Unity入門 第15回目です!
前回はキャラクターをキーボードで操作するところまでやりましたね。

いまはキーボードを押せば、画面の外までもどこまでもキャラクターが歩けていけてしまう状態です。 ステージの外枠を作って、その内部だけでキャラクターが動けるようにしていきましょう!
外枠用の素材を準備する
外枠用に使う画像を準備します。
今回はドット絵世界さんのフリー素材をお借りしたいと思います!

「森と草原1と共通」の「ダウンロード」ボタンにマウスカーソルを合わせると下に素材画像が表示されます。
 画像を右クリックをし、「名前をつけて画像を保存」で画像をダウンロードしましょう。
画像を右クリックをし、「名前をつけて画像を保存」で画像をダウンロードしましょう。
画像の取り込みと、スプライトの切り分け
キャラクター画像のときと同じように、取り込みと切り分けをしていきましょう。
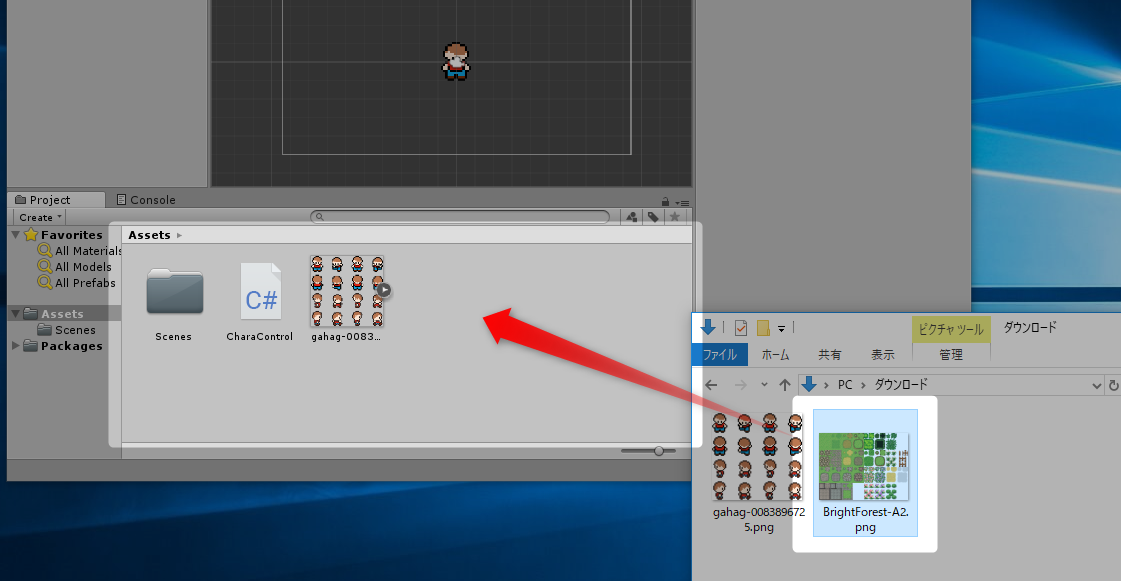
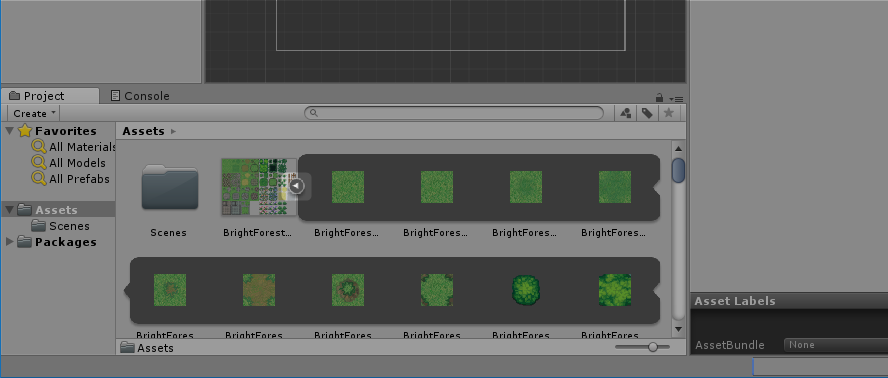
プロジェクトウィンドウで"Assets"フォルダが選択されていることを確認し、
先ほどダウンロードした画像をドラッグ&ドロップします。

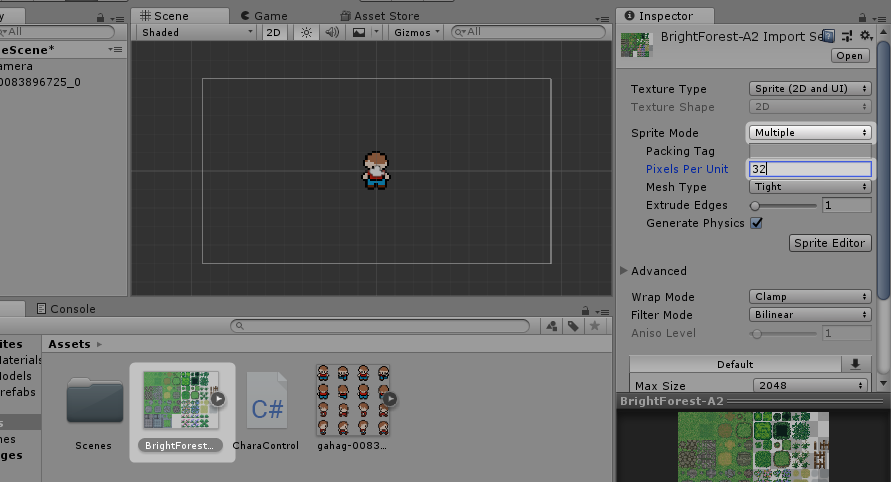
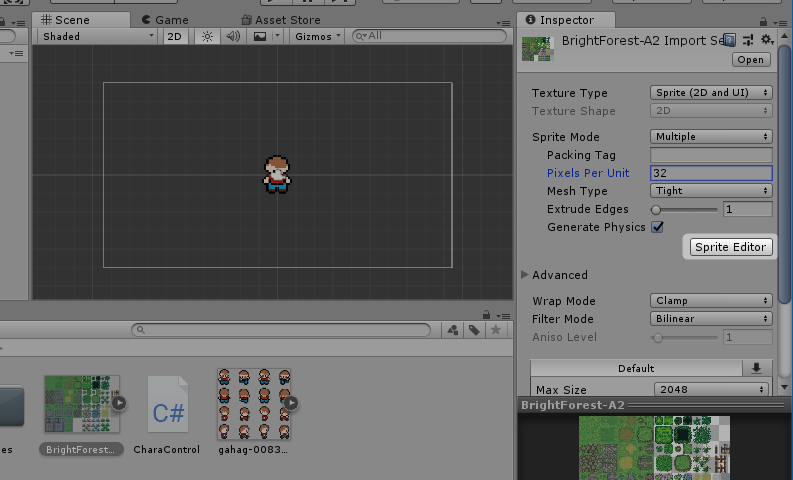
プロジェクトウィンドウで取り込んだ画像をクリックして選択し、
インスペクターウィンドウで"Sprite Mode"で"Multiple"を選択します。

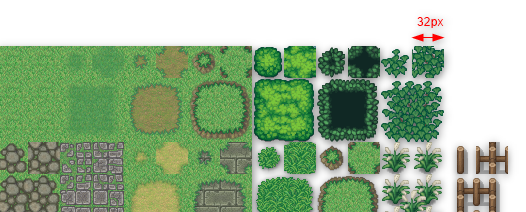
今回は切り分け後のパーツの縦・横が今回は32pxになるので、

インスペクターウィンドウの「Pixel Per Unit」も32に変更しておきます。
※ここの値を変えておくことで、タイルを敷き詰めたときに隙間なく綺麗に並べることができます。
"Sprite Editor"をクリックします。

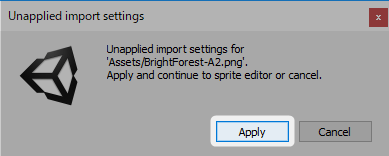
"Apply"をクリックします。

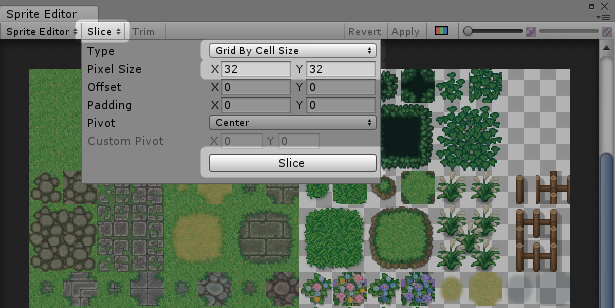
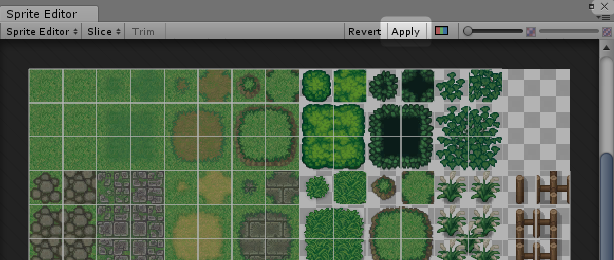
スプライトエディターが起動しました。
「Slice」をクリックして、「Type」で「Grid by Cell Size」を選択し、
「Pixel Size」でX、Yともに32に変更したら、「Slice」ボタンをクリックします。

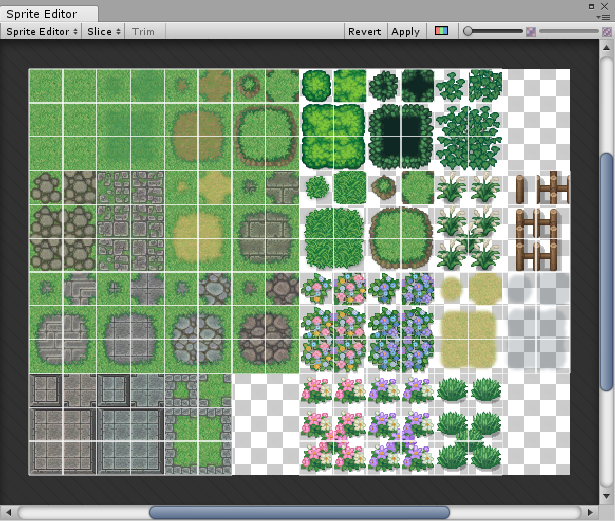
スプライトが切り分けられました!

「Apply」をクリックして切り分け結果を記憶してから、右上の「×」をクリックしてダイアログを閉じます。

スプライトの横の「▶」ボタンをクリックすると、スプライトの切り分け正しく行われていることがわかりますね。

タイルを作成する
ステージの枠を作るためのスプライトができましたね。
キャラクターを表示したのと同じようにして、このスプライトを表示して外枠を作ることも可能です。
ですが、このスプライトを使って「タイル」という部品を作ってあげると、 スプライトのままで並べるより簡単に敷き詰めて、綺麗に配置することができるようになります。
それでは、タイルを作成してみましょう。
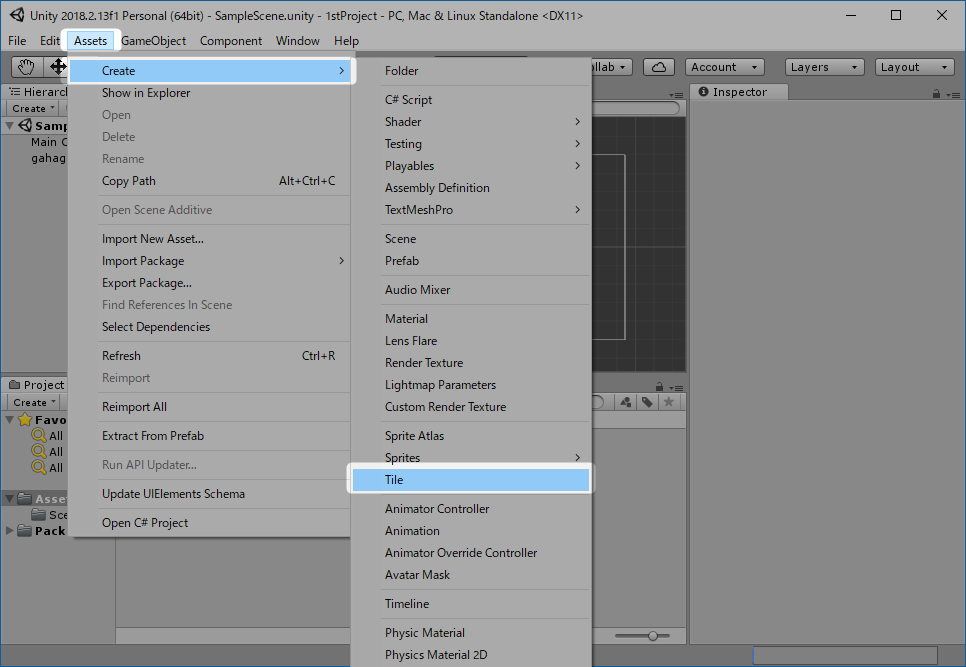
「Assets」メニューの「Create」から「Tile」をクリックします。

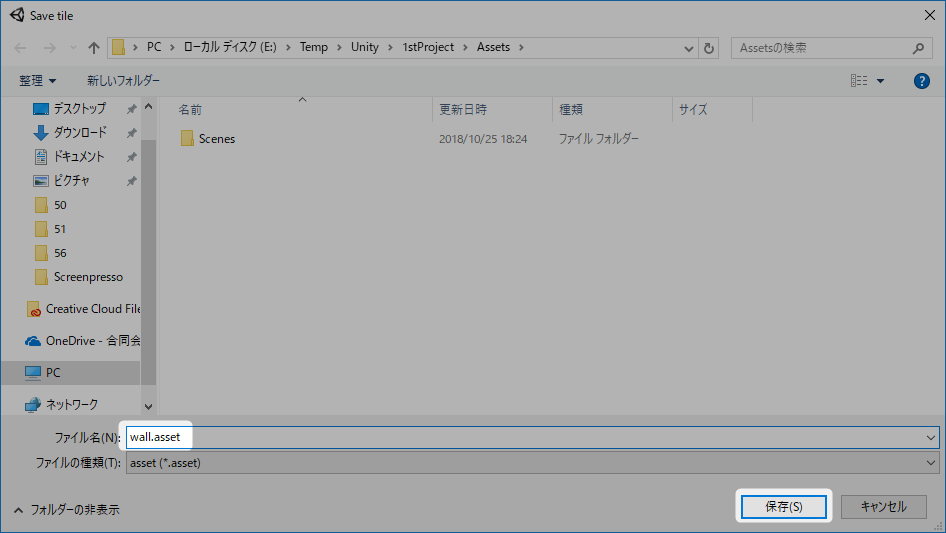
作成するタイルの保存場所を聞かれますので、Assetsフォルダ内にわかりやすい名前をつけて保存しましょう。
 今回は「Wall」という名前にしてみました。
今回は「Wall」という名前にしてみました。
Assetsフォルダ内に「Wall」という新しいタイルが作成されました!
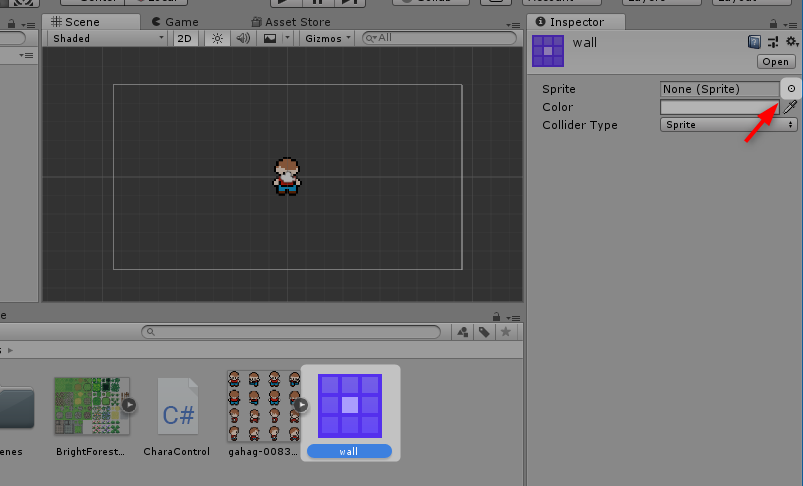
 プロジェクトウィンドウで「Wall」を選択した後、
インスペクターウィンドウの「Sprite」の右の〇ボタンをクリックします。
プロジェクトウィンドウで「Wall」を選択した後、
インスペクターウィンドウの「Sprite」の右の〇ボタンをクリックします。
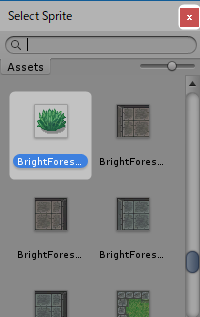
スプライトの選択ダイアログが表示されるので、さきほど切り分けたスプライトの中から
希望のものを選びます。
 今回は茂みのスプライトを選んでみました。
今回は茂みのスプライトを選んでみました。
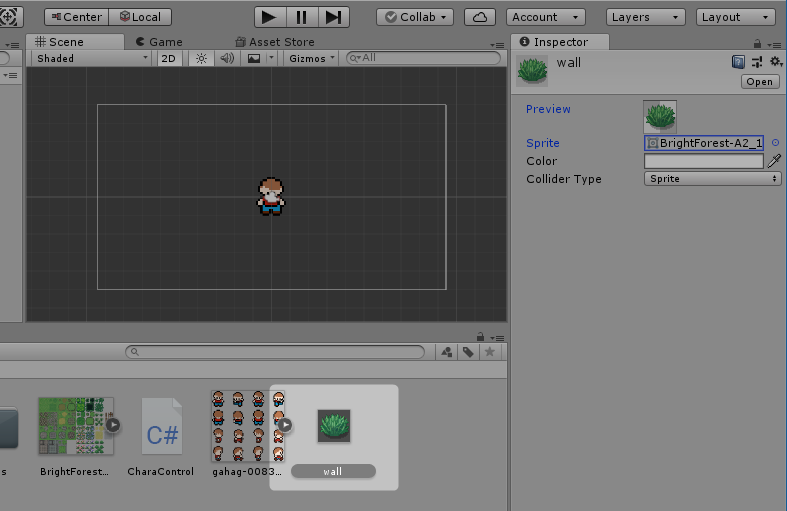
茂みのスプライトを表示するタイルが作成されました!

今回はここまでです!
次回は、作成したタイルを敷き詰めて置くことによって ステージの外枠を作っていきたいと思います!
次回へ続く。
