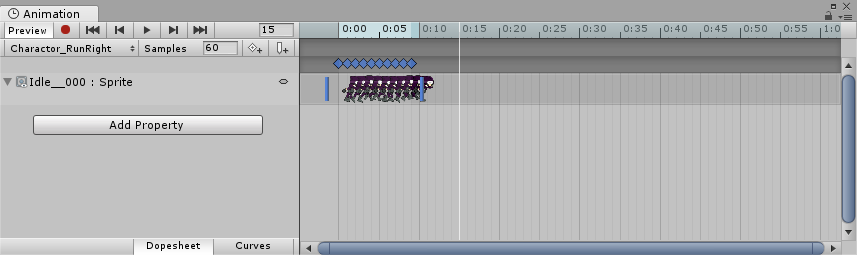
続いて、スプライトの位置を調整しましょう。
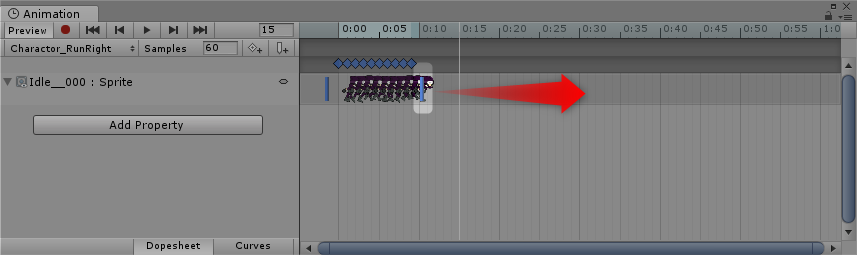
右側の青い縦棒をドラッグして、スプライトが置かれた範囲を広げます。

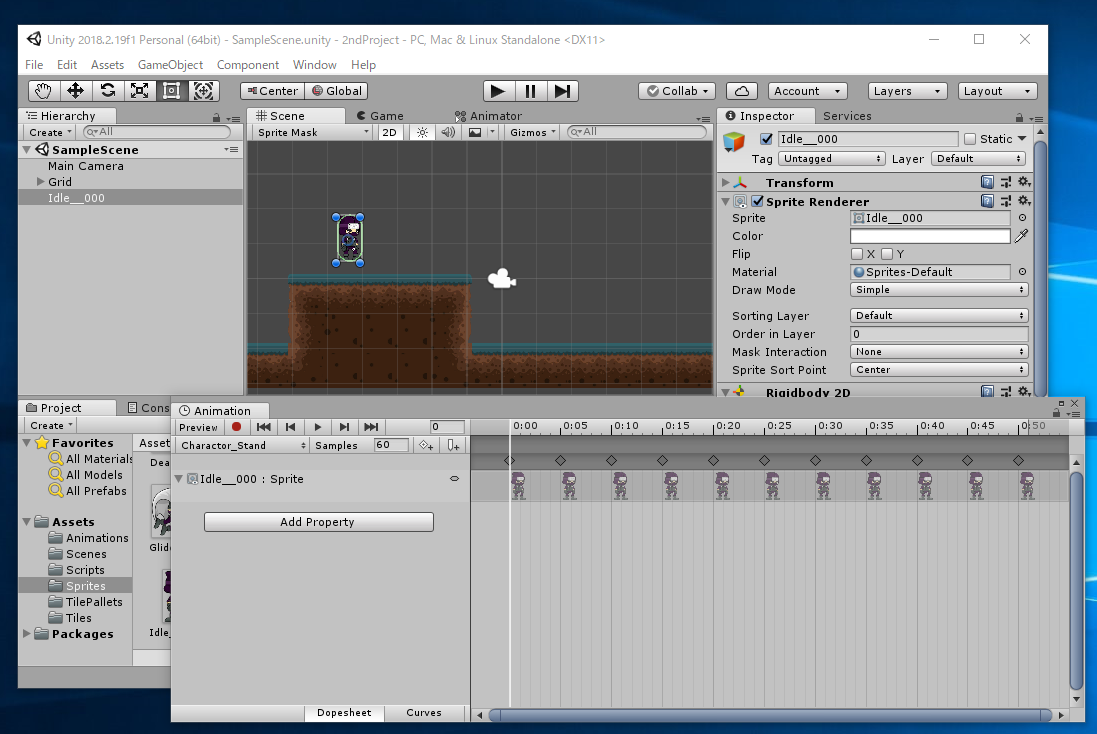
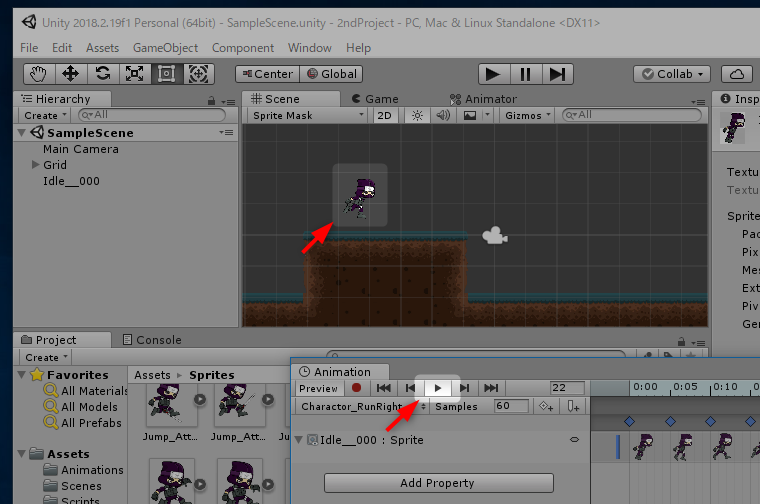
アニメーションの動きが思い通りになっているか、確認してみましょう。
アニメーションウィンドウの▶ボタンを押すと、シーンビューでアニメーションを再生できます。
 動きが問題ないことを確認したら、もう一度▶ボタンをクリックしてアニメーションの再生を終了します。
動きが問題ないことを確認したら、もう一度▶ボタンをクリックしてアニメーションの再生を終了します。
クリップ間で切り替え可能な方向を設定する
この辺りまでは、立ち姿勢のアニメーション設定のときとほぼ同じですよね。
ここから先は、立っている時は立ち姿勢のアニメーションを、 横移動しているときは走っているアニメーションを、 というように条件に応じてアニメーションの切り替えをできるようにしていきます。
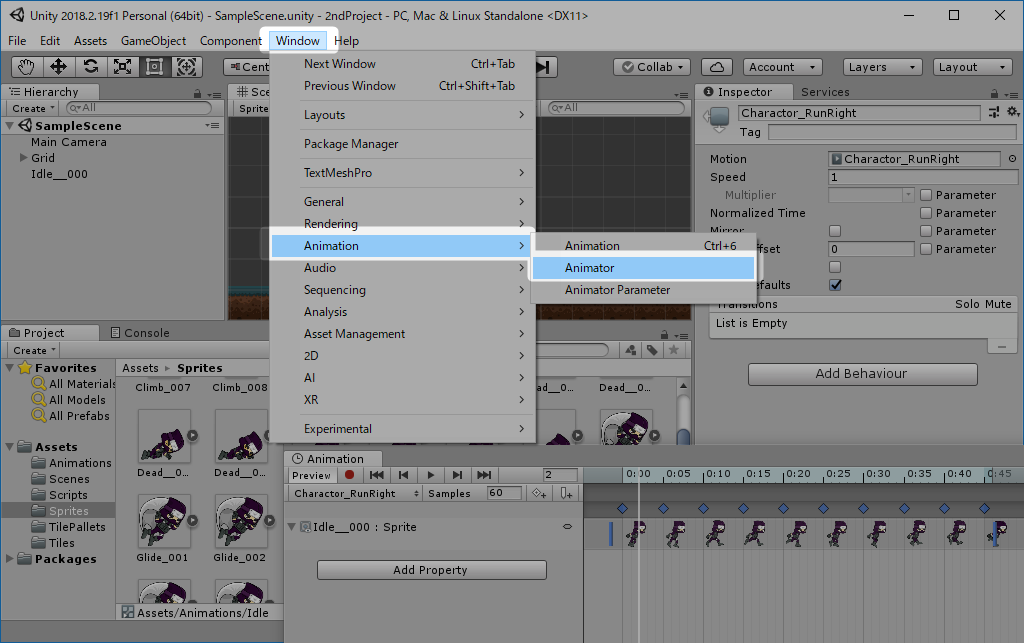
「Windows」メニューの「Animation」から「Animator」をクリックします。

アニメータータブが表示されました!
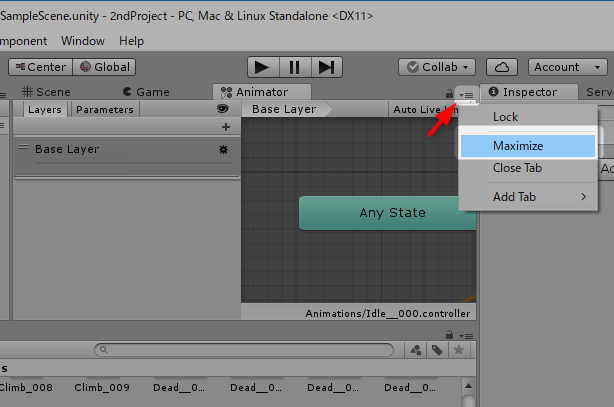
画面が小さいとちょっと見にくいので、タブの右上のバーガーアイコンをクリックし、
「Maximize(最大化)」をクリックします。

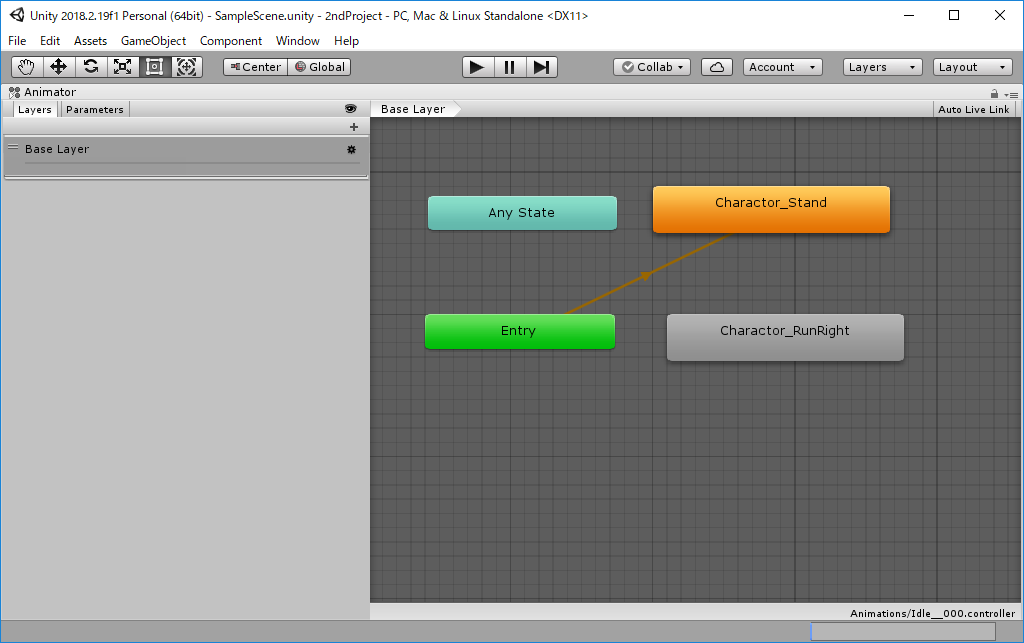
アニメータータブが大きく表示されて、見やすくなりましたね。
元に戻したいときも、もう一度バーガーアイコンから「Maximize」をクリックします。

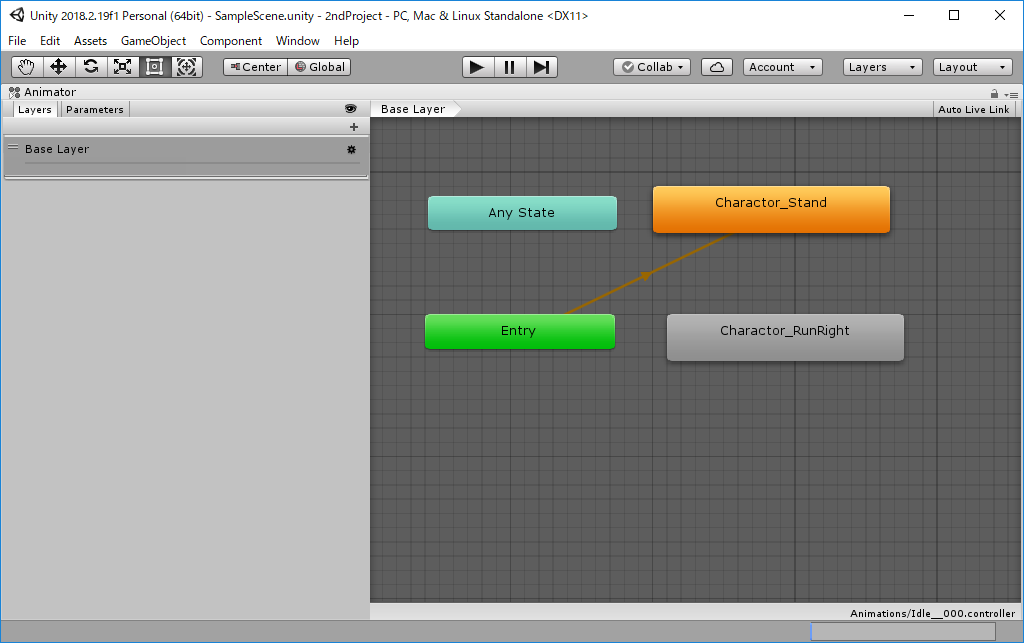
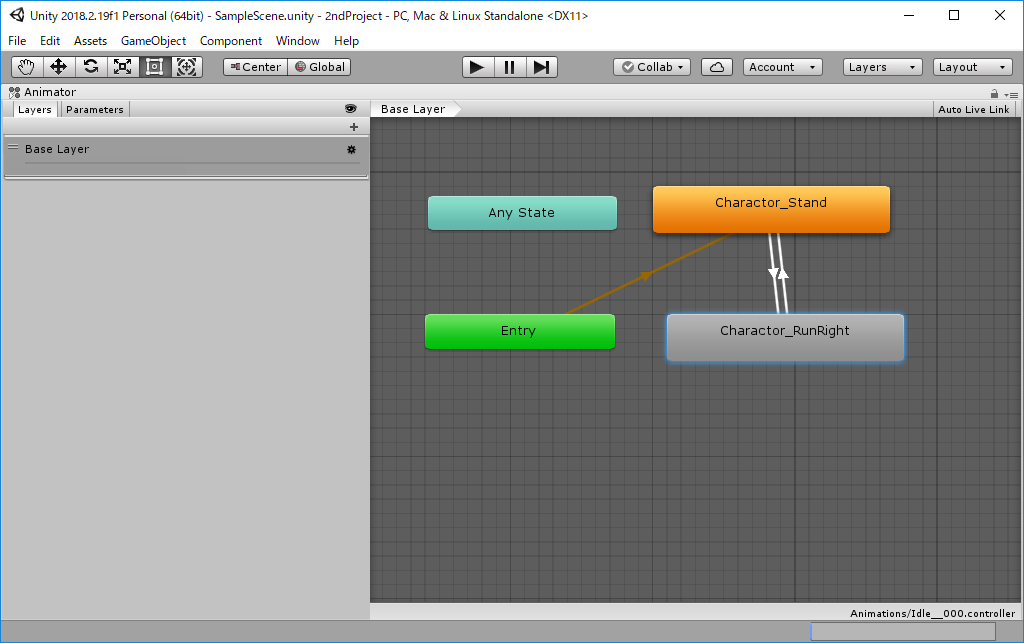
さて、この画面はアニメーション同士で切り替えができる方向を設定する画面になります。

「Entry」はスタート地点を指し示します。「Entry」からオレンジ色の矢印が指していることで、 最初に「Cahractor_Stand」アニメーションが開始されることがわかりますね。
今回は「Charactor_Stand」と「Charactor_RunRight」間で アニメーションの切り替えが可能になるように設定していきます。
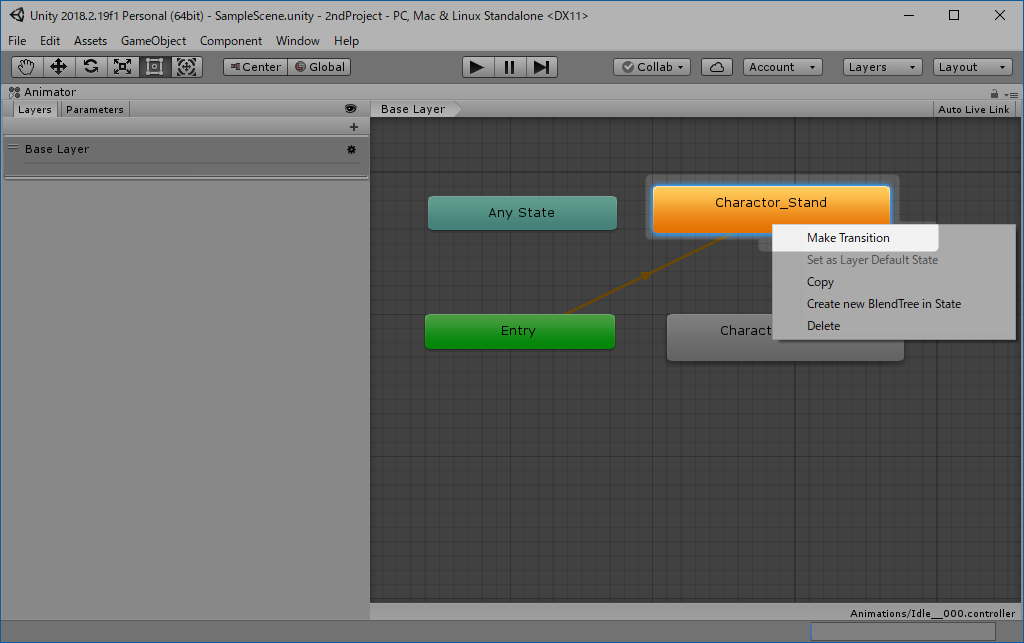
「Charactor_Stand」を右クリックして、「Make Transition」をクリックします。

続いて「Charactor_RunRight」にカーソルを合わせて左クリックします。

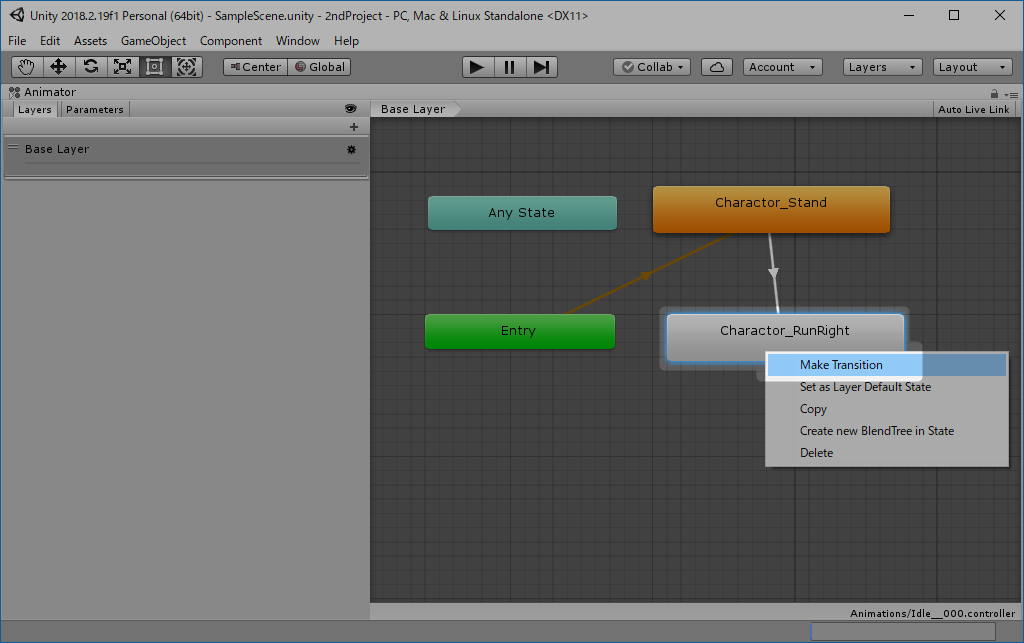
これで「Charactor_Stand」から「Charactor_RunRight」へのアニメーションの切り替えができるようになりました。
続いて逆方向の切り替えも可能にしていきます。
「Charactor_RunRight」を右クリックして、「Make Transition」をクリックします。

「Charactor_Stand」にカーソルを合わせて左クリックします。

これで「Charactor_Stand」と「Charactor_RunRight」間で
双方向にアニメーションの切り替えが可能になりました!

今回はここまでです!
次回は引き続き、アニメーションの切り替え処理を実装していきたいと思います!
次回へ続く。