Unity入門 第13回目です。
前回で作成するゲームを決め、プロジェクトの作成までしましたので、 今回はキャラクターを表示するところまでやっていきたいと思います!
キャラクターの画像を用意する
まずはゲームキャラクターの画像を用意しましょう。
今回はGAHAG | 著作権フリー写真・イラスト素材集さんの
フリー素材をお借りしたいと思います。

ページを下へスクロールして、"フリーイラストのダウンロード"を右クリックして、"名前を付けて保存"から画像をファイルを保存します。

キャラクターの画像をプロジェクトに取り込む
それでは、ダウンロードした画像ファイルをプロジェクトに取り込みましょう。
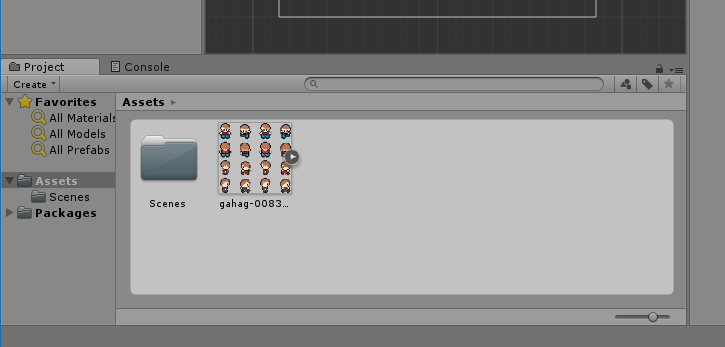
Unityのプロジェクトウィンドウの左側で"Assets"フォルダが選択されていることを確認します。

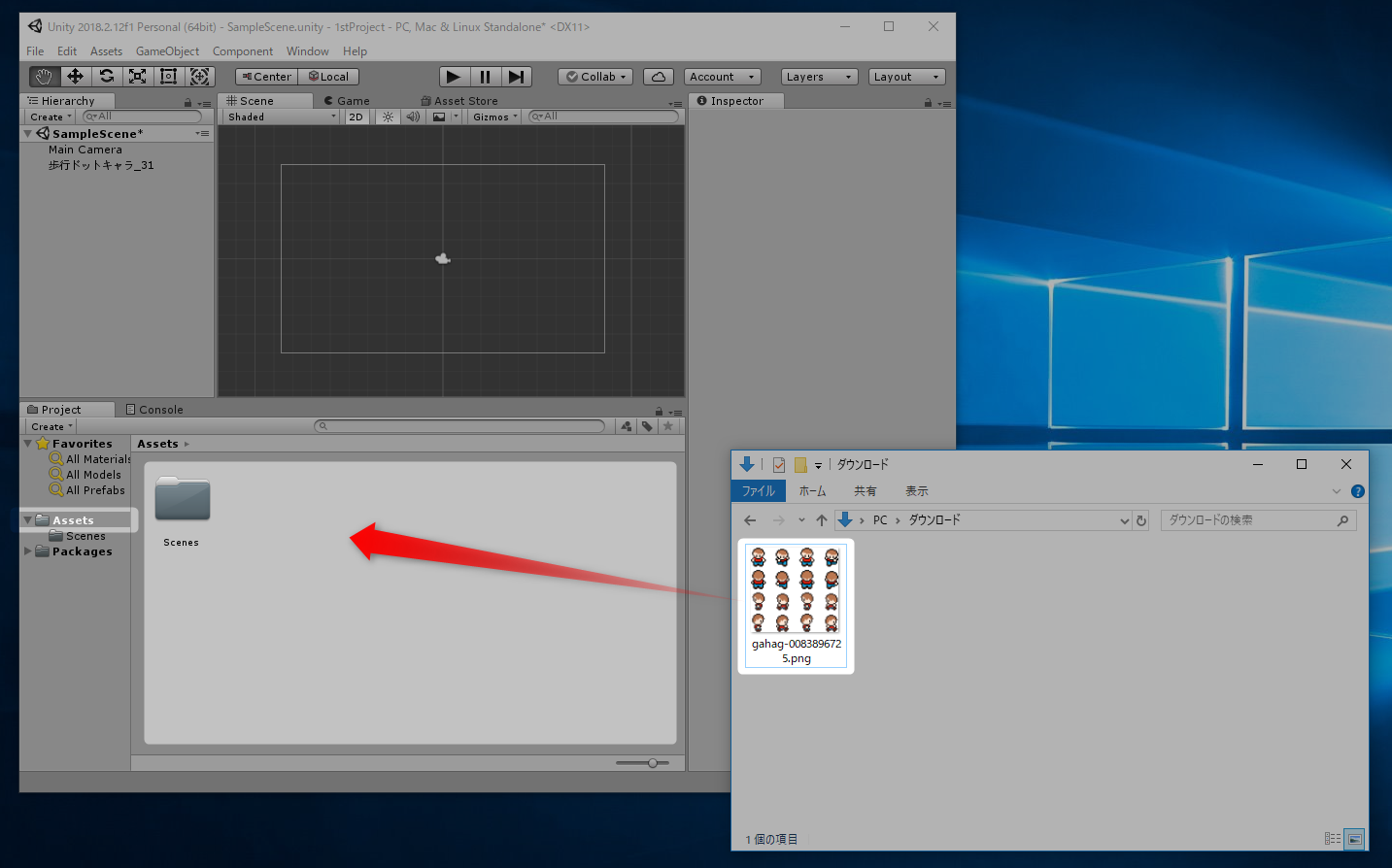
プロジェクトウィンドウに先ほどダウンロードした画像をドラッグ&ドロップします。

スプライト
ここで"スプライト"という単語について、説明します。
スプライト(Sprite) は単語としては"架空の生き物"という意味で、 そこから転じてゲームにおいては"独立して動かせられる画像"のことを指します。 (ゲームのキャラクターを架空の生き物、として捉えているわけですね)
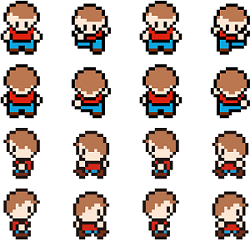
 今回取り込んだ画像は複数のスプライト(キャラクター)が一枚の画像にまとめられていますよね。
今回取り込んだ画像は複数のスプライト(キャラクター)が一枚の画像にまとめられていますよね。
これをスプライト単位(キャラクター単位)に切り分けてあげる必要があります。
画像をスプライト単位で切り分ける
それでは、実際にスプライト単位で分割してみましょう!
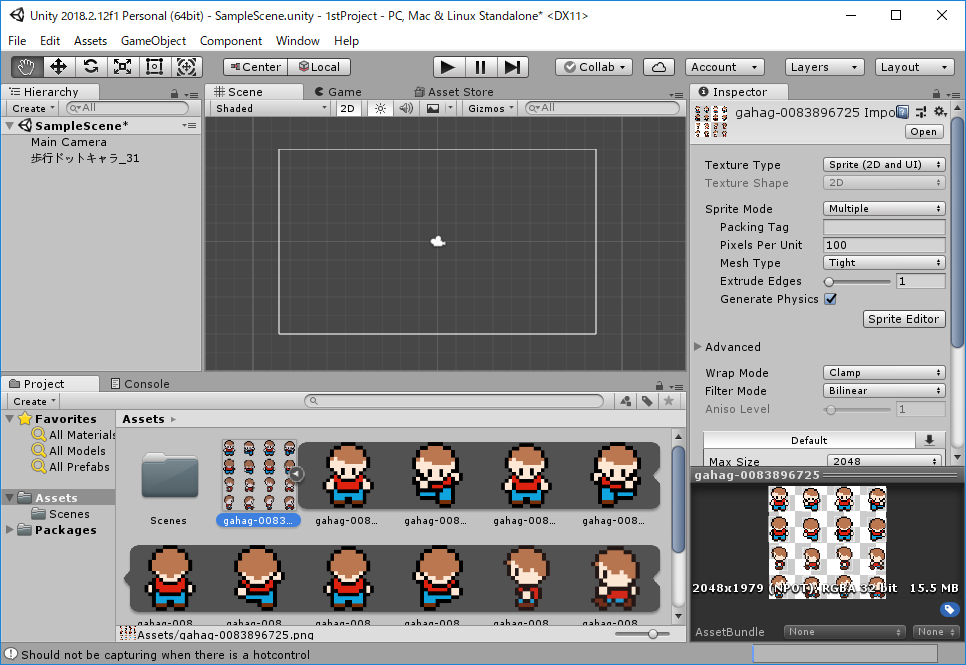
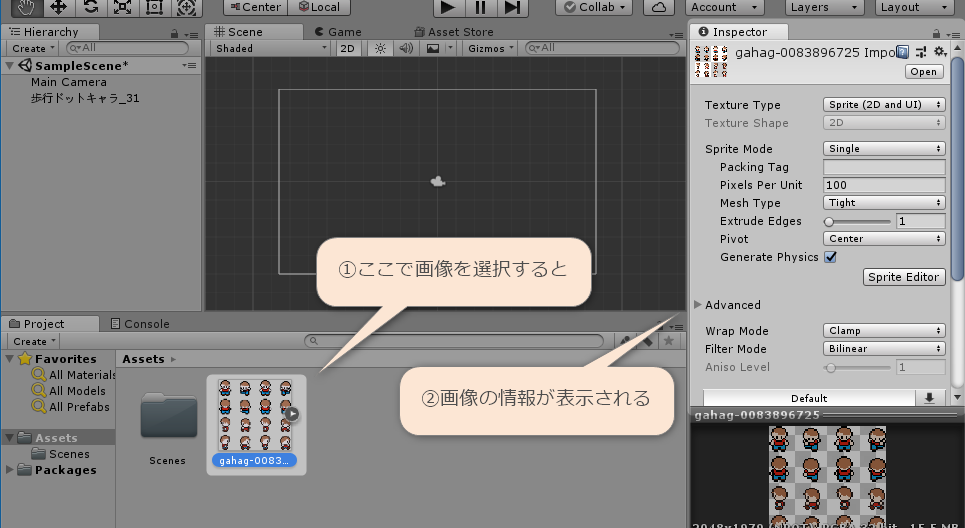
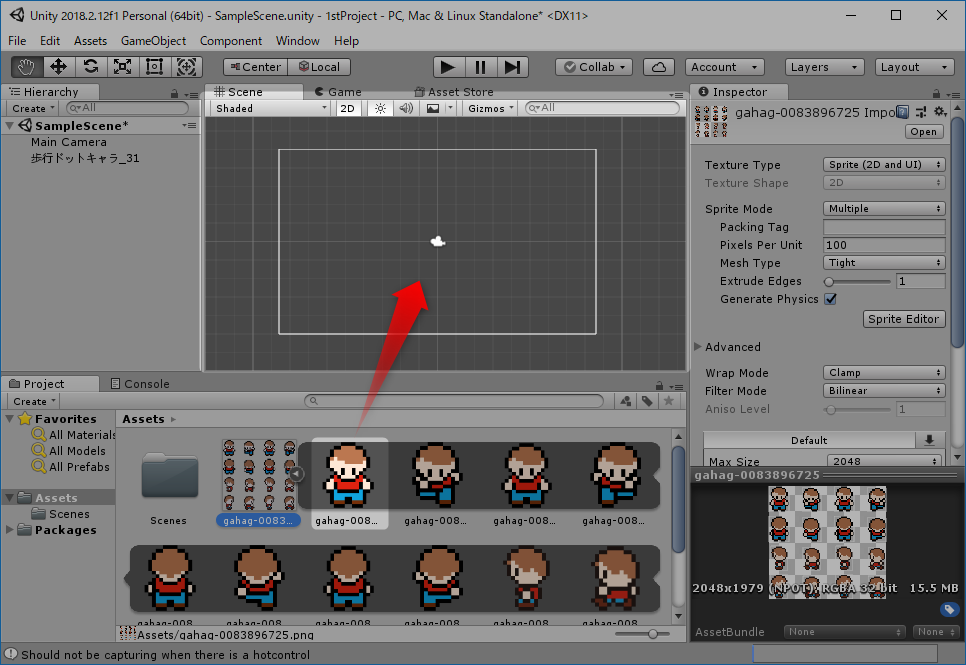
プロジェクトウィンドウで画像ファイルをクリックすると、
インスペクターウィンドウに画像ファイルの情報が表示されます。

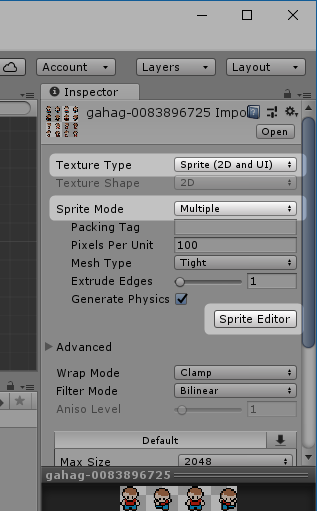
「Texture Type」で「Sprite(2D and UI)」を、
「Sprite Mode」で「Multiple」を選択し、
「Sprite Editor」をクリックします。

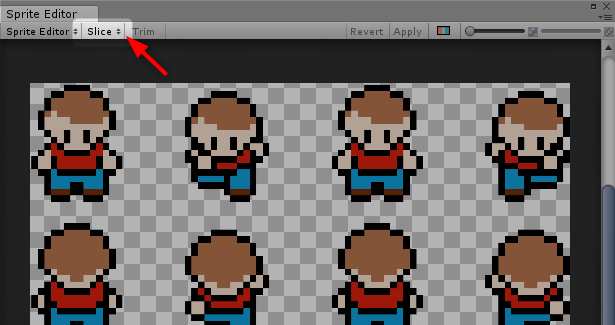
スプライトエディターと呼ばれる画面が表示されました!
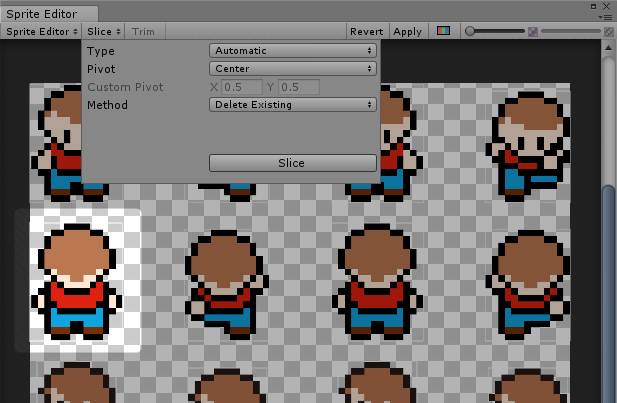
エディター上部の「Slice」をクリックします。

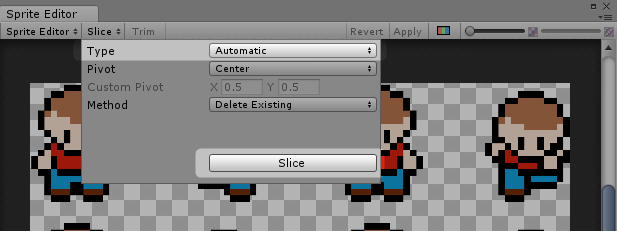
"Type"で"Automatic"が選択されていることを確認し、"Slice"ボタンをクリックします。

これだけで、Unityが自動で画像の余白などをもとにスプライトを切り分けてくれます。
ちょっとわかりにくいですが、各スプライトの周りが白い線で囲まれました。
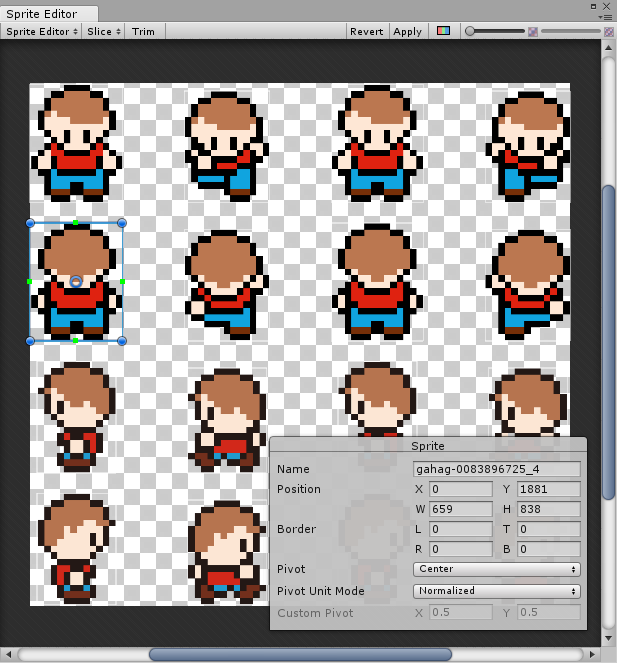
試しに、どれかひとつスプライトをクリックしてみてください。

ひとつのスプライトが青い線で囲まれ、選択状態となります!
問題なく、スプライト単位で切り分けされていそうですね。

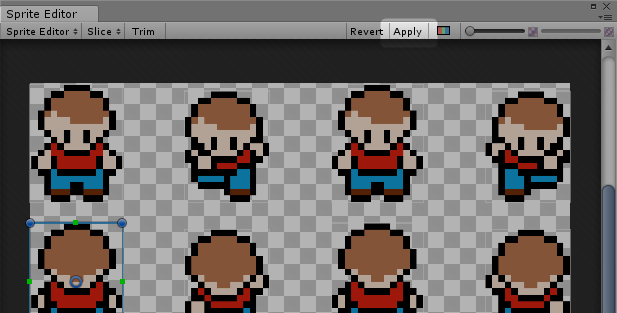
ウィンドウ右上の"Apply"をクリックして、スプライトの切り分け結果を確定します。

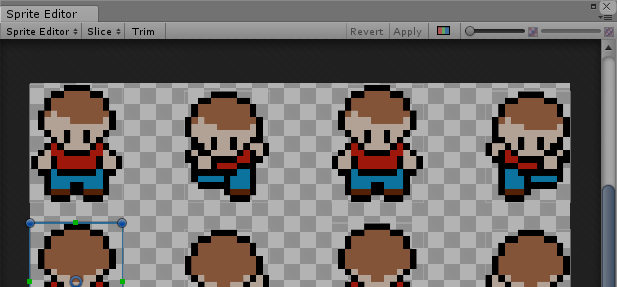
ウィンドウ右上の"×"をクリックして、スプライトエディターを閉じましょう。

スプライト(キャラクター)をゲームに表示する
それでは、キャラクターをゲーム内に配置してみましょう。
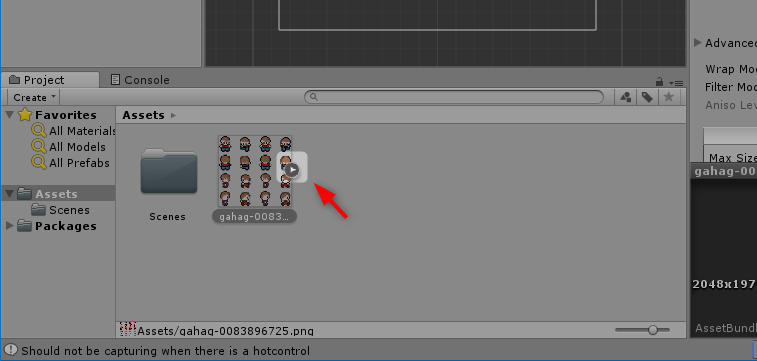
プロジェクトウィンドウの画像の右にくっついている▶ボタンをクリックします。

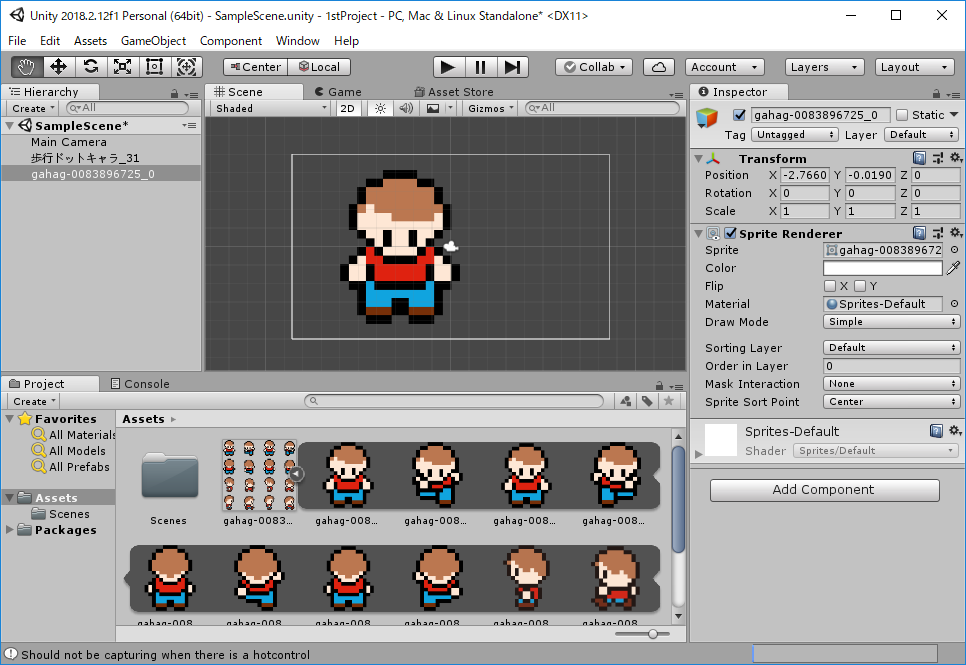
その中でゲームに表示したいスプライトをシーンビュー内にドラッグ&ドロップします。

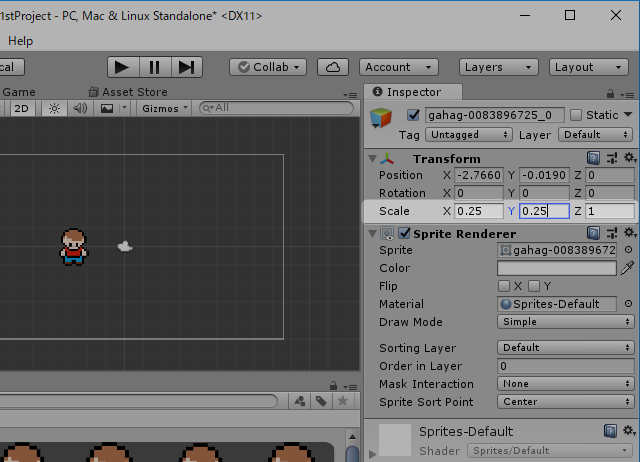
インスペクターウィンドウで、Transformコンポーネントの
Scale(大きさ)のX(幅)を0.25に、Y(高さ)を0.25に変更しましょう。

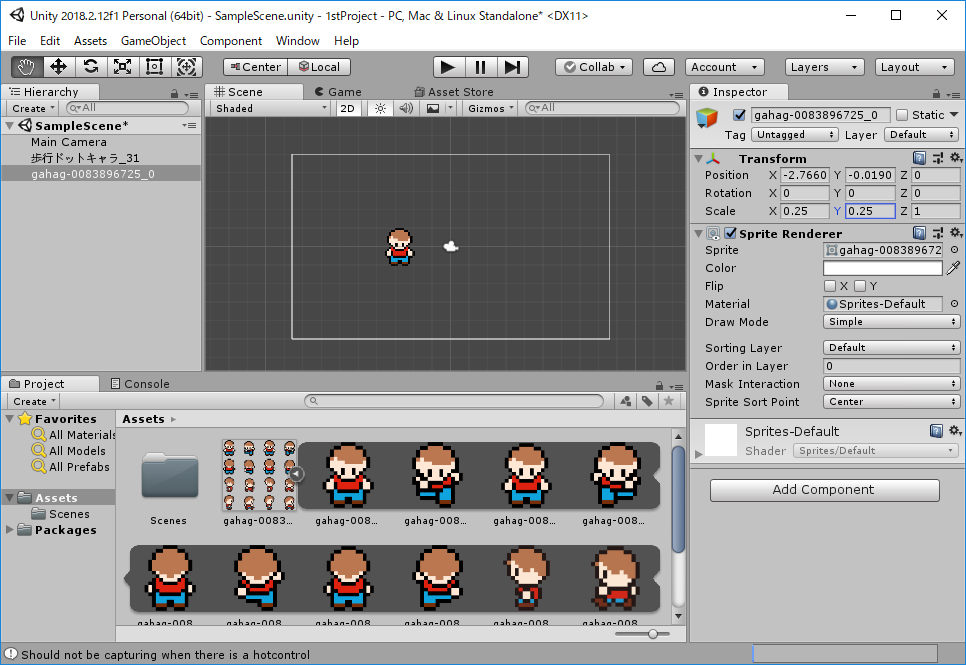
無事、ちょうど良いサイズでキャラクターを表示することができました!

今回はここまでです!
次回は表示したキャラクターをキーボードで操作できるようにしていきたいと思います。
次回へ続く。