はじめてのプログラミング入門、第6回目!
前回ご紹介したスクラッチを使って、今回はプラグラミングの3つのパーツ「順次・分岐・反復」のうち、 は「分岐」よりさきに「反復」を体験してみましょう!
スクラッチを最初の状態に戻す
ひょっとすると前回で画面がいっぱいになっているかもしれませんね。
まずは、スクラッチの状態を最初に戻してみましょう。

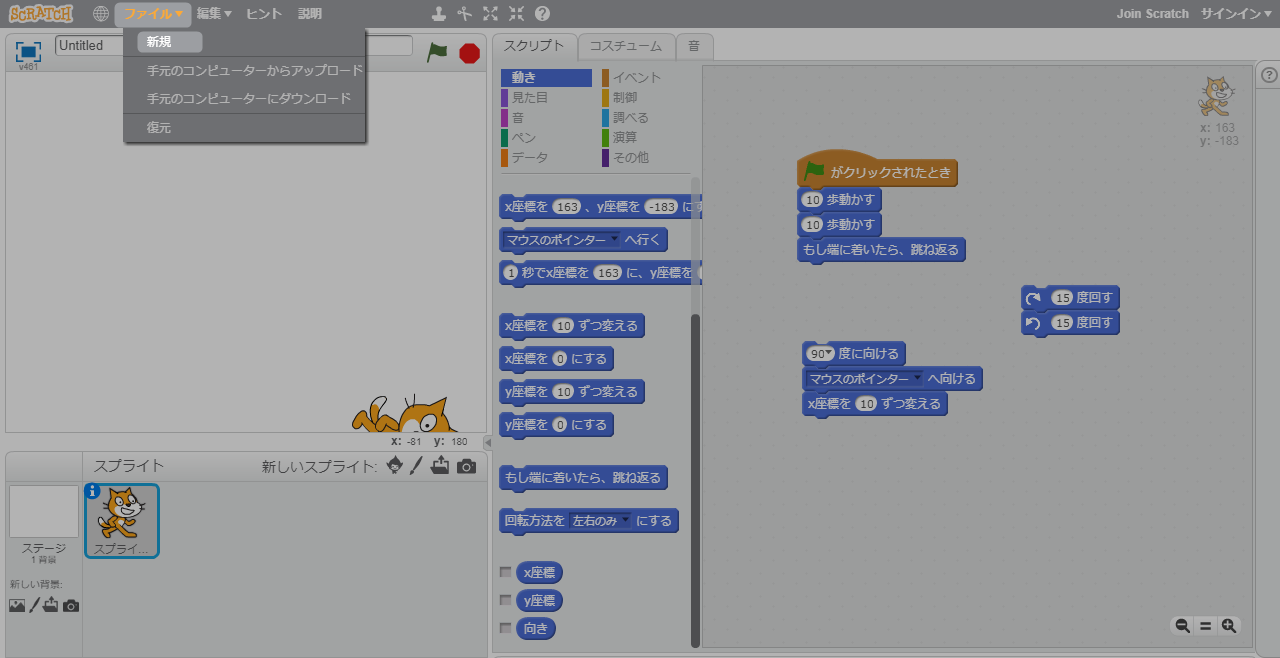
画面左上の"ファイル"から"新規"をクリックします。

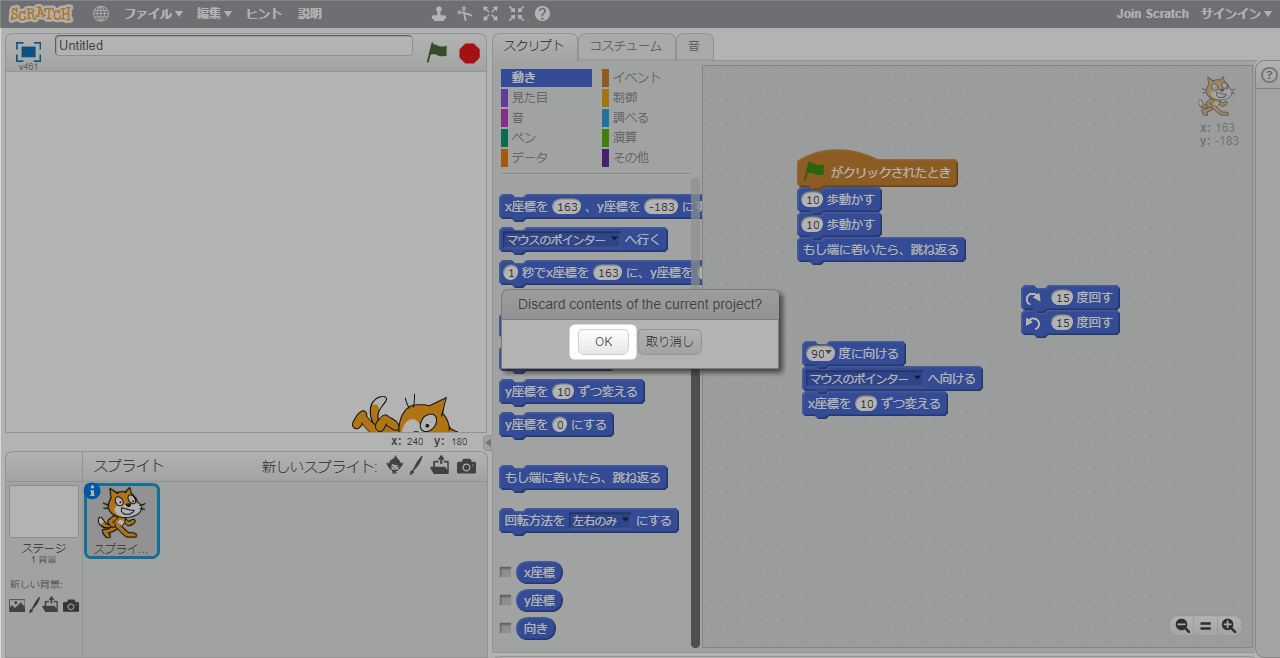
"OK"をクリックします。

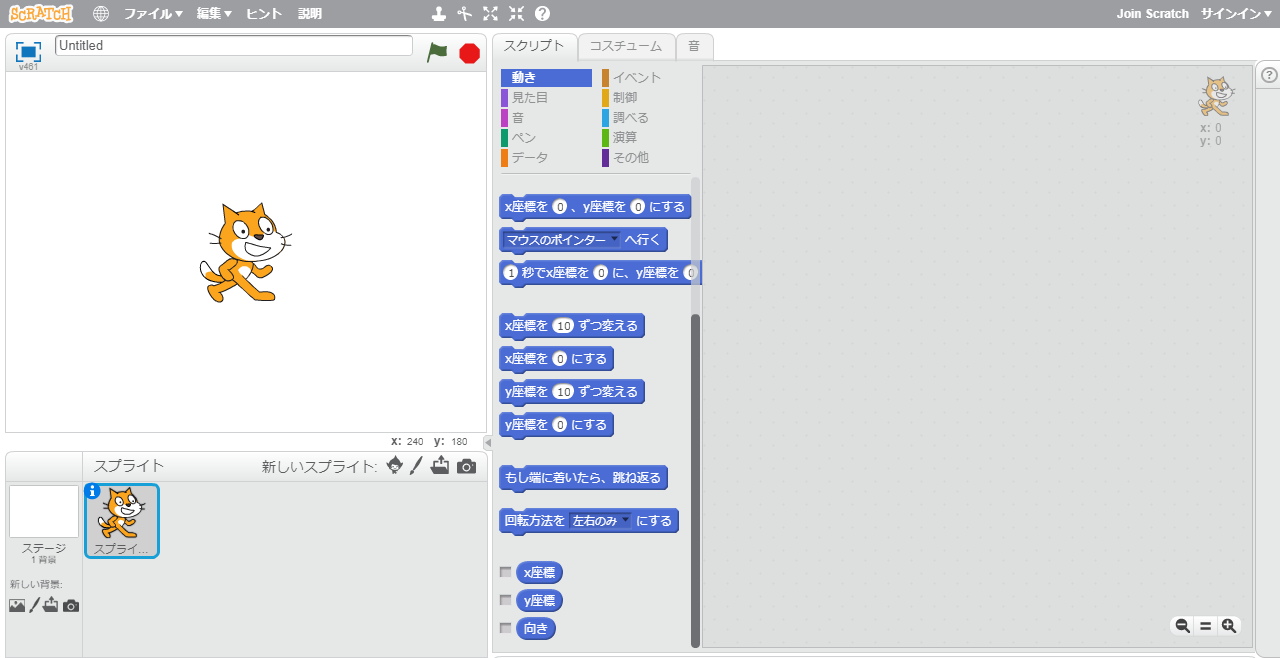
画面が最初の状態に戻りました!

"15度回す"の繰り返しを作ってみる
では、早速繰り返しを体験してみましょう!
まずはスタート場所をつくります。
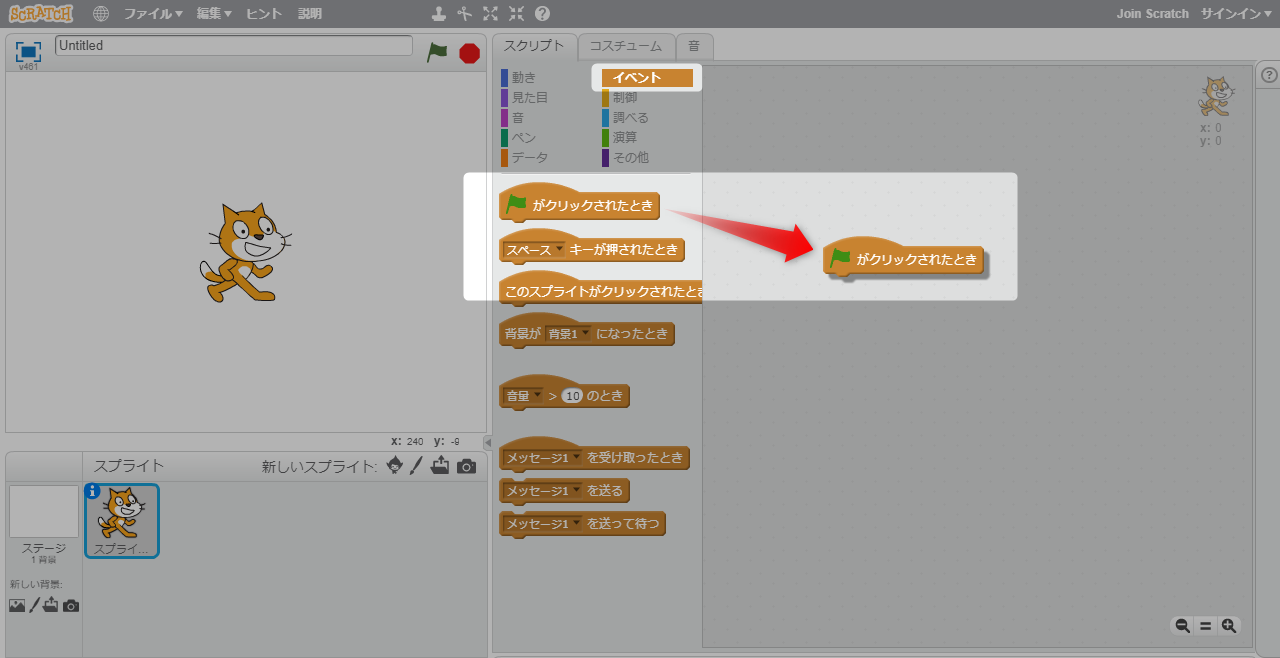
"イベント"をクリックして、"旗がクリックされたとき"をスクリプトエリアに置きます。
これがスタート場所です。

続いて、繰り返しの役割のパーツを置きましょう。
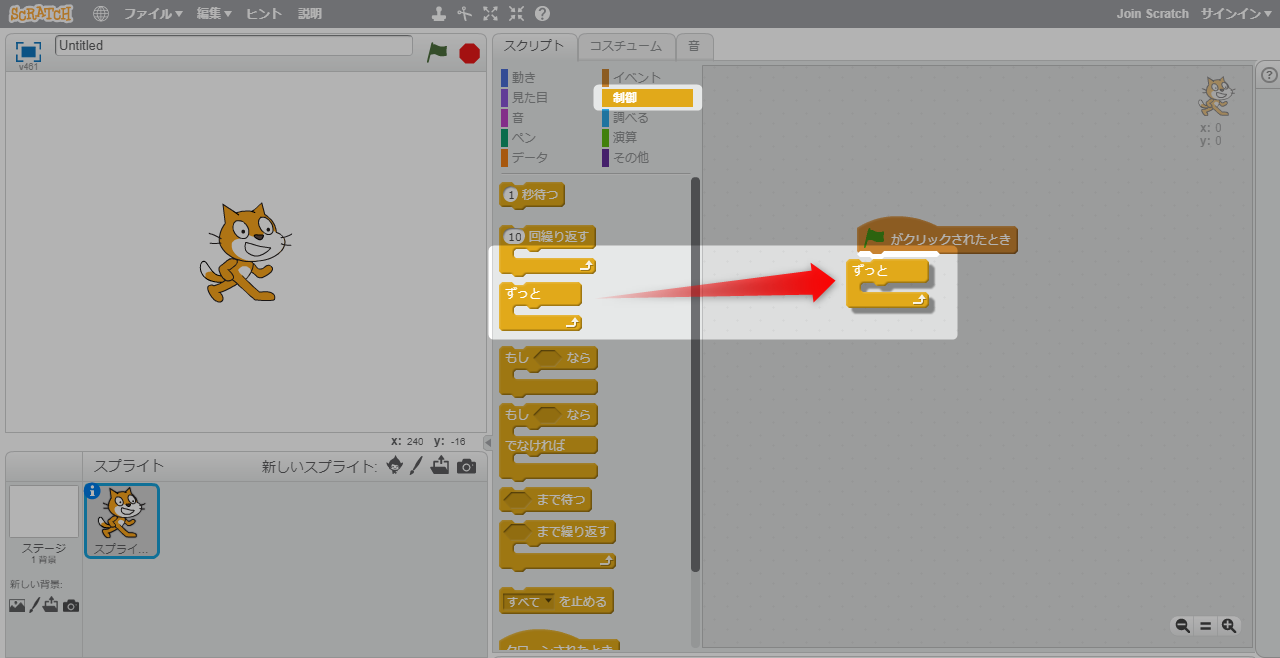
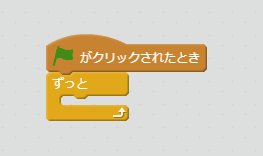
"制御"をクリックして、"ずっと"をスクリプトエリアに置きます。

この"ずっと"というのは、"ずっと繰り返す"という意味のブロックです。
続いて、繰り返したいブロックを置きましょう。
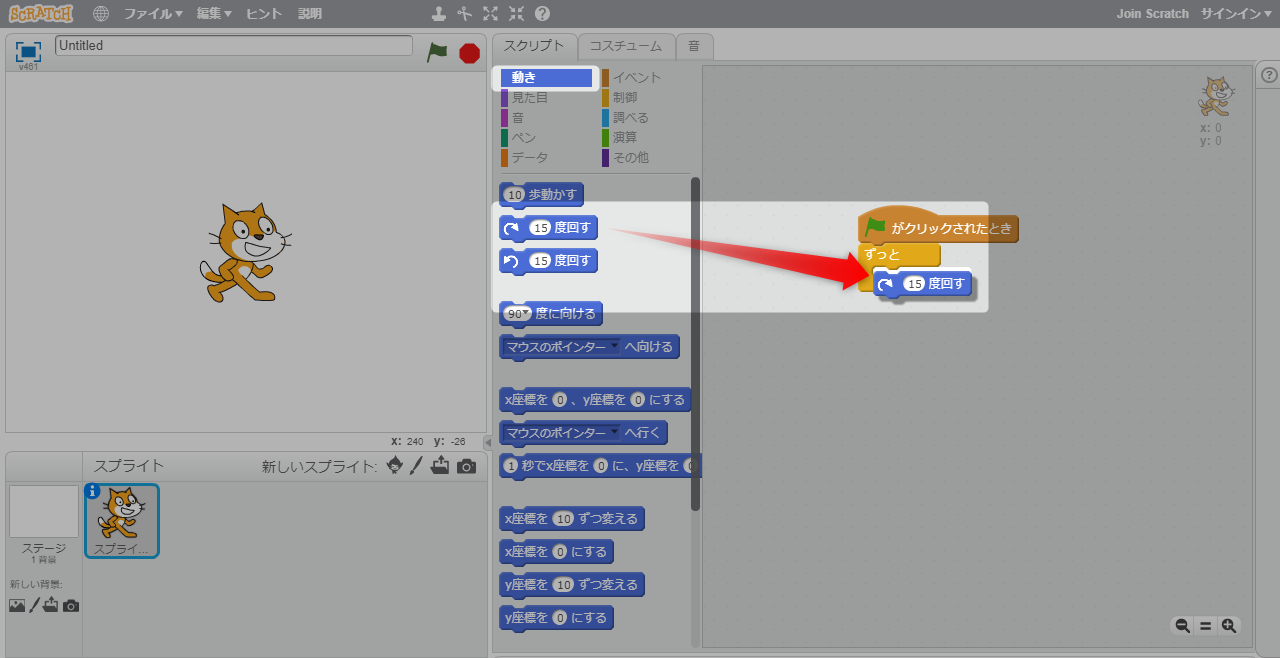
"動き"をクリックして、"15度回す"を"ずっと"の中に置きます。

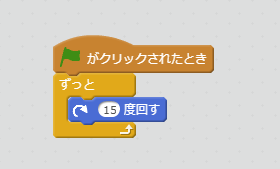
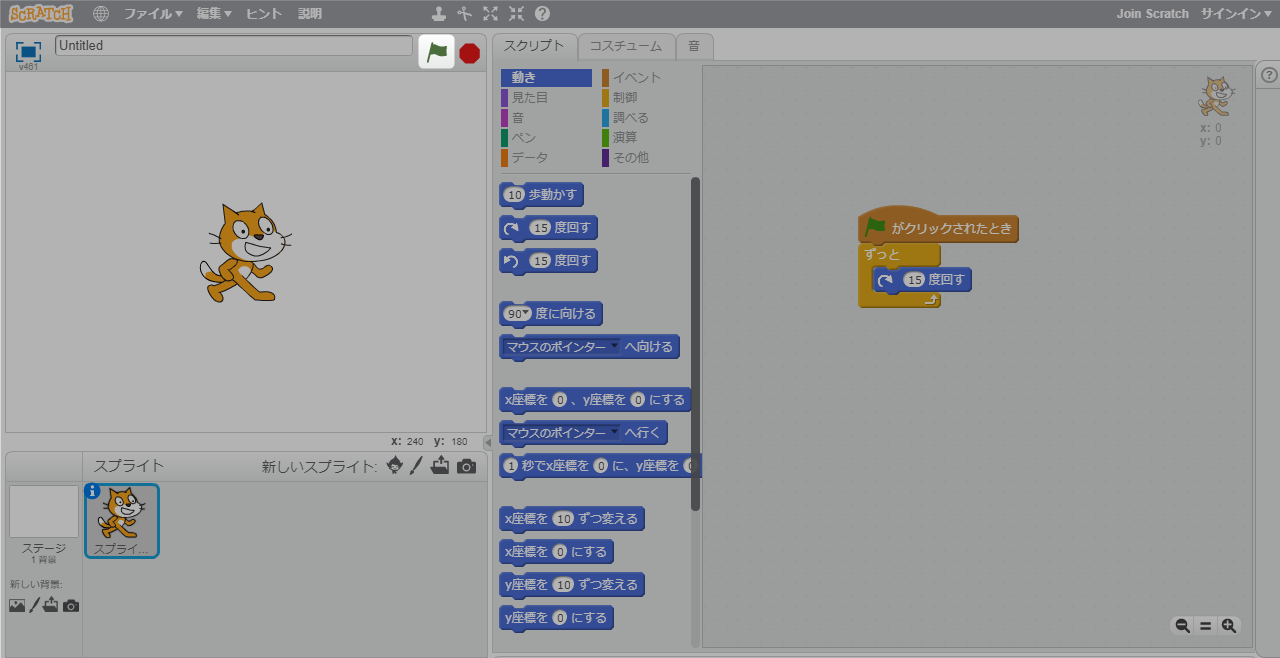
"ずっと"の中に"15度回す"が入りましたね!
 "15度回す"を"ずっと"繰り返す、そんな形になっています。
"15度回す"を"ずっと"繰り返す、そんな形になっています。
作った繰り返しを実行してみる
では、実行してみましょう!スクラッチキャットの右上の旗をクリックします。

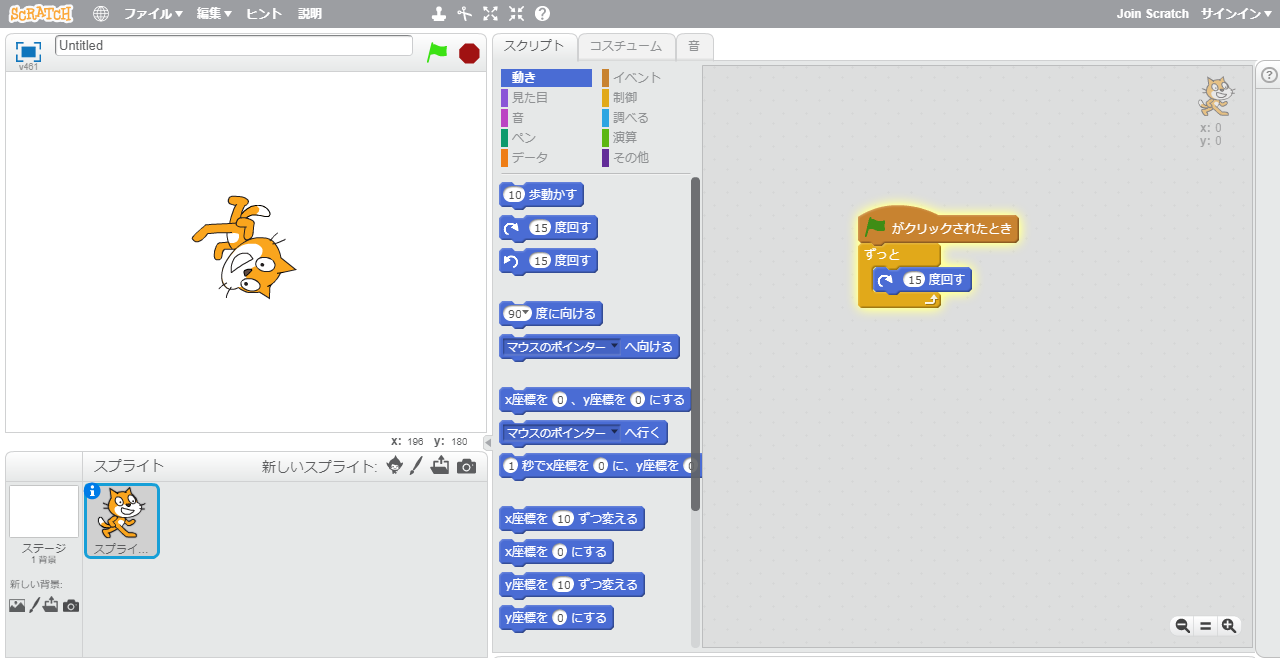
スクラッチキャットが回りだしましたね!それはもうぐるんぐるんと
 ずっと見ていると目が回りそうですね。。
ずっと見ていると目が回りそうですね。。
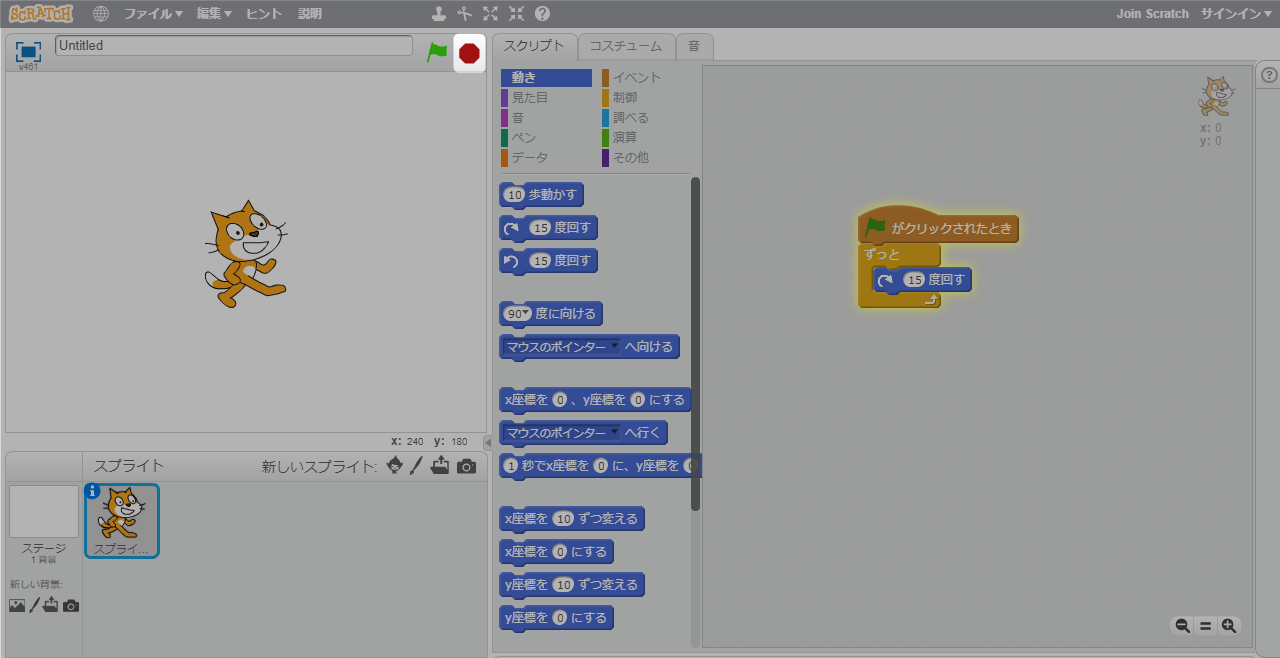
旗の横の赤い●をクリックすると、実行中の処理を止めることができます。
目が回ってかわいそうなので、スクラッチキャットを止めてあげましょう

"10歩動かす"の繰り返しを作ってみる
では、次はスクラッチキャットを走らせてみましょう!
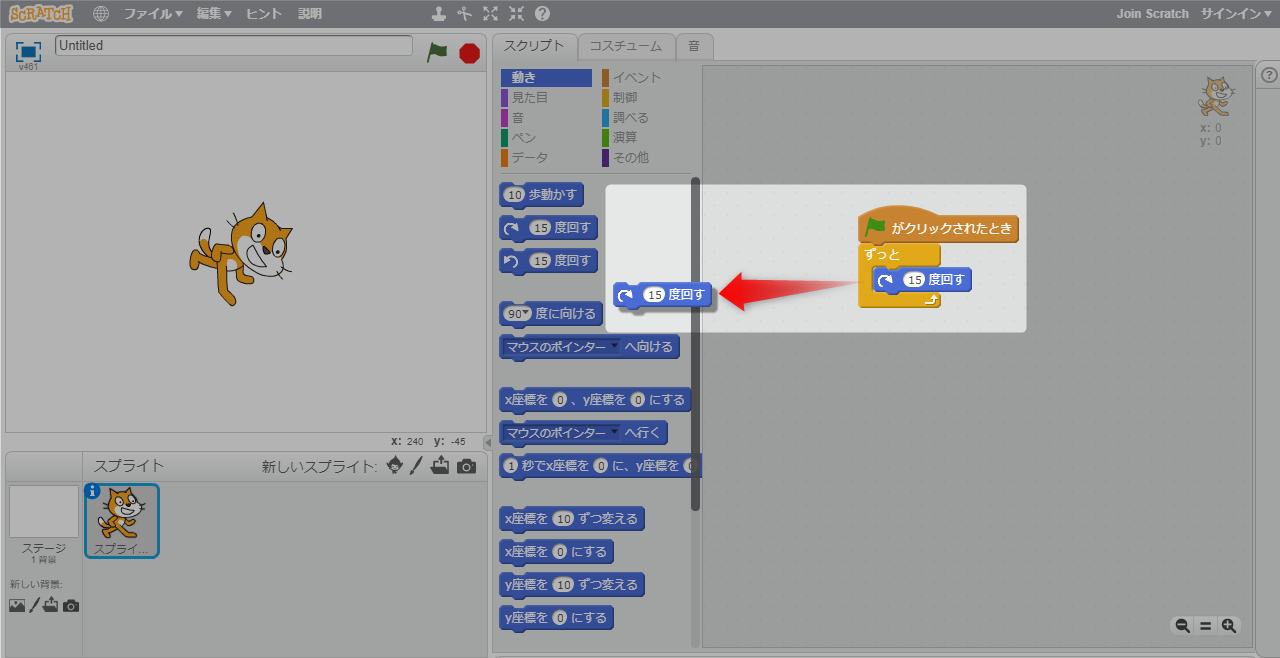
"15度回す"をスクリプトエリアから左のブロックエリアに戻します。

"ずっと"の中が空の状態になりましたね!

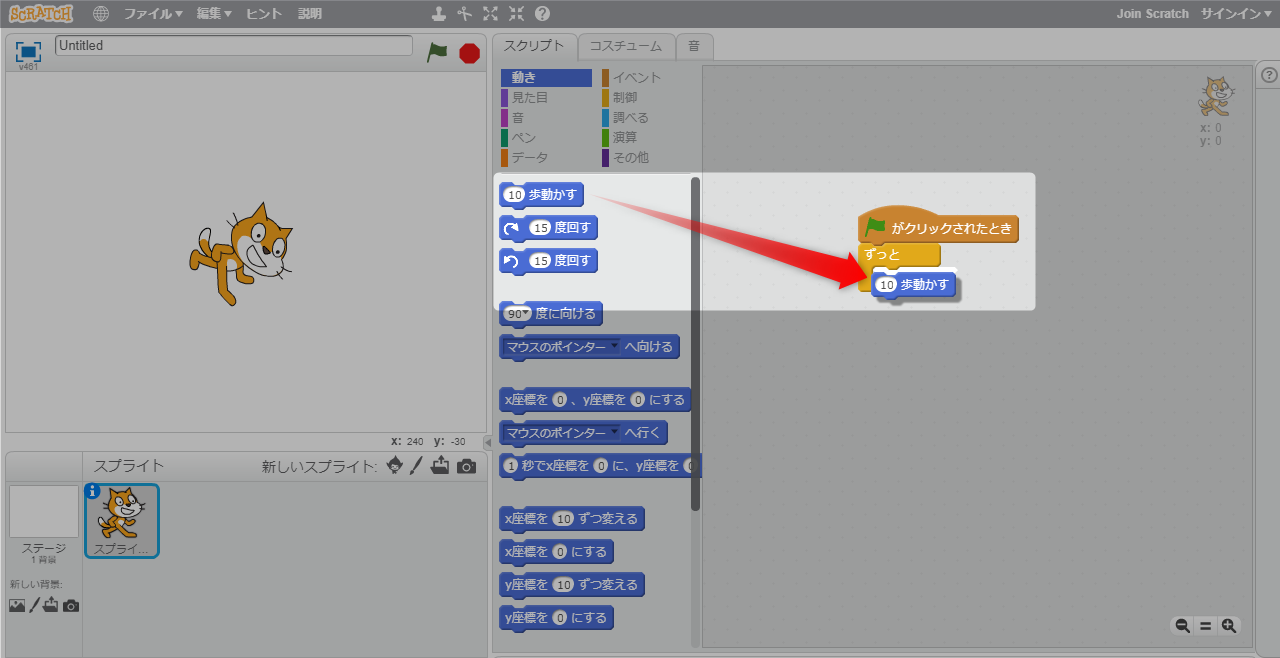
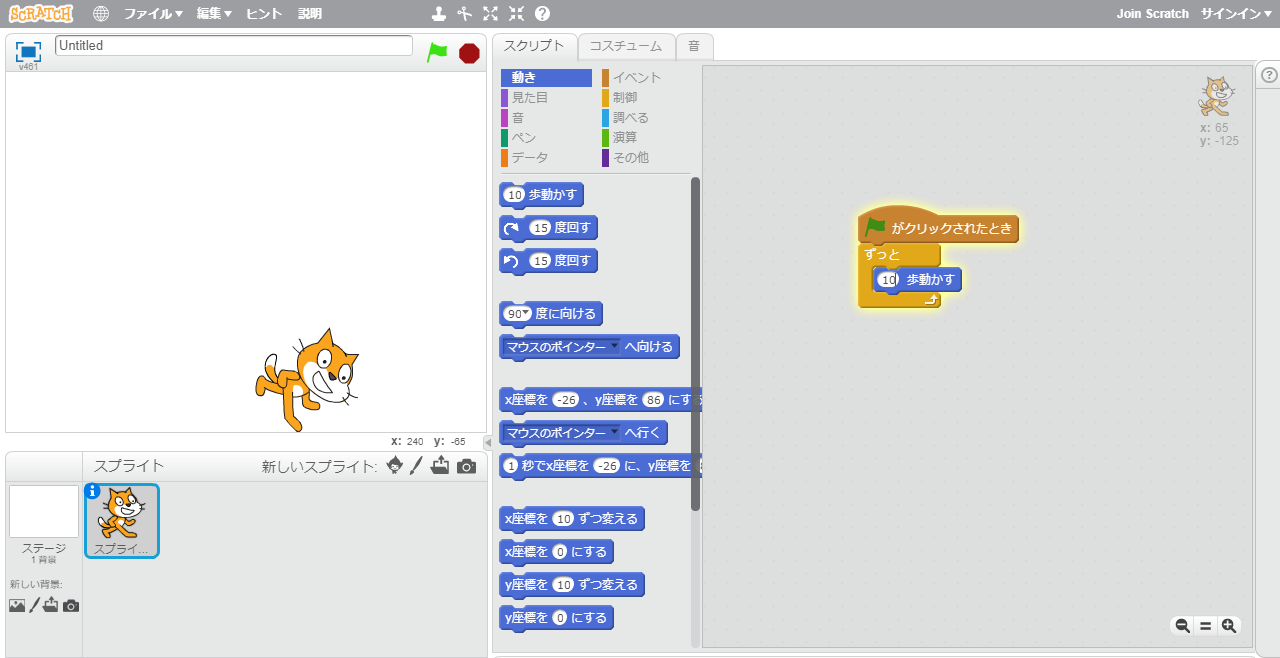
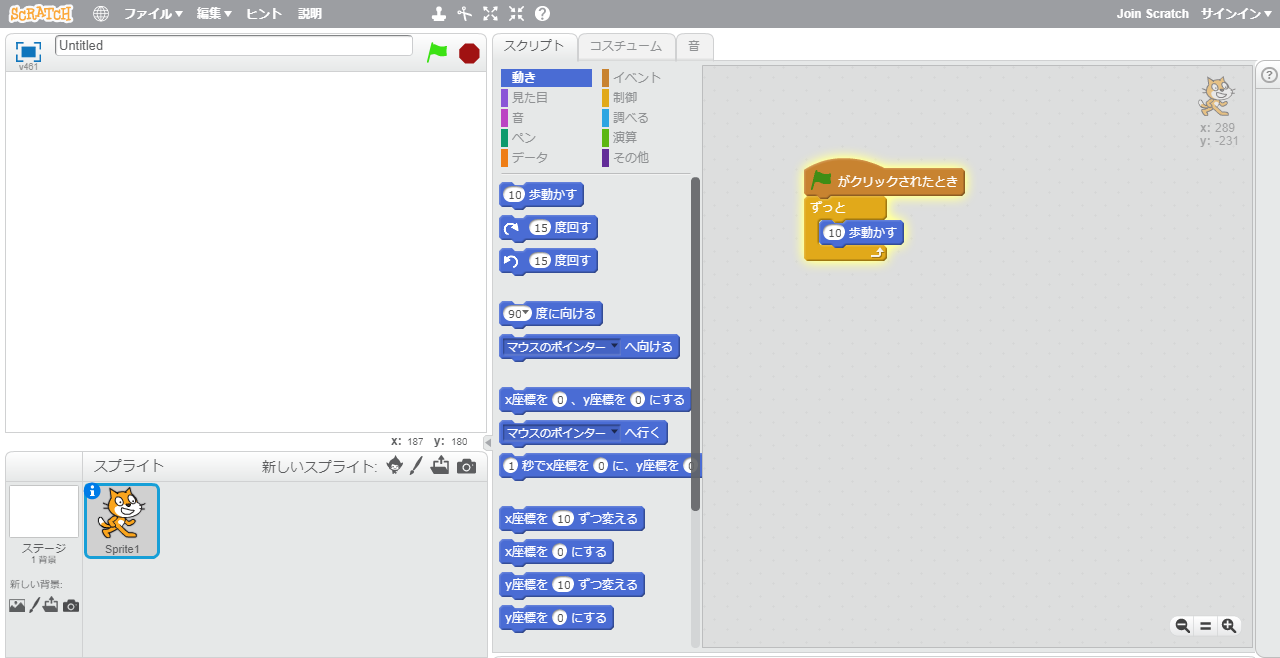
こんどは"10歩動かす"を"ずっと"の中に置いてみましょう。

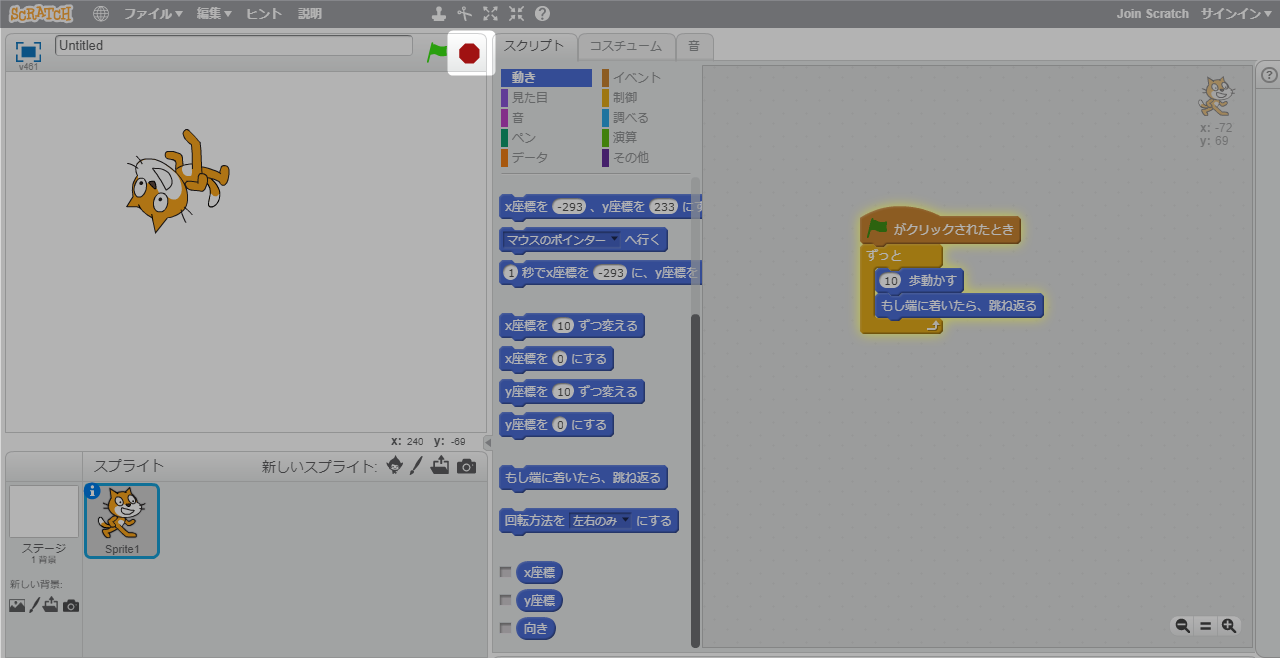
では、実行してみましょう!旗をクリックします。

スクラッチキャットが走り出しました!

画面の外にまで走って行ってしまいました。

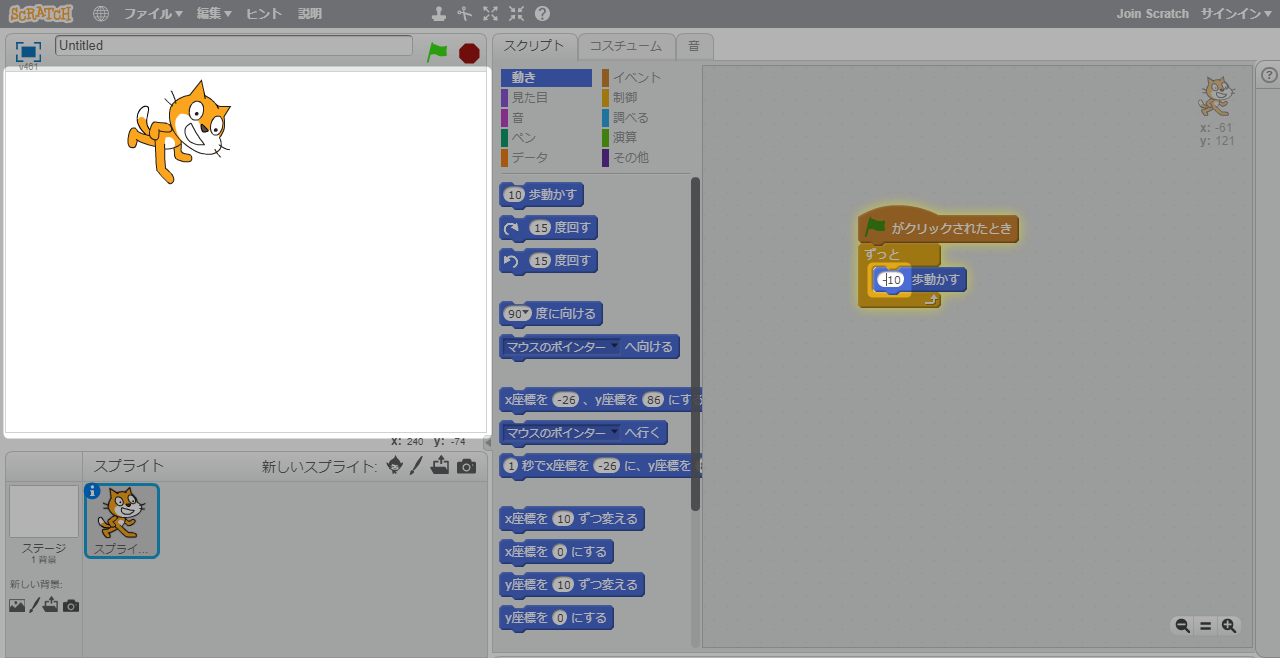
では、"10歩動かす"の10の前に"-"をつけて、"-10歩動かす"に変えてみましょう。

スクラッチキャットが後ろ向きに走り去っていきました!

また、画面の外にまで走って行ってしまいました

走らせる度に、数字を変えるのは大変ですね。 スクラッチキャットが画面の外まで行ってしまわないようにしましょう。
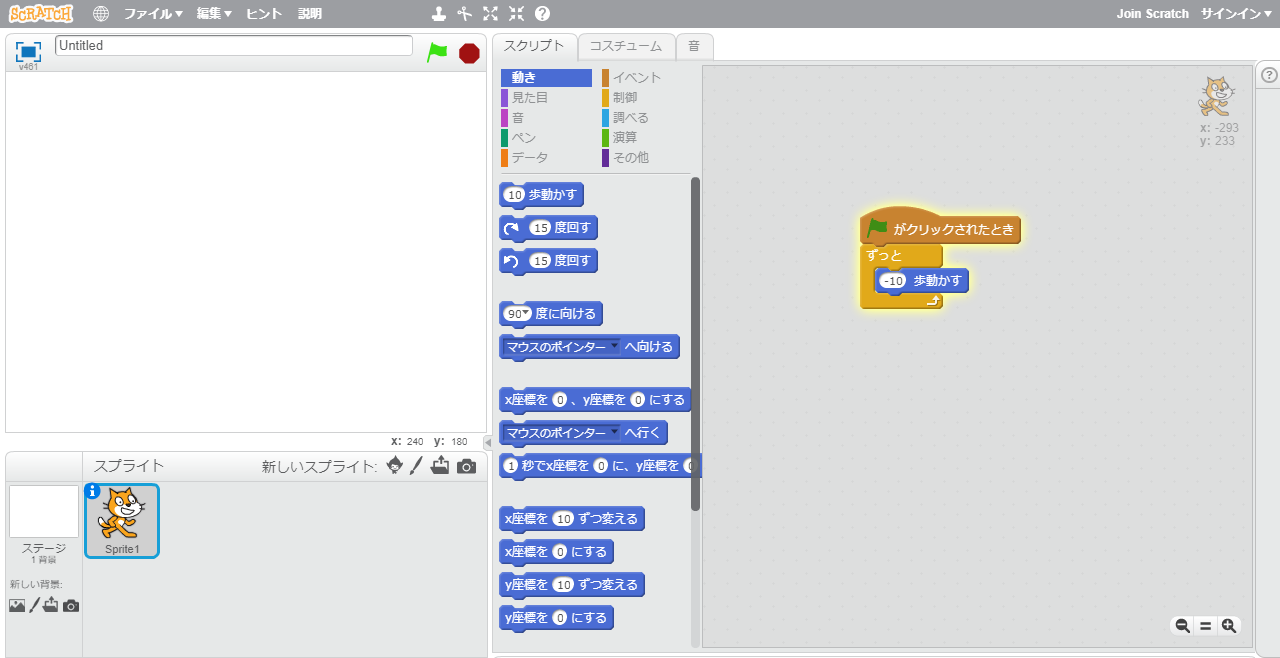
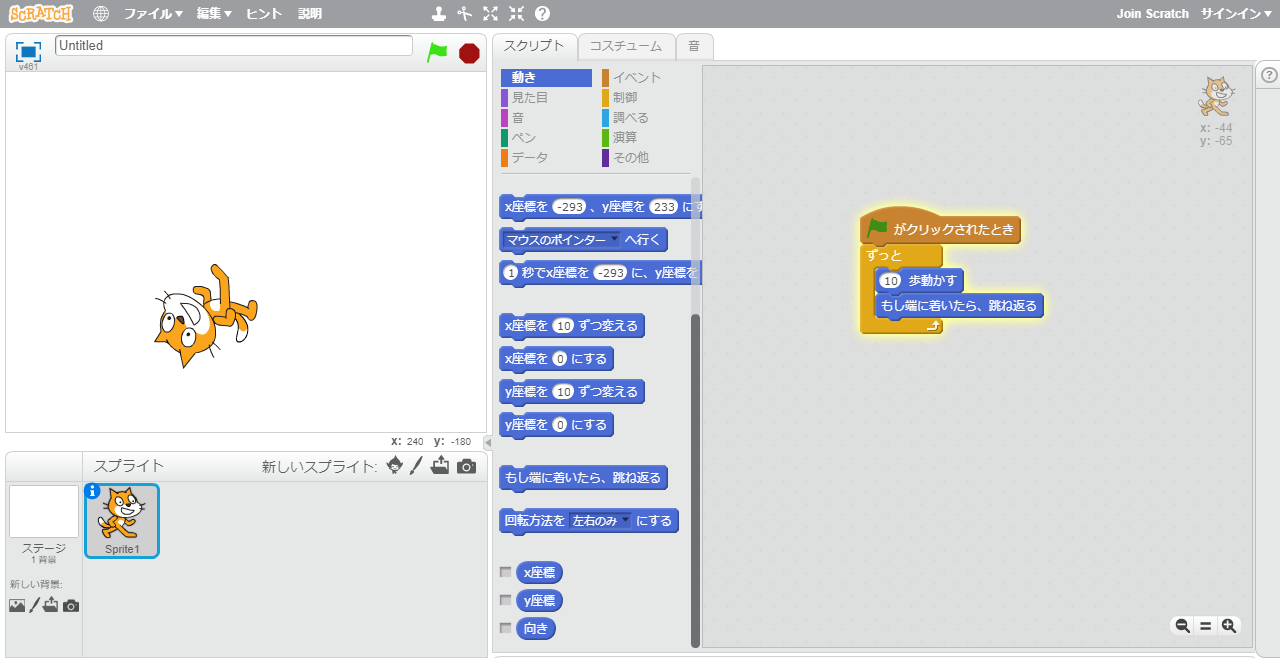
「-10歩動かす」の「-」を外して、「10歩動かす」に戻します。

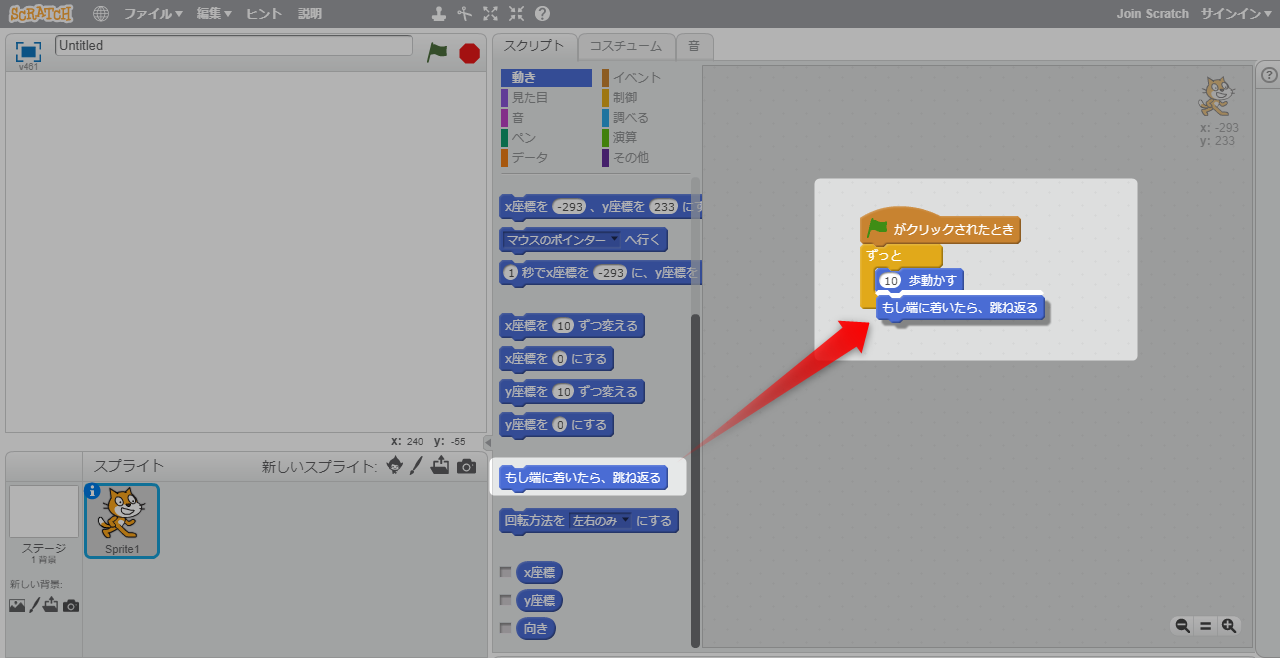
続いて、「もし端に着いたら、跳ね返る」を「10歩動かす」の下に置きます。

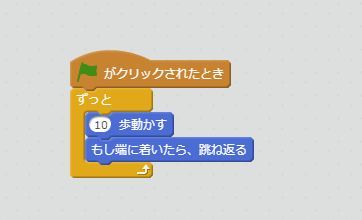
このように、「ずっと」の中に2つのブロックが入りました!

スクラッチキャットが画面の中で走り回るようになりました!

最後に、赤い●をクリックして実行中の処理を止めましょう。

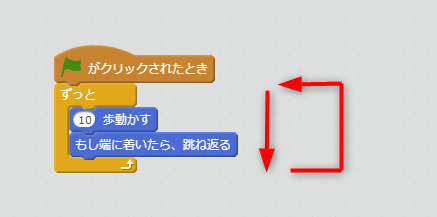
「ずっと」の動きを矢印で書くと下のようになります。

「ずっと」の中に挟まれたブロックを上から順番に実行して、 挟まれたブロックの一番下まで行ったら、挟まれたブロックの一番上に戻る感じですね。
今回はここまでです!
ぜひ自由にいろんなブロックを「ずっと」の中に入れてみて、繰り返しの動きを体験してみてくださいね。
次回は3つのうち最後のパーツ、「分岐」を体験してみたいと思います!
次回へ続く
