Linear(リニア)は「直線の、線形の」という意味だよ
Linear(リニア)は「直線の、線形の」という意味だよ
みなさん、こんにちは!
10代の頃、家の近所で友達とだべってたら、通りすがりのおばあちゃんにおっぱいチョコをたくさんもらった思い出があるあらたまです。
さて今日は「はじめてのAndroidアプリ開発入門」の第12回目です!
おさらい
前回 まででAndroidアプリの画面をつくるふたつのファイル「レイアウトファイル」と「アクティビティ」について見てきましたね。
今回からは実際に画面への項目の追加、ボタンを押されたときの処理の記述をしていきたいと思います!
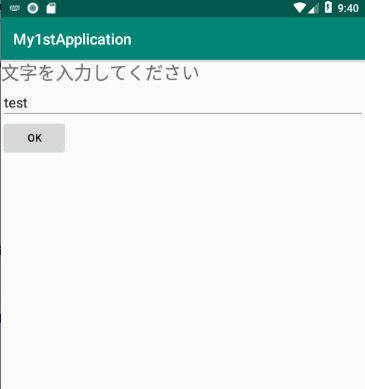
作成するアプリ画面
一番上に「文字を入力してください」と表示し、文字の入力欄と「OK」ボタンを配置したいと思います。
レイアウトファイルを表示する
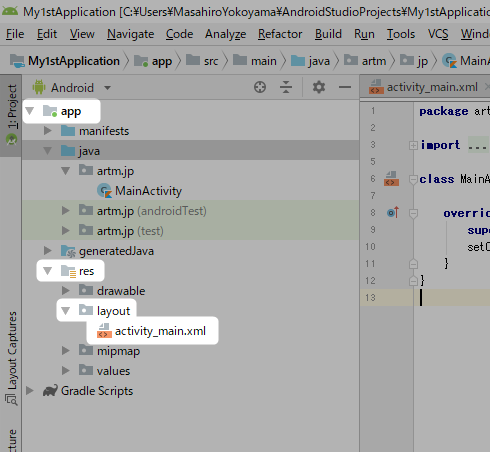
まずはレイアウトファイルを開いておきましょう。
プロジェクトウィンドウで app > res > layout と階層をたどっていくと、その中にレイアウトファイルが入っています。
 レイアウトファイルをダブルクリックしてファイルを開きます。
レイアウトファイルをダブルクリックしてファイルを開きます。
ビューとビューグループ
これからこのレイアウトファイルに画面部品を追加しながら アプリの画面を作っていくわけですが、 画面部品には大きく分けで2種類あります。
それは、「ビュー」と「ビューグループ」です。
View(ビュー)
ビューに分類されるのはいわゆる画面項目です。
テキストを表示する部品であったり、テキストを入力する部品、 ボタンや、チェックボックスやラジオボタンなど、画面に表示されるパーツそのもののことを まとめてビューと呼びます。
View Groupo(ビューグループ)
ビューグループは、画面項目(ビュー)の並び方を指定する部品のことです。
画面項目(ビュー)を一列に並べるのか、それとも格子状に並べるのか、 あるいは画面の端で自動で改行するように並べるのか。
そういった並び方を指定する部品、それがビューグループです。
レイアウトファイルを見てみる
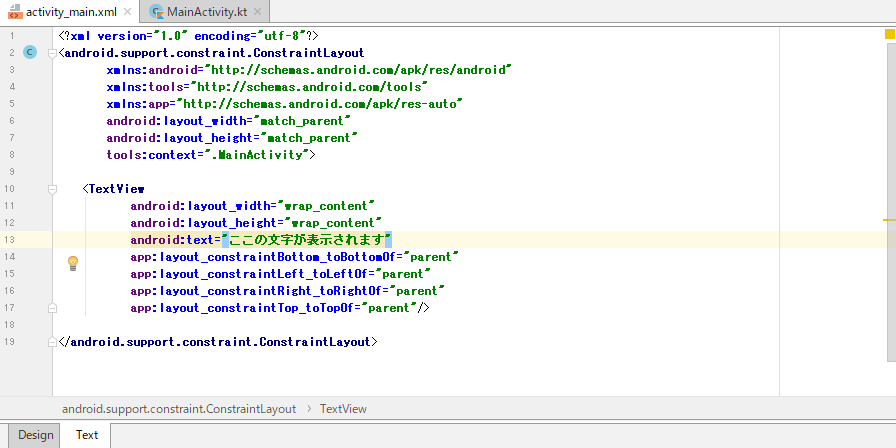
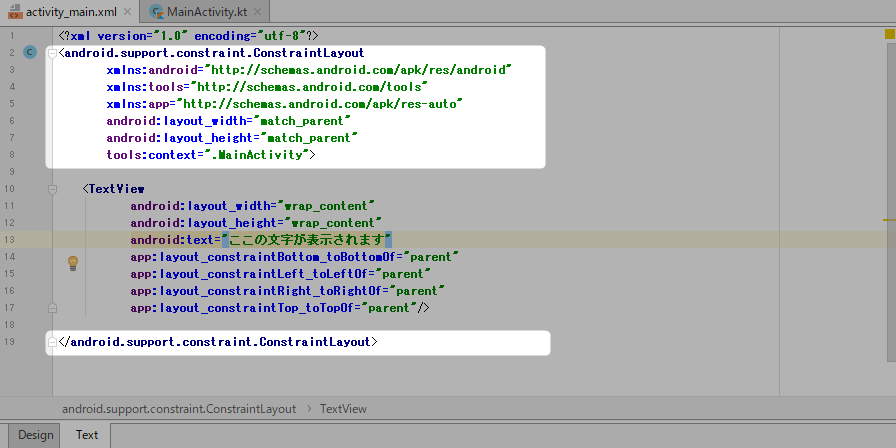
ここであらためてレイアウトファイルを見てみましょう。
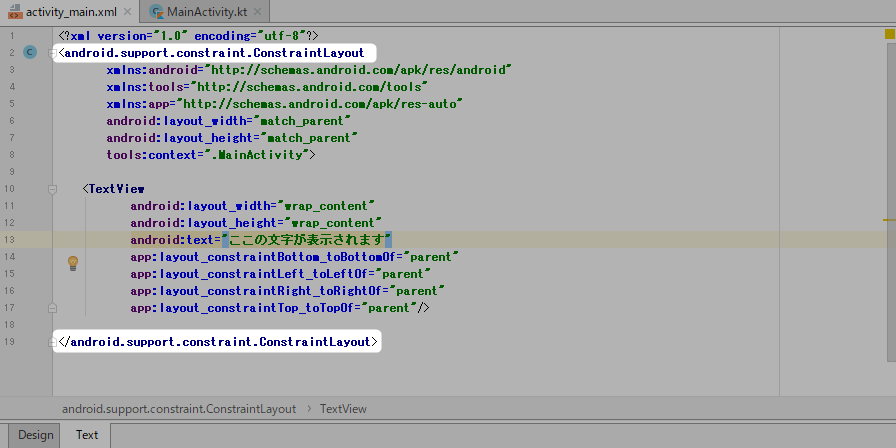
まず一番目の親として「android.support.constraint.ConstraintLayoutタグ」がありますね。
すごい長いタグ名です、、そして属性もたくさん書かれていますね;

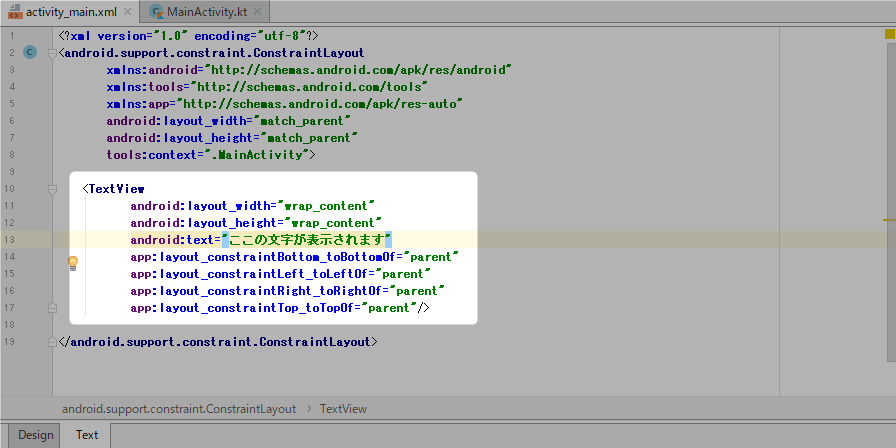
そして、その子供の要素として「TextViewタグ」があります。こちらも属性がたくさん。

このTextViewタグが「ビュー」です。文字列を画面に表示する部品です。
そしてその親要素である「...ConstraintLayoutタグ」が「ビューグループ」です。
子要素の「TextViewタグ」をどのように配置するかを、このタグが指定しているわけですね。
ビューグループの種類
さてまずはConstraintLayoutタグの他にどのようなビューグループの種類があるかご覧ください。
| ビューグループ名 | ビューの配置方法 |
|---|---|
| ConstraintLayout | 他のビューからの比較位置で配置 |
| LinearLayout | ビューを縦または横の一列に配置 |
| GridLayout | ビューを格子状に配置 |
| FrameLayout | ビューを重ねて表示 |
色々な種類のビューグループがありますね。
ConstraintLayoutは「他のビューからの比較位置で配置」となっています。
これは他のビューグループに比べると、使いかたが少し複雑でわかりにくくなっています。
初めてAndroidアプリを開発するときに、いきなりConstraintLayoutを使うのは ちょっと混乱してしまうかもしれません。
ですので、「ConstraintLayout」についてはもう少し慣れてからあらためてご説明の機会を持つことにして、 しばらくは「ビューを縦または横の一列に配置」する「LinearLayout」を使っていきたいと思います。
LinearLayout(リニアレイアウト)を使う
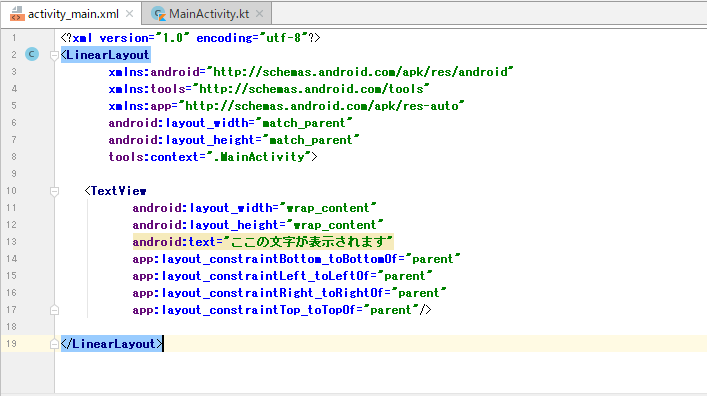
それでは、使用するビューグループを「LinearLayout」に変えてみましょう!
タグ名「android.support.constraint.ConstraintLayout」の部分を「LinearLayout」に変更しましょう。

「LinearLayout」ビューグループの動きについては、 次回以降にビューを追加していきながら、確認していきたいと思います。 (ビューがひとつだけだと、動きが確認しづらいため)
今回はここまでです!
次回は、「LinearLayout」ビューグループにビューを追加していきたいと思います。
次回へ続く。