今日はキャラクターの表示される順番(重なり順)も設定するよ
今日はキャラクターの表示される順番(重なり順)も設定するよ
みなさん、こんにちは!
もしもそろばんを自由自在に使えるロボットを開発したら、だれか褒めてくれるかな、とぼんやり考えているあらたまです。
さて今日は「君がゲームを作る!Unityゲーム開発入門」の第44回目です。
おさらい
前回 では屋外マップ、町中マップを作成しましたね。

今日はここにキャラクターを配置していきましょう。
シーンを切り替える
前回終了時点でTownシーンが表示されている状態でしたので、 シーンを切り替えておきましょう。
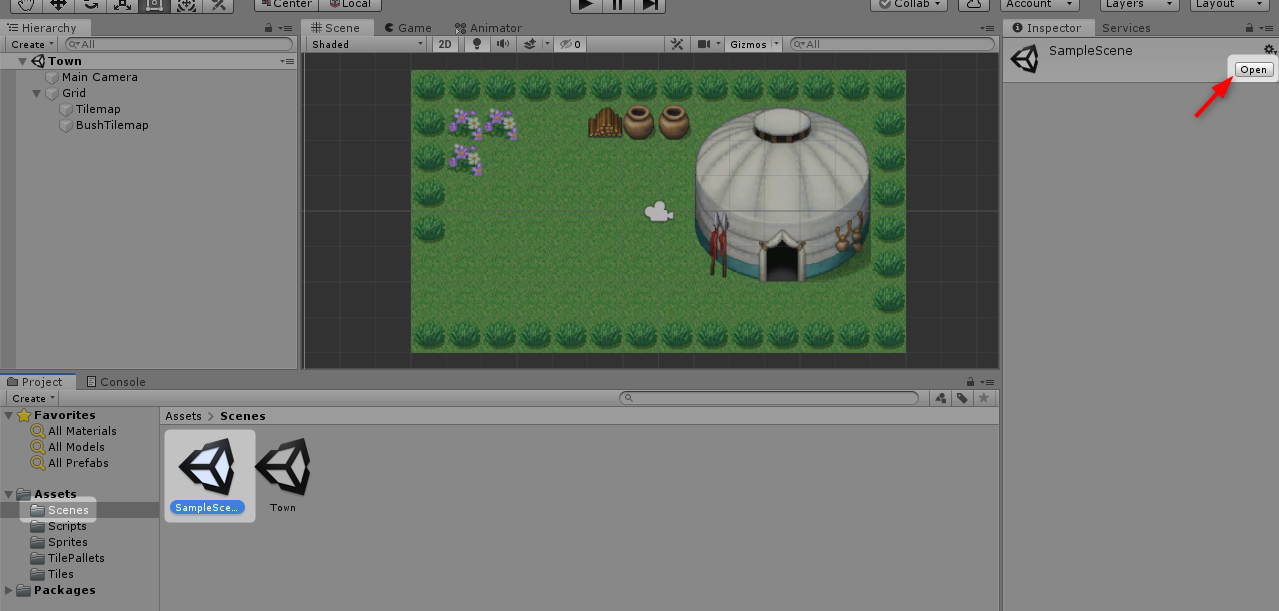
プロジェクトウィンドウで「SampleScene」を選択して、インスペクターウィンドウで「Open」をクリックします。

これでシーンが切り替わりました。
キャラクター用の画像素材を準備する
キャラクター用に使う画像を準備します。
今回はぴぽや倉庫さんのフリー素材をお借りしたいと思います!

「キャラチップ.zip ダウンロード」をクリックして、素材をダウンロードします。

画像を取り込む
ダウンロードした画像素材を取り込みましょう。
これは 第13回 キャラクターをゲームに表示しよう で学習した内容からの発展ですので、必要なときは第13回も是非読み返してみてくださいね。
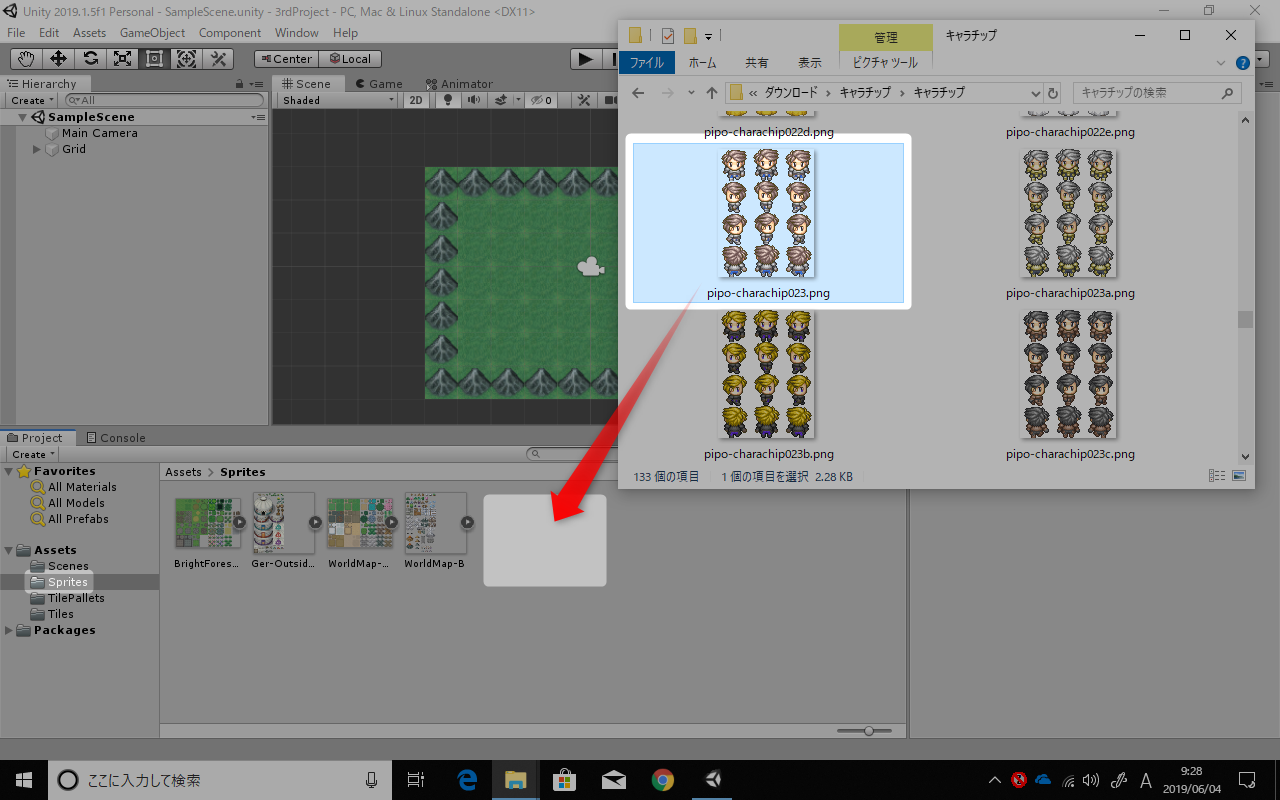
プロジェクトウィンドウで「Sprites」を選択して、
先ほどダウンロードした画像のうち、お好みのものをドラッグ&ドロップします。

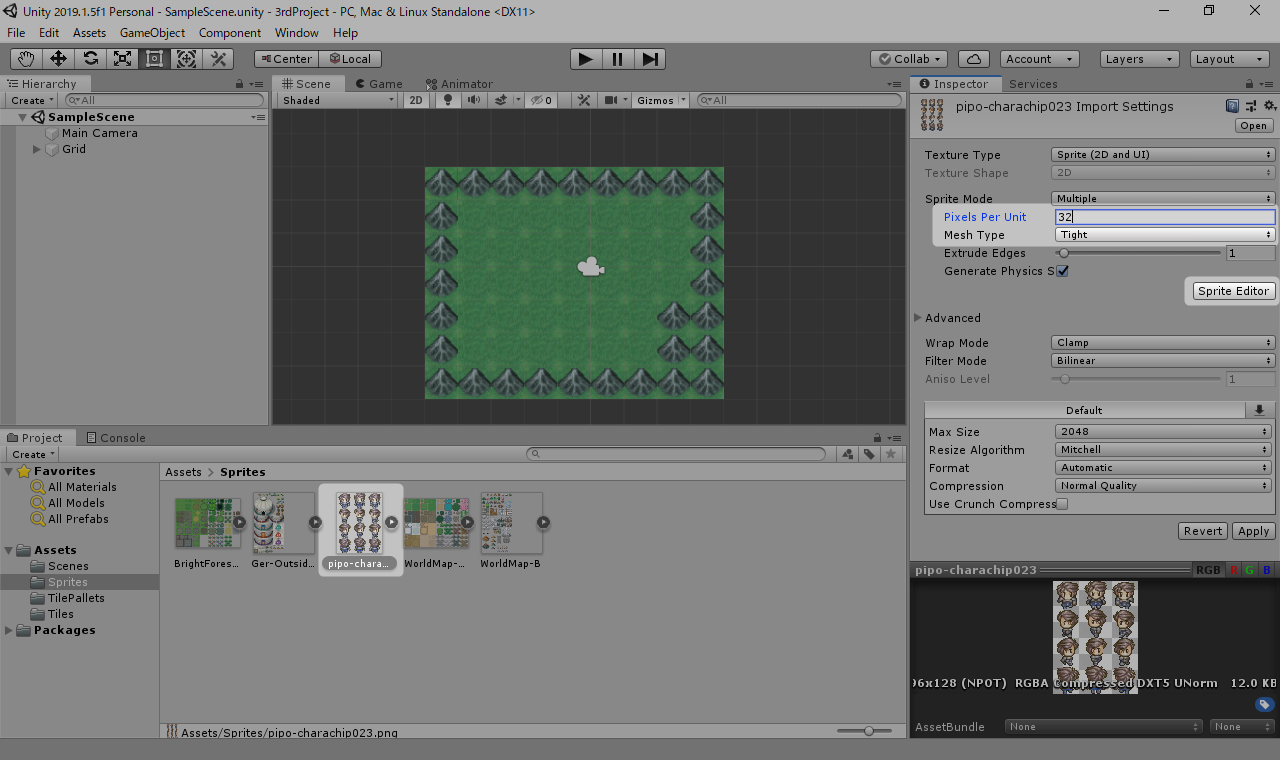
プロジェクトウィンドウで取り込んだ画像を選択し、
インスペクターウィンドウで"Sprite Mode"で"Multiple"を選択、
「Pixel Per Unit」を32に変更します。

変更したら"Sprite Editor"をクリックします。
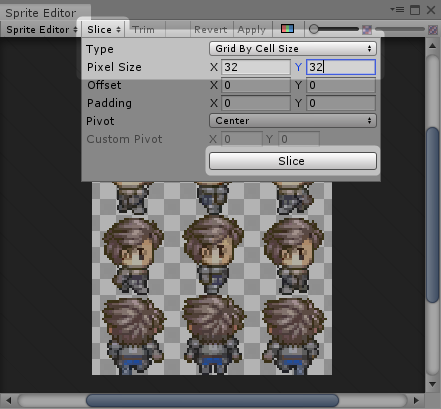
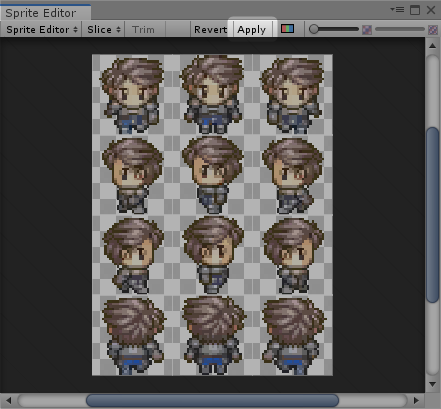
スプライトエディターが起動しました。
「Slice」をクリックして、「Type」で「Grid by Cell Size」を選択し、
「Pixel Size」でX、Yともに32に変更したら、「Slice」ボタンをクリックします。

スプライトが切り分けられました。
「Apply」をクリックして切り分け結果を記憶します。

スプライトエディターの右上の「×」をクリックして、エディターを閉じておきましょう。
スプライトを配置する
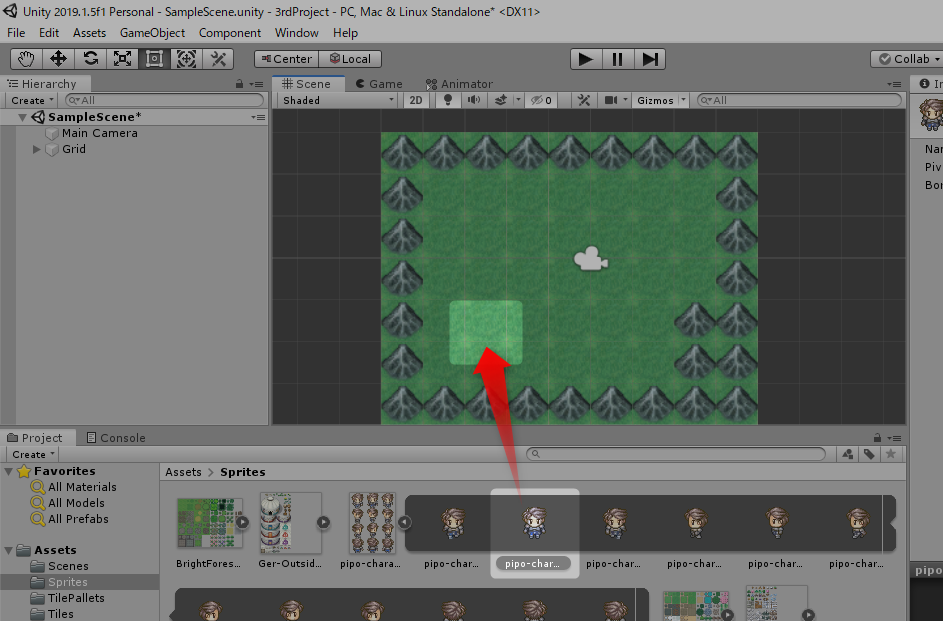
キャラクターを配置しましょう。
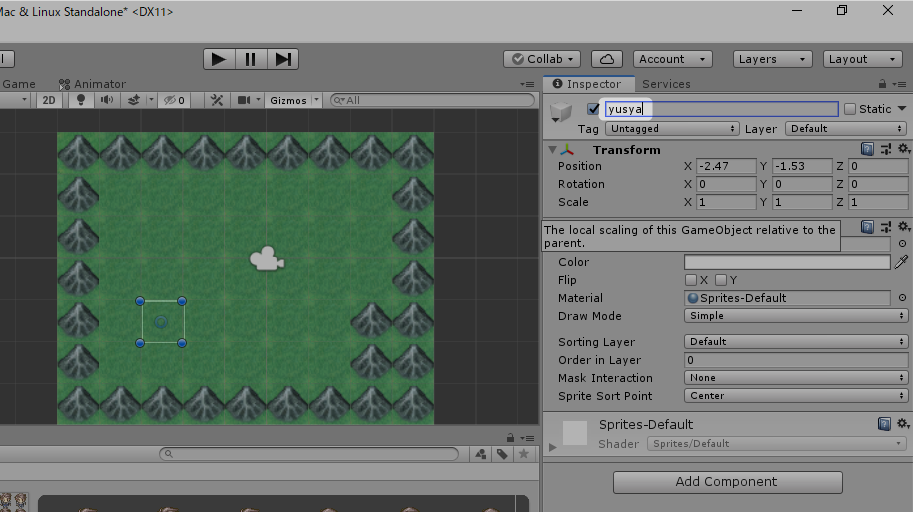
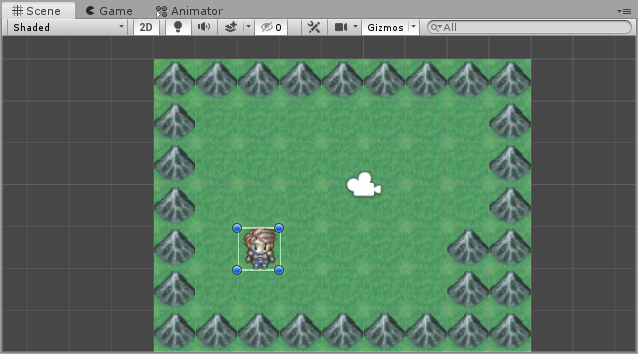
切り分けたスプライトの立ち姿の絵を、シーンウィンドウにドラッグ&ドロップします。

後でわかりやすいように、ゲームオブジェクトの名前を変えておきましょう。
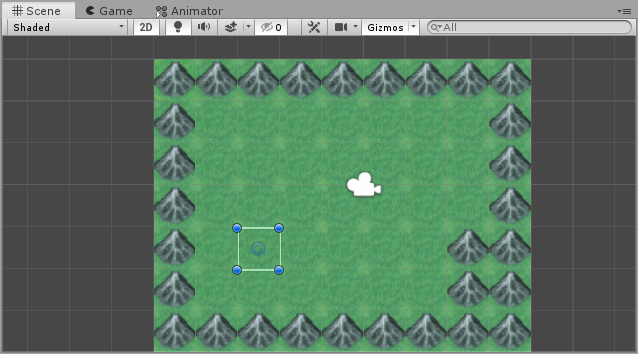
だけど、キャラクターが見えない…
キャラクターを配置してみたものの、いまはキャラクターが表示されていませんよね。

これは重なり順の問題で、キャラクターよりもマップの方が上に重なっているためです。 例えるなら、「キャラクターを書いた紙」の上に「マップを書いた紙」が上からかぶさっているようなイメージですね。
この重なり順を変更するためには「ソーティングレイヤー」という機能を使います。
ソーティングレイヤーを追加する
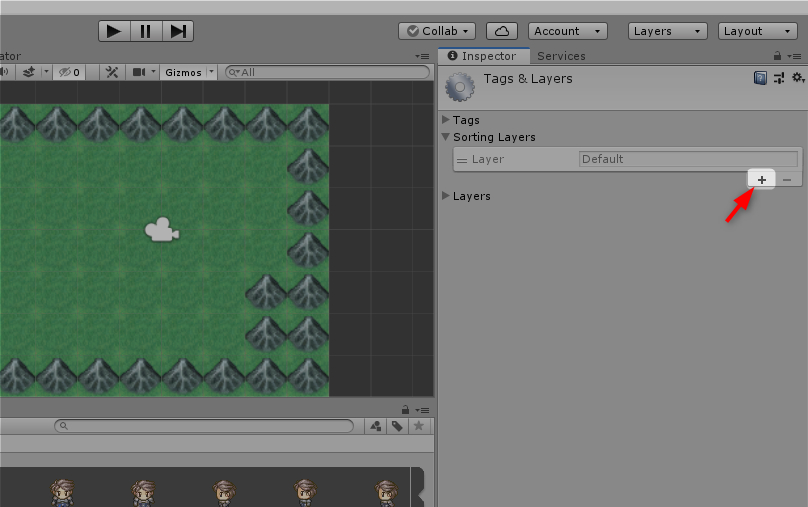
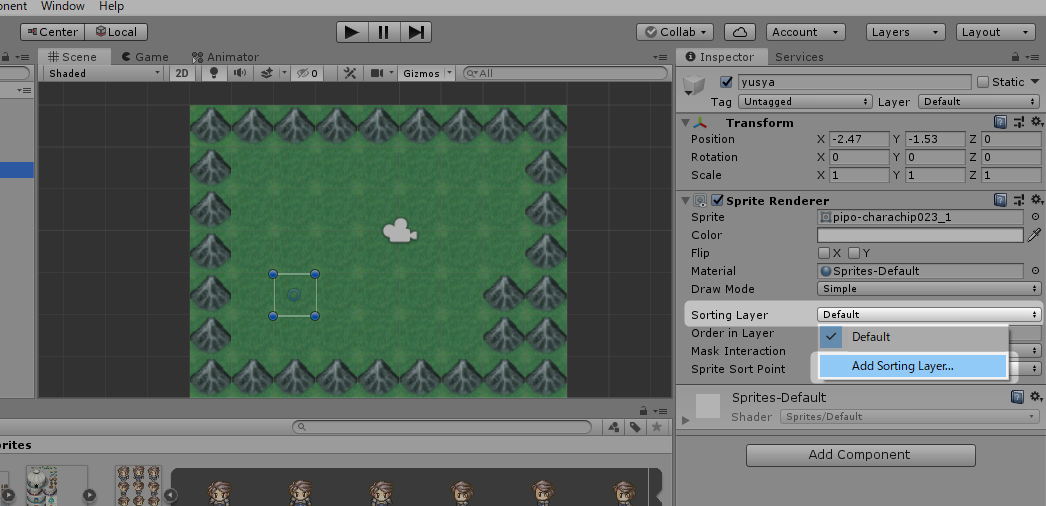
キャラクターが選択されている状態で、インスペクターウィンドウの「Sorting Layer」をクリックし、
「Add Sorting Layer...」をクリックします。

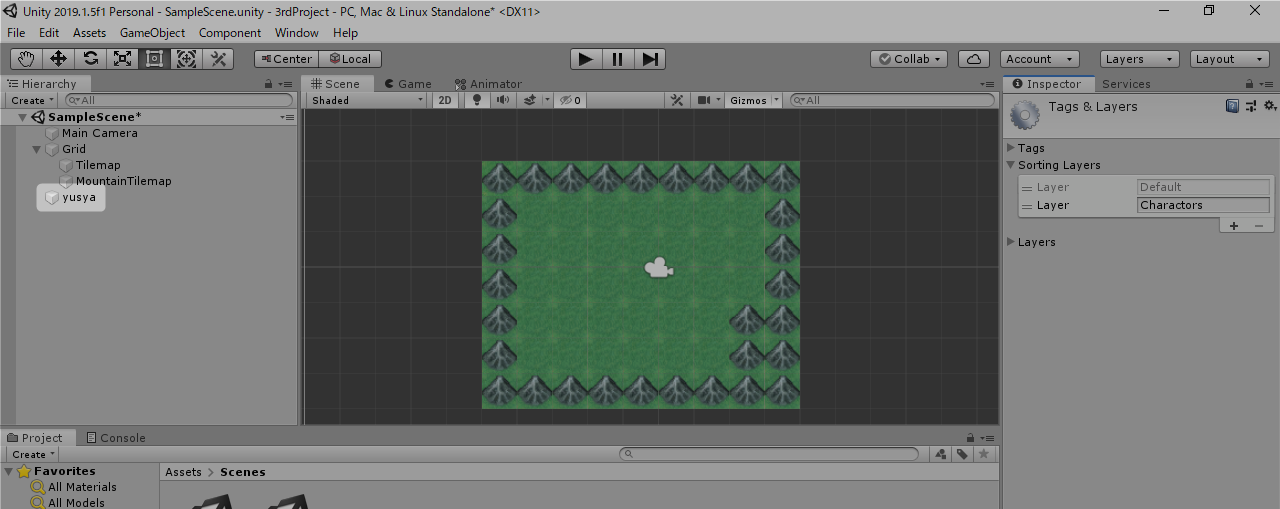
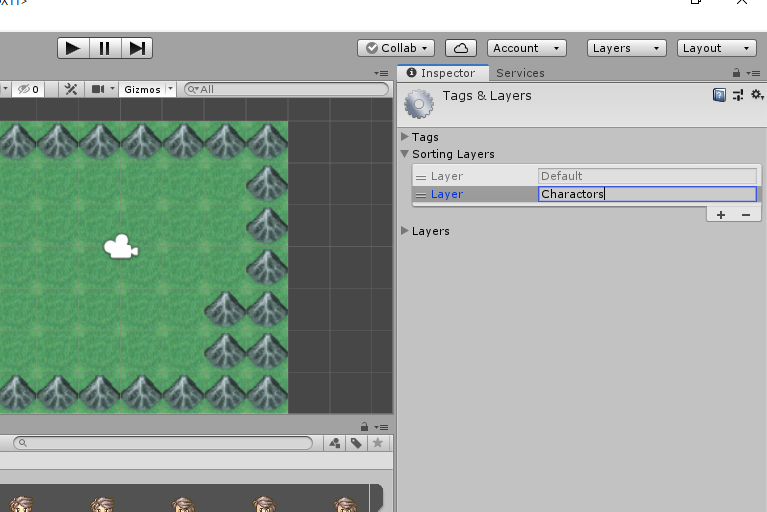
ソーティングレイヤーが追加されました!
ソーティングレイヤーの名前をわかりやすいように「Charactors」に変えておきましょう。

この一覧の下にあるほど、上に重ねられて表示されます。
キャラクターのソーティングレイヤーを変更する
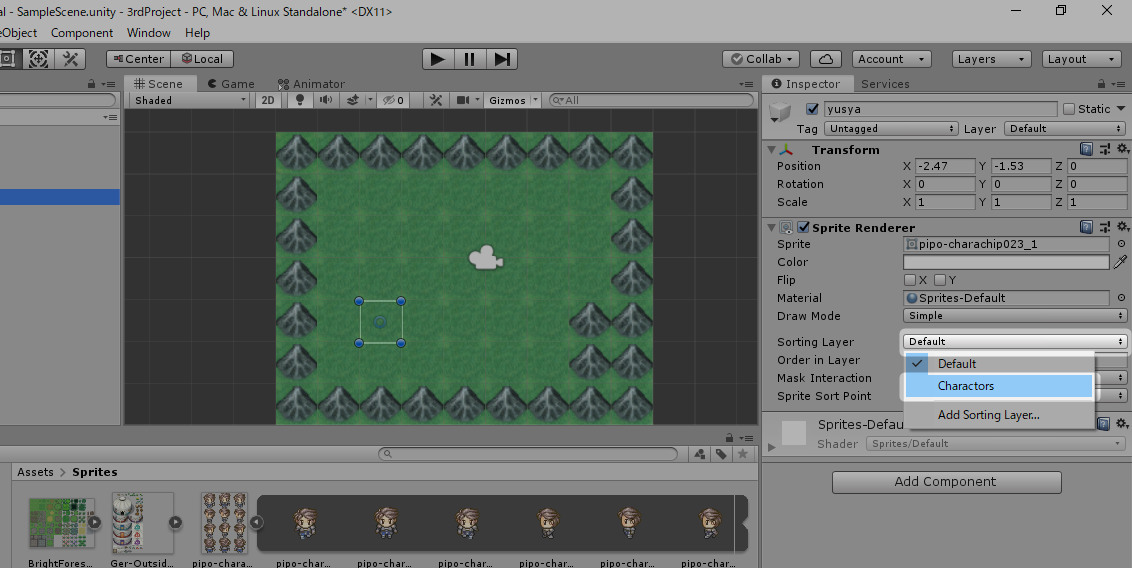
それでは、キャラクターのソーティングレイヤーをいま追加したものに変更しましょう。
インスペクターウィンドウで「Sorting Layer」の欄の「Default」をクリックし、「Charactors」を選択します。

これは「Default」ソーティングレイヤーに属するマップよりも、 「Charactors」ソーティングレイヤーに属するキャラクターの方が上に重ねられるためです。
今回はここまでです!
次回は、キャラクターの移動操作を実装していきたいと思います。
次回へ続く。