横スクロールアクションゲーム開発編もあと残り2回だよ
横スクロールアクションゲーム開発編もあと残り2回だよ
みなさん、こんにちは!
カタログギフトで食べ物を選ぶのは、なんだかちょっと損したような気分になるあらたまです。
この感覚、わかる人いますか? なんか形があるものがいいよね。
さて今日は「君がゲームを作る!Unityゲーム開発入門」の第38回目です。
おさらい
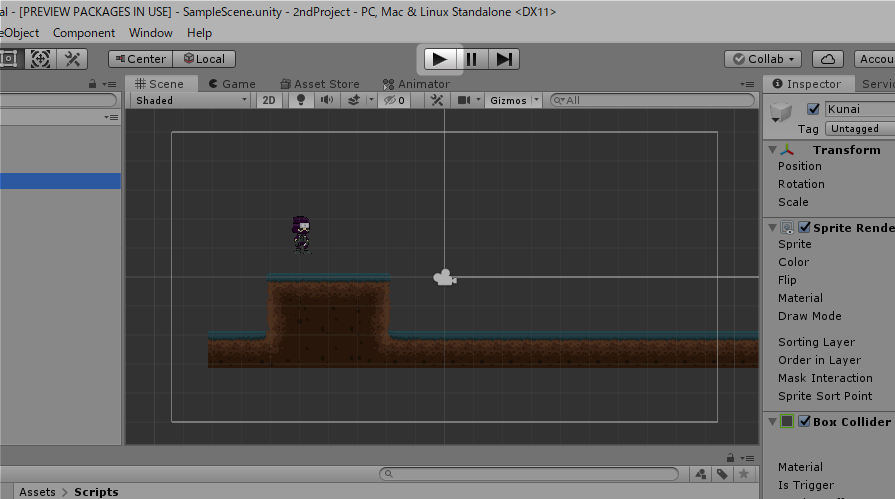
前回 は、ゴールアイテムの「クナイ」を設置しましたね。


引き続きステージのゴールを作っていきたいと思います。
今日はゴールしたときに表示されるテキストです。
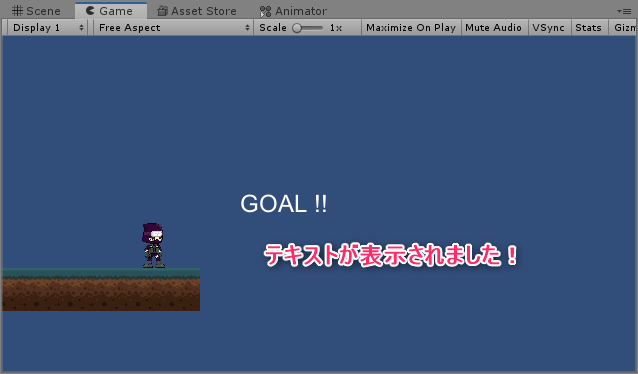
「GOAL !!」の文字を配置する
では早速、テキストのゲームオブジェクトを追加します。
これは 第18回 画面に文字を表示しよう! でやった内容の復習になります。
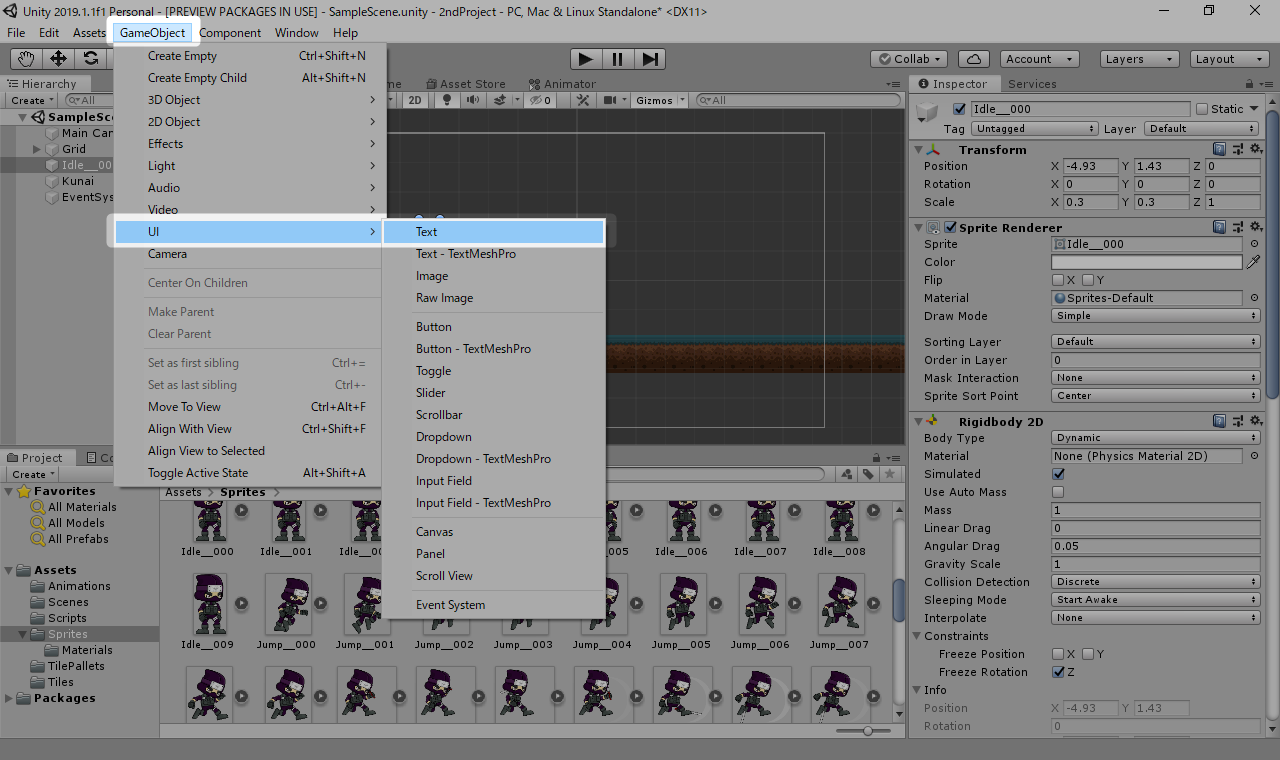
「GameObject」メニューの「UI」から「Text」をクリックします。

テキスト表示内容の変更
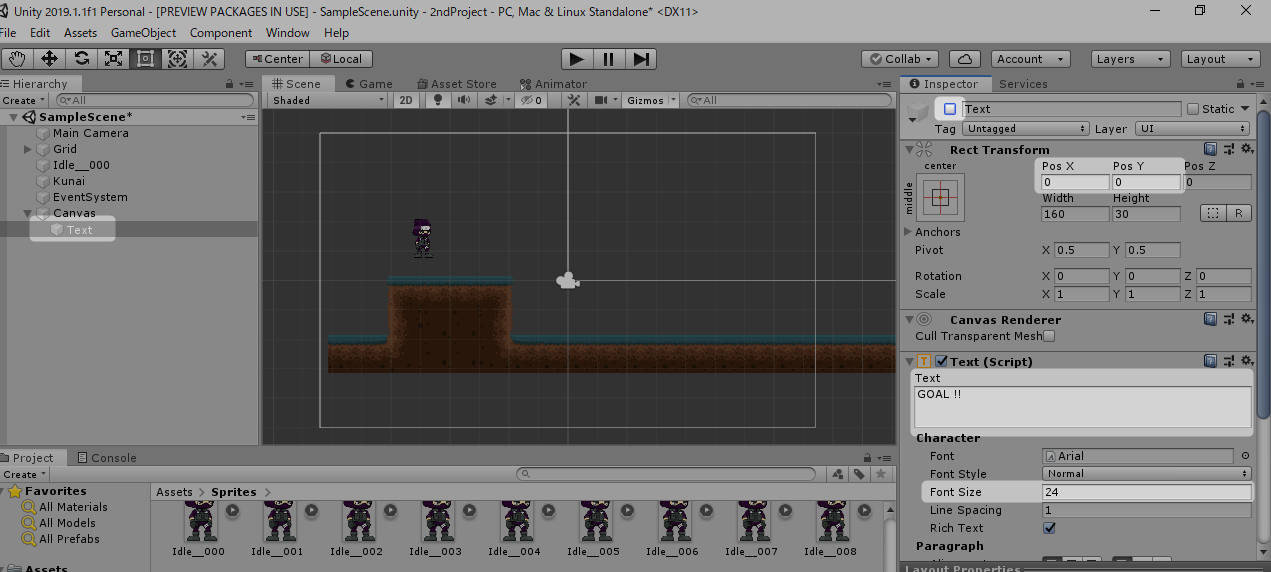
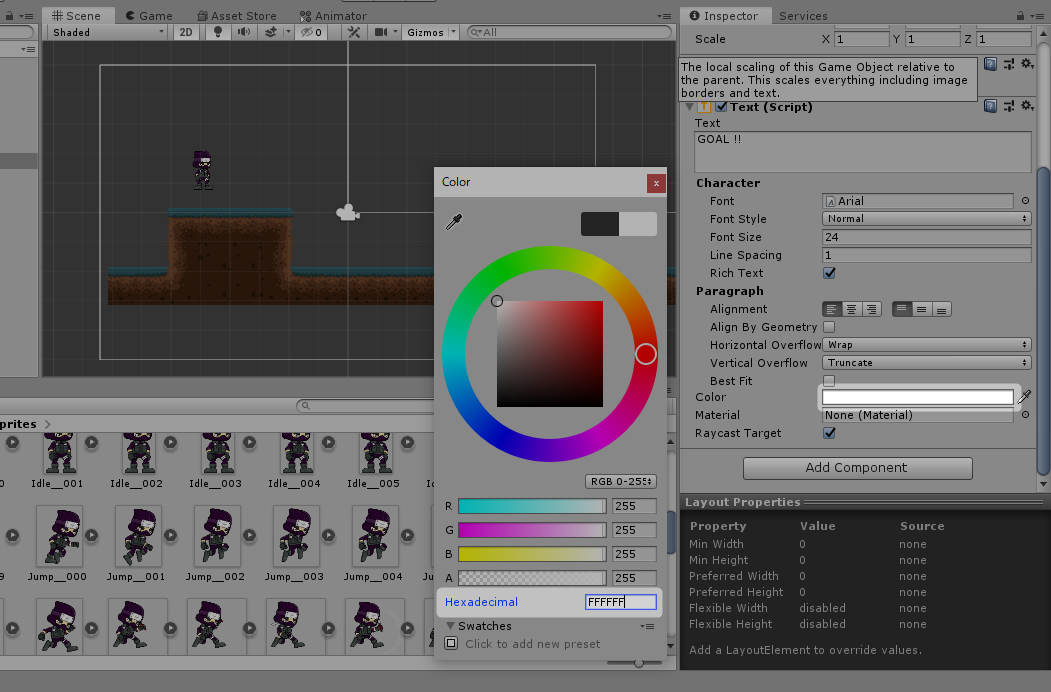
インスペクターウィンドウで、各値を画像のように変更してください。

-
ゲームオブジェクト名の左側のチェックボックス
チェックを外して、テキストが非表示の状態にします。 -
PosX, PoxY
テキストの表示位置です。両方に0を入力して、カメラの中央に表示されるようにします。 -
Text
表示されるテキスト文字列です。ここでは「GOAL !!」としました。 -
Font Size
表示されるテキスト文字列の大きさです。ここでは「24」としました。
文字色の変更
テキストの文字色も変更しておきましょう。
インスペクターウィンドウの「Color」をクリックして、「Hexadecimal」に「FFFFFF」を入力します。

プログラミングをする
続いて、忍者とクナイが触れた時の処理をプログラミングします。
これは 第20回 迷路のゴールを作ろう!(後編) でやった内容の復習になります。
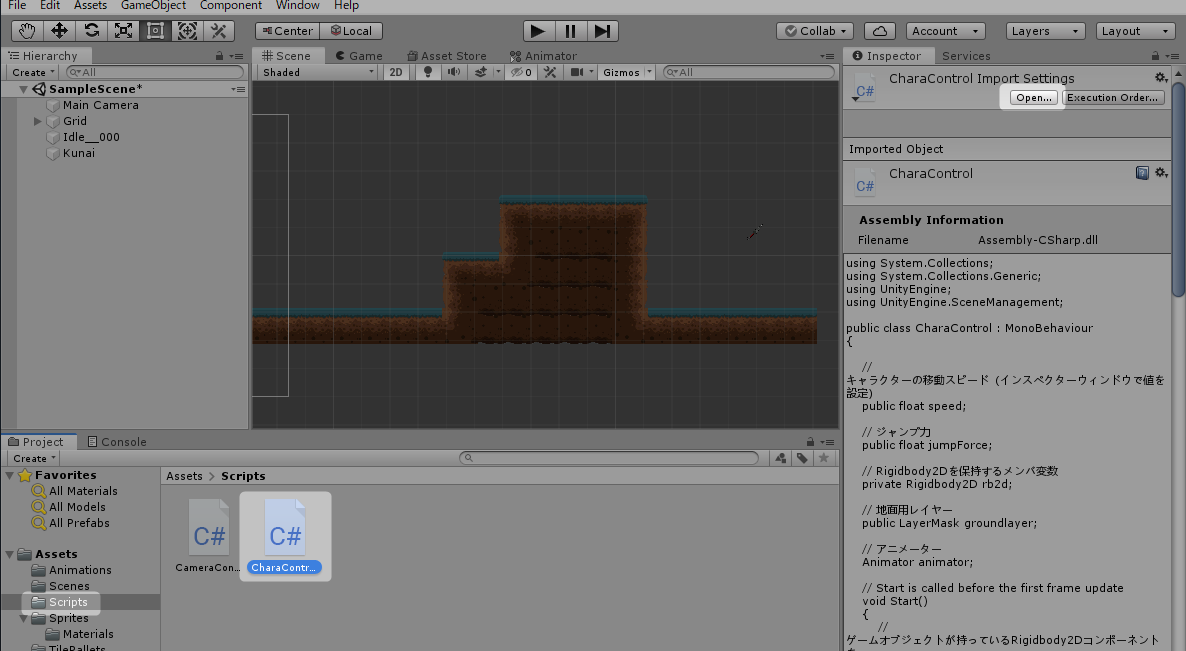
プロジェクトウィンドウで「Scripts」フォルダを選択し、 「CharaControl」ァイルを選択後インスペクターウィンドウで「Open」をクリックします。

下記のように太字の部分を追加してください。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class CharaControl : MonoBehaviour
{
// ... 省略 ...
// GOALテキスト
public GameObject goalText;
// ... 省略 ...
private void OnTriggerEnter2D(Collider2D other)
{
if (other.gameObject.name == "Kunai")
{
// クナイを非表示にする
other.gameObject.SetActive(false);
//「GOAL !!」を表示する
goalText.SetActive(true);
}
}
}
この辺りは第20回の内容そのまま一緒ですね。
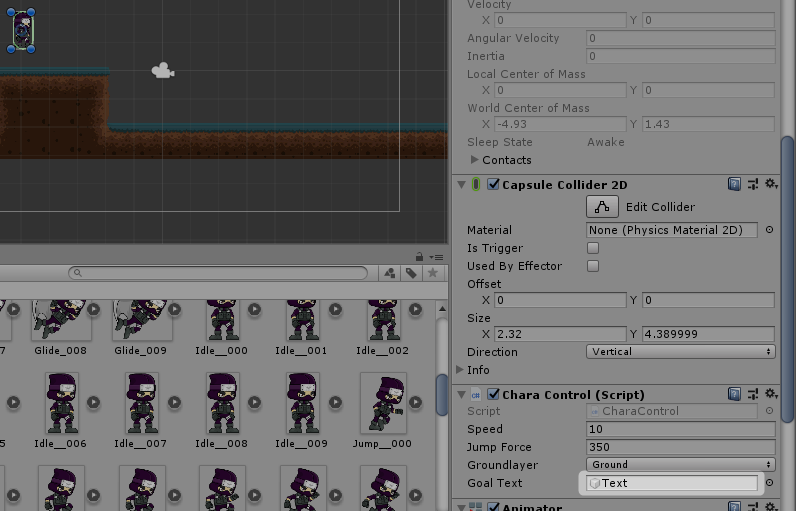
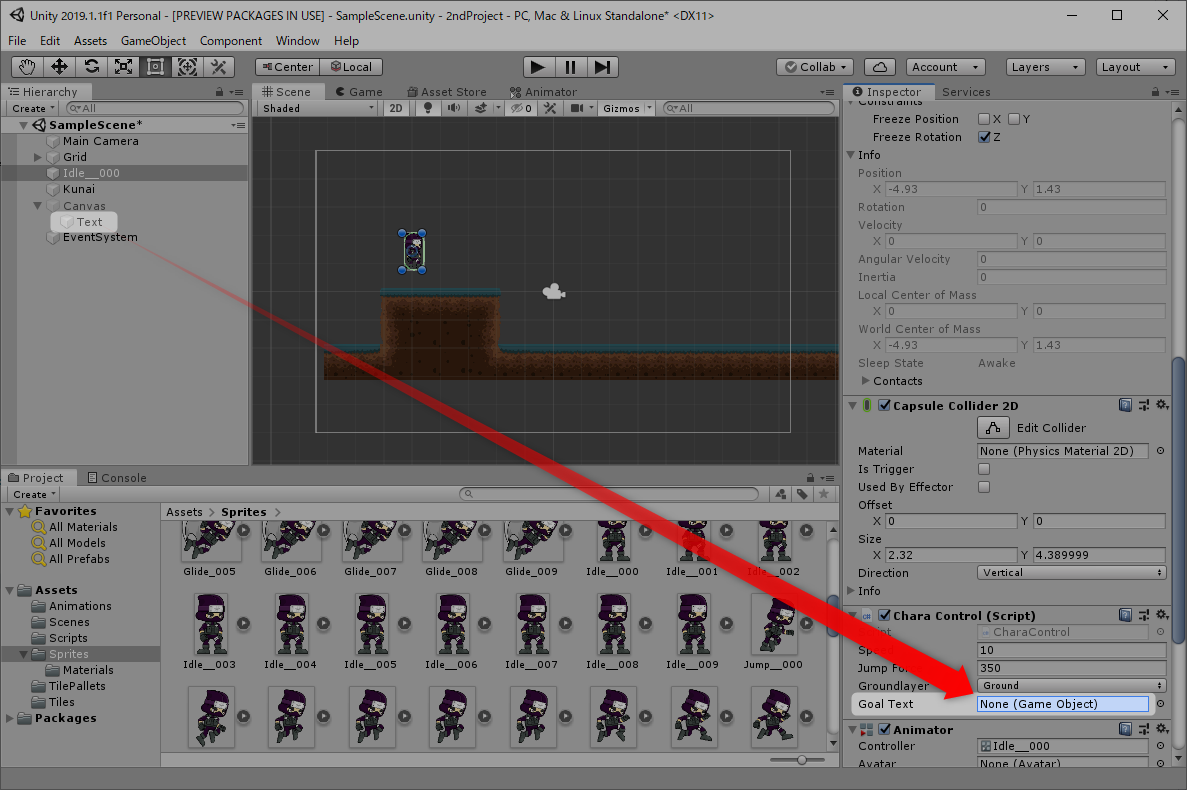
続いて、メンバ変数「goalText」に、テキストのゲームオブジェクトを割り当てましょう。
忍者のゲームオブジェクトが選択されている状態で、
ヒエラルキーウィンドウから「Text」をインスペクターウィンドウの「Goal Text」へドラッグ&ドロップします。

テストプレイで動作確認をする
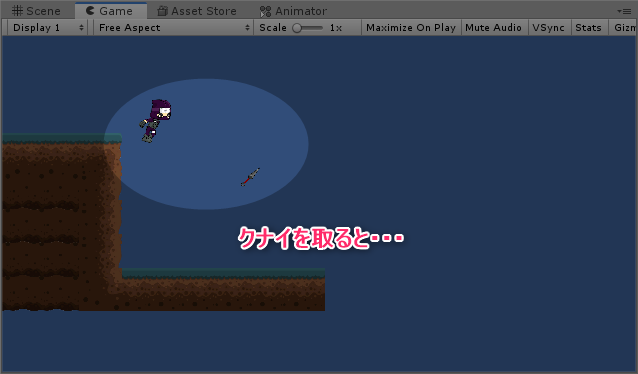
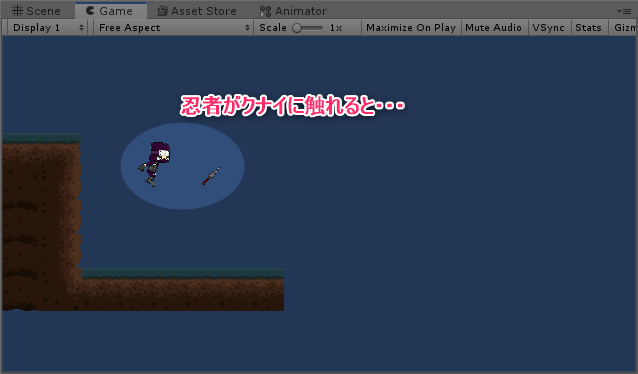
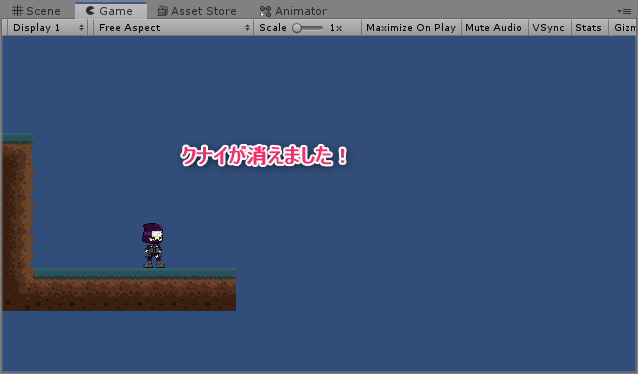
それでは、テストプレイをして変化を確認してみましょう!
今回はここまでです!
次回も引き続き、ステージのゴールを作っていきたいと思います。
次回へ続く。