2Dアクションゲーム開発編の最終回だよ
2Dアクションゲーム開発編の最終回だよ
みなさん、こんにちは!
暑い季節になってくると、その日の風の吹く方向をよみ、 家のどことどこの窓を開けて、どのようにどの方向で空気の流れを作るか、 という戦略立てに全精力を投入しているあらたまです。
さて今日は「君がゲームを作る!Unityゲーム開発入門」の第39回目です。
おさらい
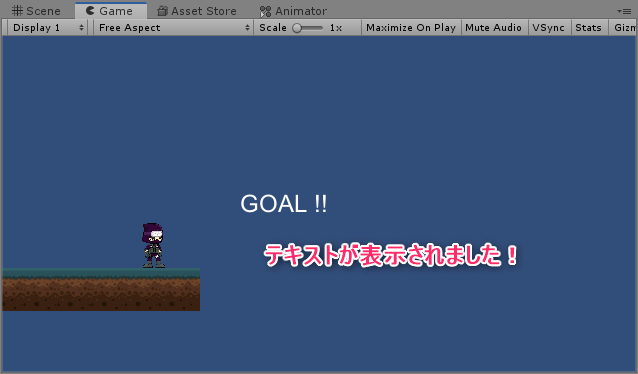
前回 まででゴールアイテムのクナイ、そして「GOAL !!」のテキストを設置しましたね。


今日も引き続きゴールを作っていきたいと思います。
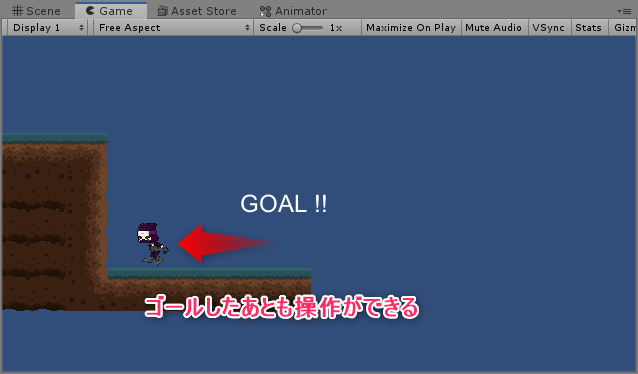
ゴールしたあとの操作を抑止する
まずはこれを変更いきましょう!
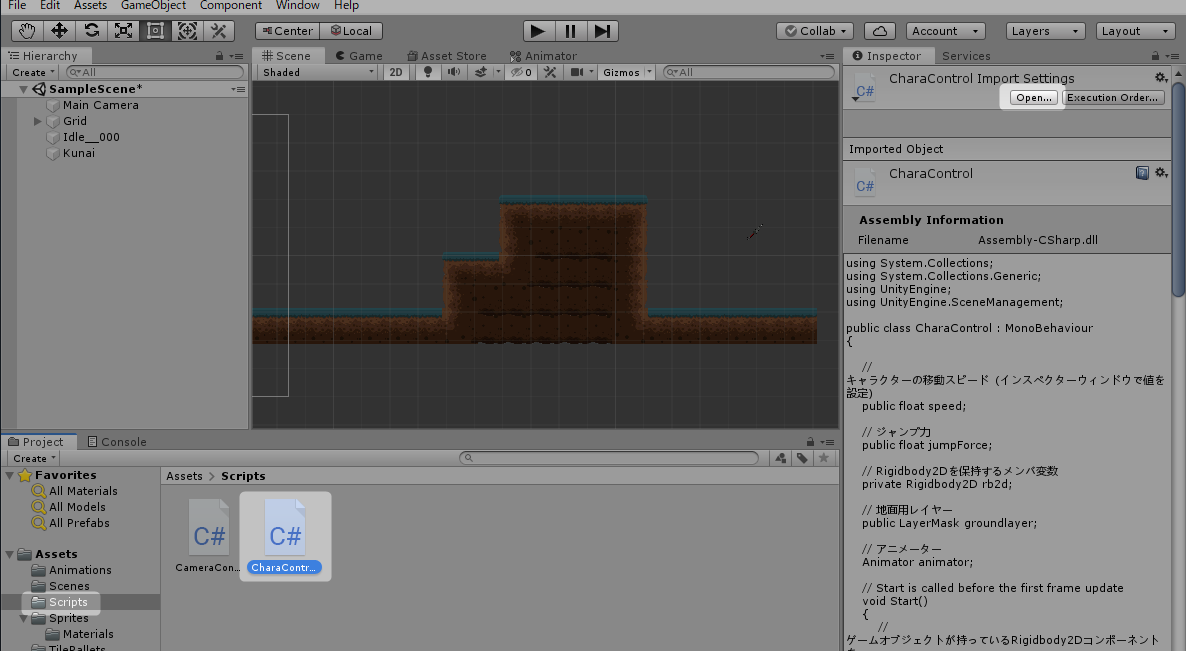
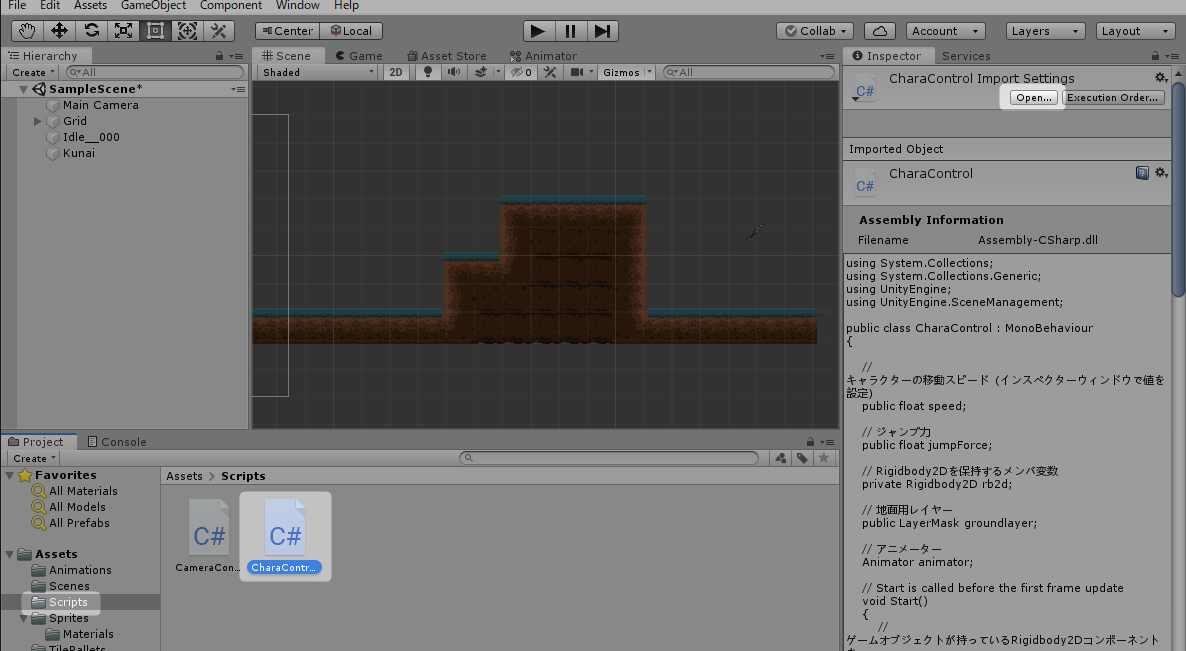
プロジェクトウィンドウで「Scripts」フォルダを選択し、 「CharaControl」ァイルを選択後インスペクターウィンドウで「Open」をクリックします。

下記のように太字の部分を追加してください。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class CharaControl : MonoBehaviour
{
// ... 省略 ...
// ゴールフラグ
private bool goalFlg = false;
// Start is called before the first frame update
void Start()
{
// ... 省略 ...
}
// 1フレーム毎に呼び出される
private void Update()
{
// このY座標(bottomY)より下へ落ちたらスタートへ戻す
// ... 省略 ...
if (goalFlg)
{
return;
}
// そのフレームでスペースキーが押されたか
// ... 省略 ...
}
// 画面表示更新処理
void FixedUpdate()
{
if (goalFlg)
{
return;
}
// 横矢印キーの押されている状況を取得
// ... 省略 ...
// AddForceメソッドに渡すために、Vector2型に変換
// ... 省略 ...
// AddForceメソッドでキャラクターのRigidbody2Dコンポーネントに力を加える
// ... 省略 ...
}
private void OnTriggerEnter2D(Collider2D other)
{
if (other.gameObject.name == "Kunai")
{
// ゴールフラグを立てる
this.goalFlg = true;
// クナイを非表示にする
other.gameObject.SetActive(false);
//「GOAL !!」を表示する
goalText.SetActive(true);
}
}
}
追加した内容
メンバ変数「goalFlg」を用意し、初期値としてfalseを入れています。
そして、忍者がクナイに触れた時にこれにtrueを入れるようにしていますね。
「goalFlg」がtrueの場合は、忍者のジャンプ処理と横操作処理をスキップしています。
ゴールしたときに忍者の絵を切り替える
最後に、ゴールした時に忍者の絵をクナイを手に持った姿のものに切り替えるようにしましょう。
これは 第31回 横移動時のアニメーションを設定する(前編) で学習した内容の復習になります。
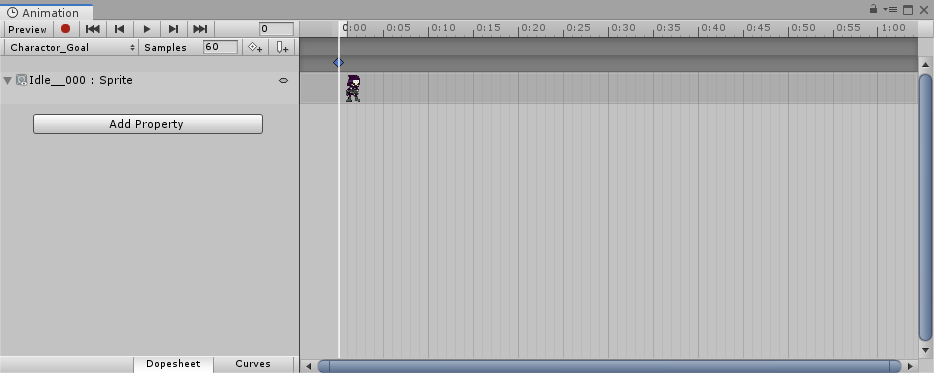
アニメーションクリップを用意する
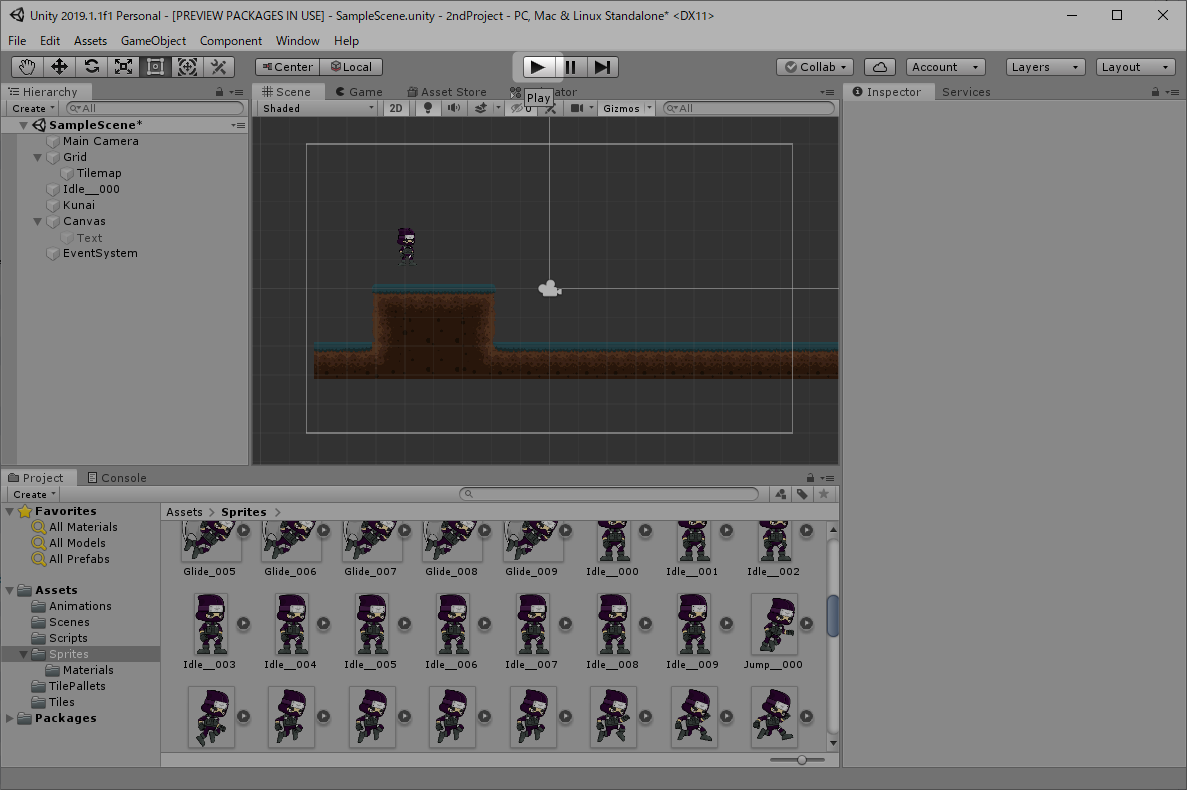
ヒエラルキーウィンドウで忍者のゲームオブジェクト、「Idle__000」を選択します。

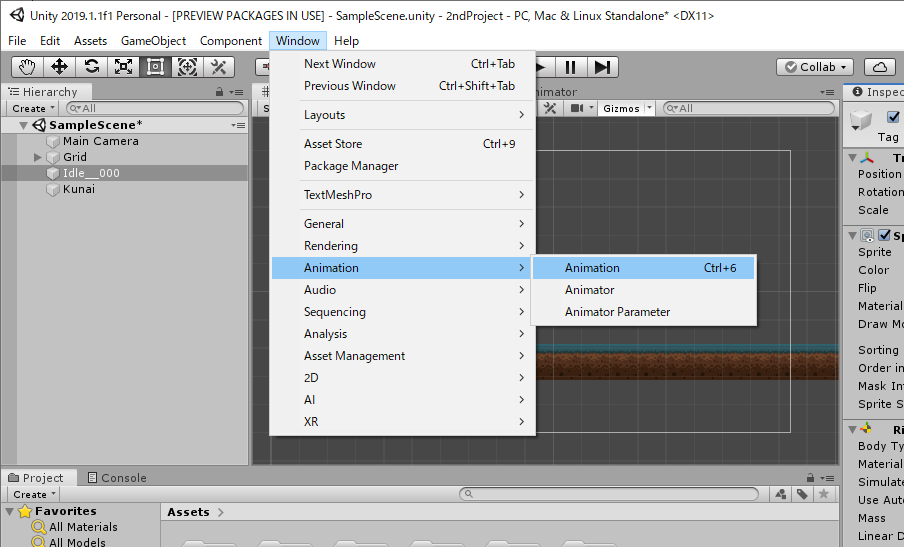
「Window」メニューの「Animation」から「Animation」をクリックします。

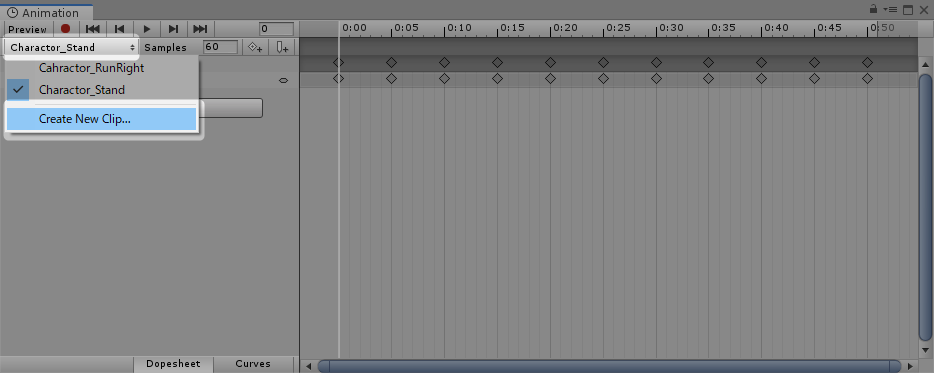
表示されたアニメーションウィンドウで、
「Charactor_Stand」をクリックし「Create New Clip」をクリックします。

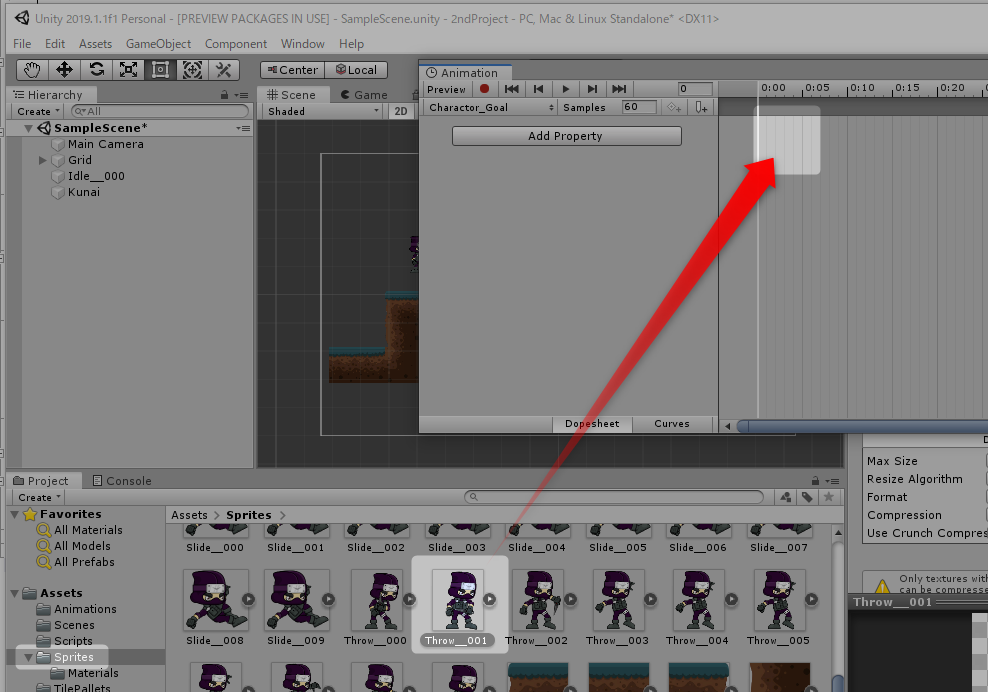
プロジェクトウィンドウで「Sprites」フォルダを開き、「Thorw__001」をアニメーターウィンドウへドラッグ&ドロップします。

クリップ間の切り替え可能方向を追加する
続いて、アニメーションクリップ間お切り替え可能な方向の設定を追加していきます。
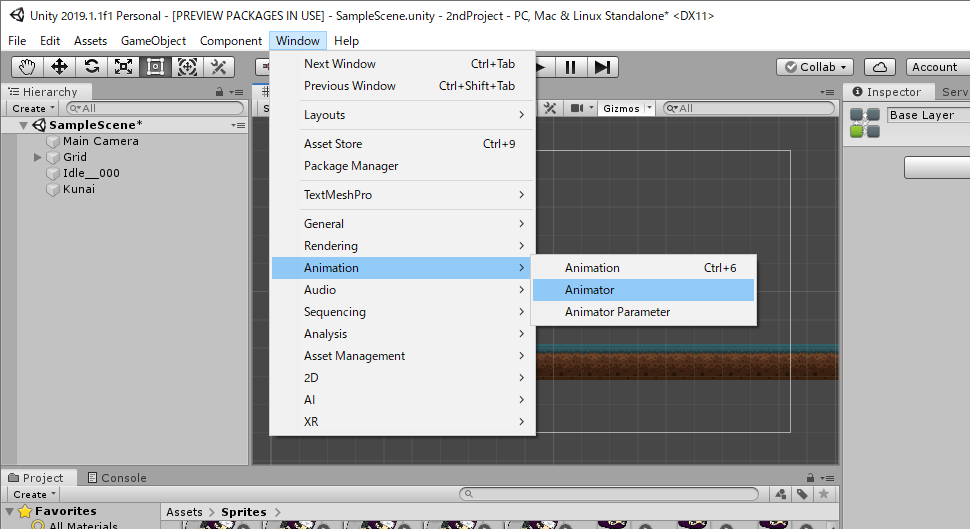
「Windows」メニューの「Animation」から「Animator」をクリックします。

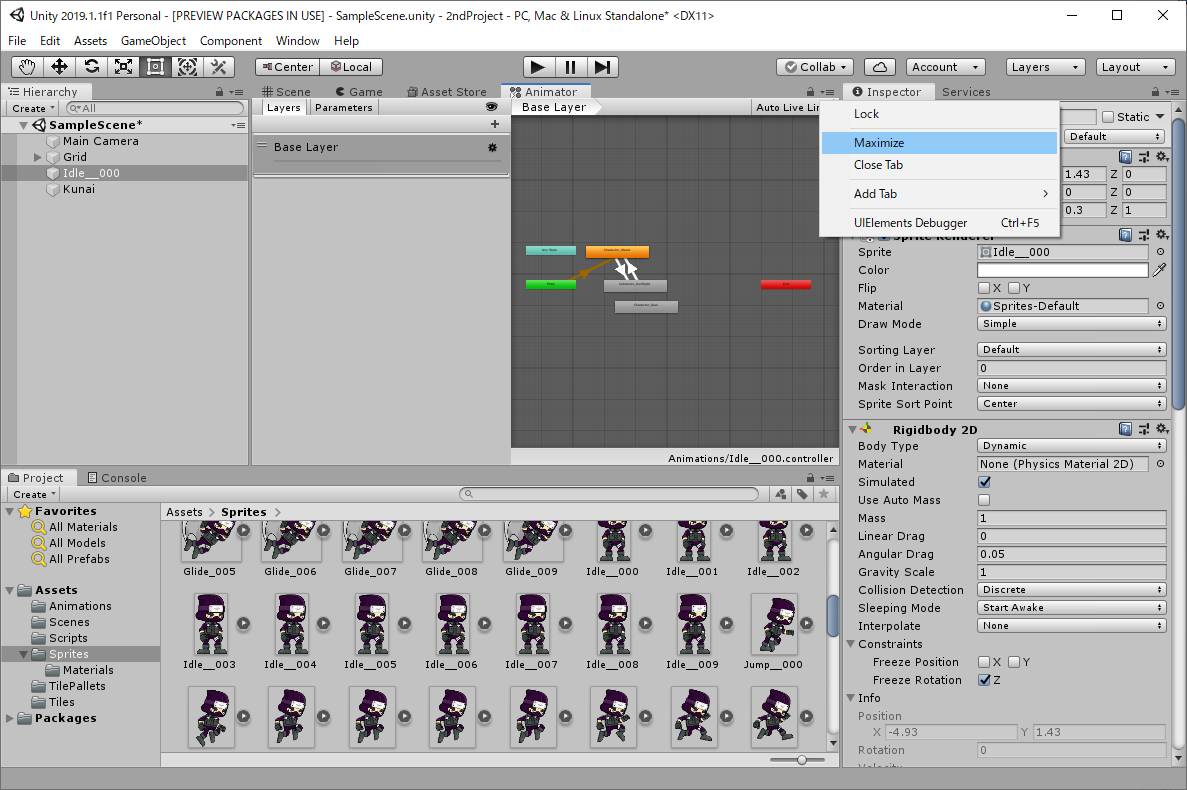
このままではちょっと見にくいので、アニメーターウィンドウの右上のバーガーアイコンをクリックし、
「Maximize(最大化)」をクリックします。

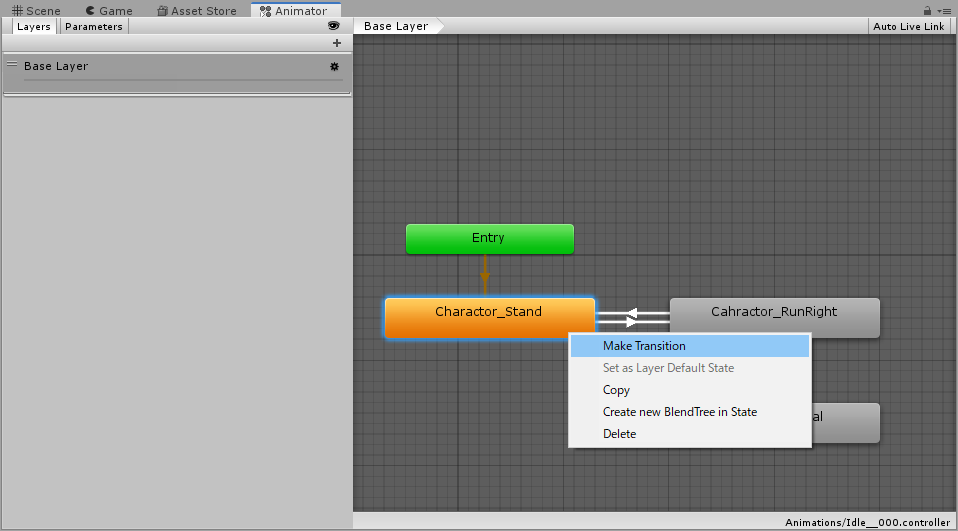
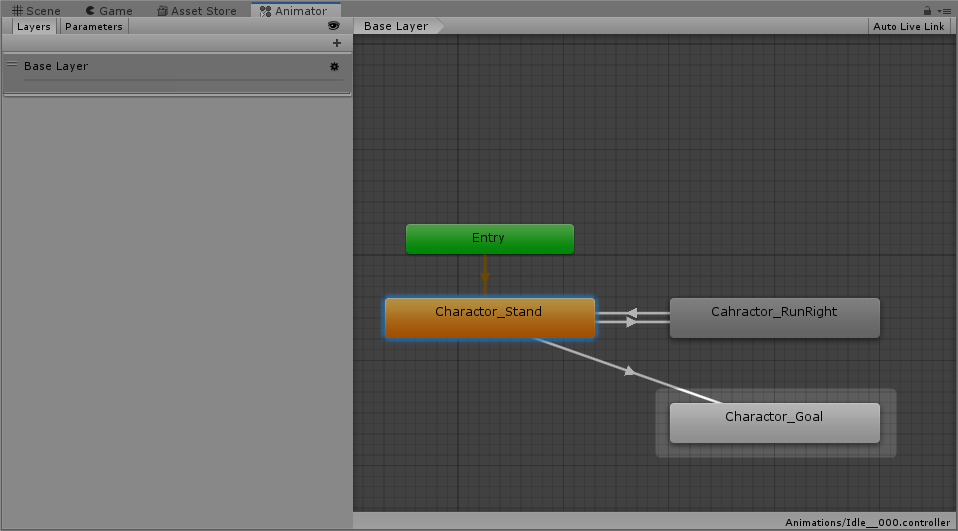
「Charactor_Stand」を右クリックして、「Make Transition」をクリックします。

続いて「Charactor_Goal」にカーソルを合わせて左クリックします。

これで「Charactor_Stand」から「Charactor_Goal」へのアニメーションの切り替えができるようになりました。
もう一度バーガーアイコンから「Maximize」をクリックして、画面を元に戻しておきましょう。
アニメーション間の移動条件を設定する
続いてアニメーションの切り替え条件を設定します。
立ちアニメ(Charactor_Stand)からゴールアニメ(Charactor_Goal)へ
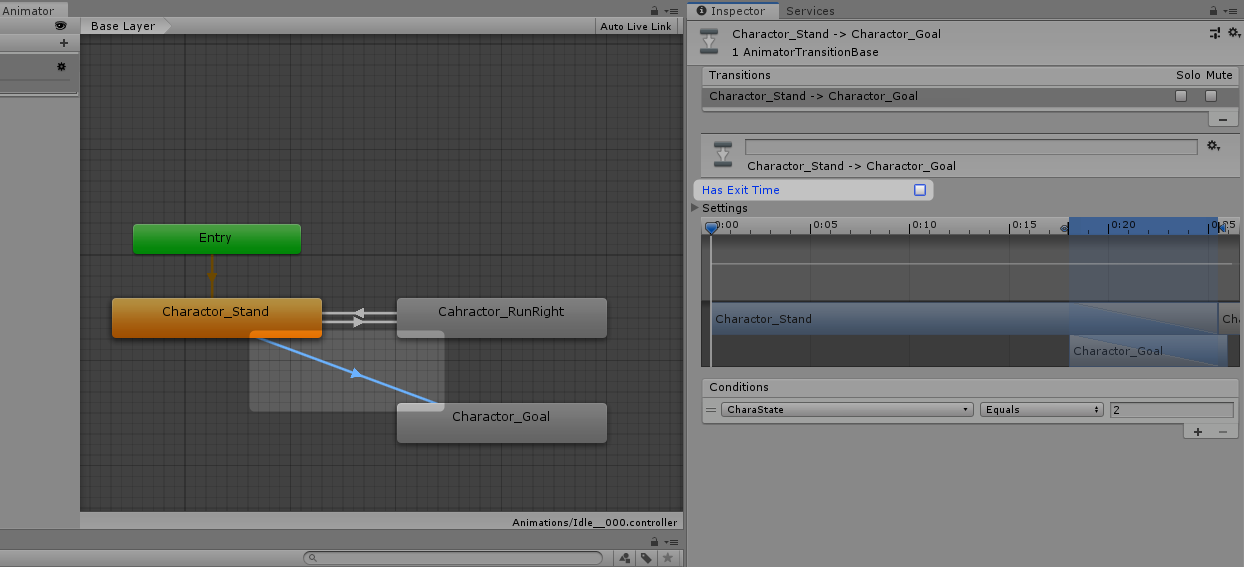
向いている矢印をクリックして選択し、「Has Exit Time」のチェックを外します。

これでアニメーションが遅延なく、切り替わるようになりました。
次にアニメーションの切り替え条件を設定しましょう。
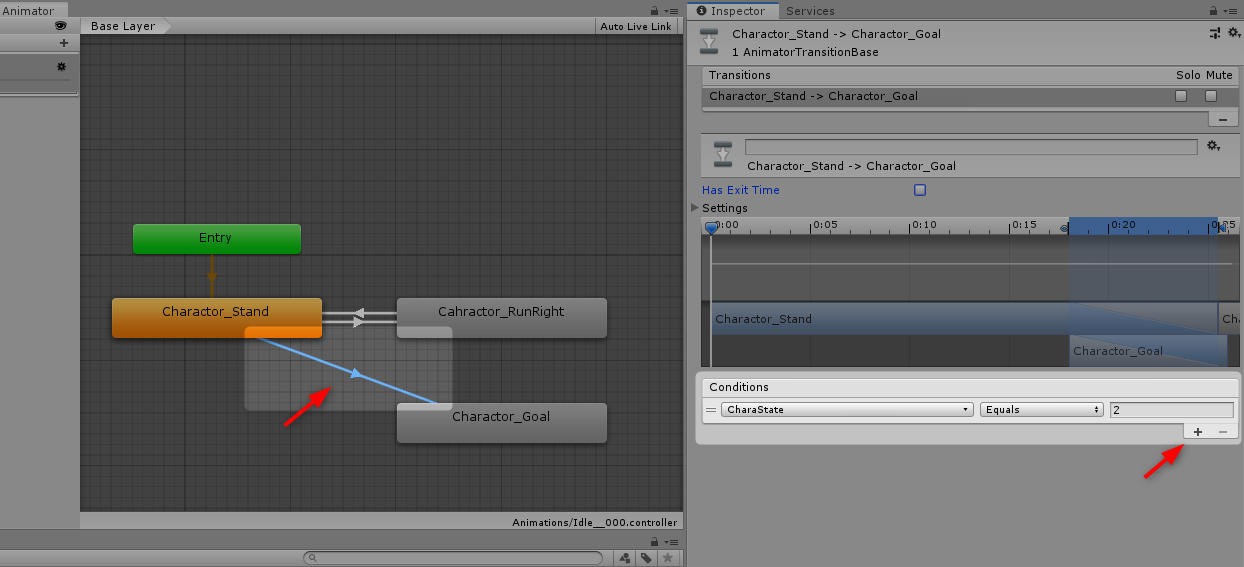
インスペクターウィンドウの「Condition」欄の「+」をクリックし、
変数「CharaState」を選択し、条件を「等しい(Equals)」、値を「2」に設定します。

これで変数「CharaState」の値が「2」になると、ゴール用のアニメに切り替わるようになりました!
アニメーションを切り替える
つづいてアニメーションの切り替え(変数CharaStateの値の変更)をプログラミングしていきます。
これは
第32回 横移動時のアニメーションを設定する(後編)で
学習した内容の復習になります。
プロジェクトウィンドウで「Scripts」フォルダを選択し、 「CharaControl」ァイルを選択後インスペクターウィンドウで「Open」をクリックします。

下記のように太字の1行を追加してください。
// ... 省略 ...
public class CharaControl : MonoBehaviour
{
// ... 省略 ...
// アニメーター
Animator animator;
// ... 省略 ...
// Start is called before the first frame update
void Start()
{
// ... 省略 ...
// アニメーターを取得
animator = GetComponent<Animator>();
}
// ... 省略 ...
private void OnTriggerEnter2D(Collider2D other)
{
if (other.gameObject.name == "Kunai")
{
// ゴールフラグを立てる
this.goalFlg = true;
// クナイを非表示にする
other.gameObject.SetActive(false);
//「GOAL !!」を表示する
goalText.SetActive(true);
// アニメーションを切り替え(クナイを持っている)
animator.SetInteger("CharaState", 2);
}
}
}
追加した内容
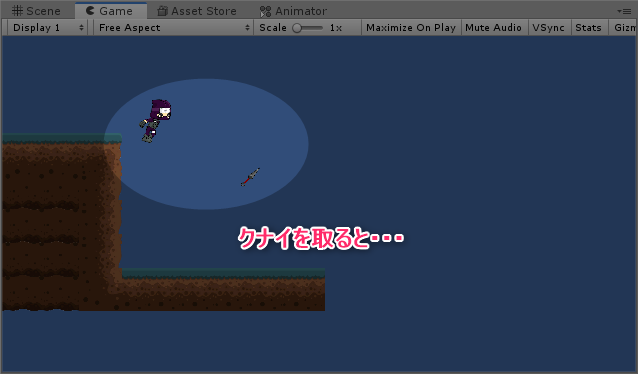
忍者がクナイに触れたとき、animatorコンポーネントの「CharaState」に「2」を設定していますね。
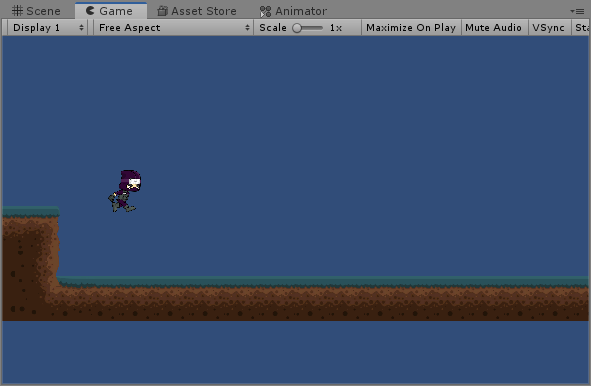
テストプレイで動作確認をする
それでは、テストプレイをして変化を確認してみましょう!
決めていた目標の確認
さて、ここで 第21回 ふたつめのゲームの内容を考える で決めておいた、このゲーム開発の目標を確認してみましょう。
- 2Dゲーム
- 横スクロールアクション
- 十字キーでキャラクターが横移動、スペースキーでジャンプする
- キャラクターが動くときにアニメーションする
- キャラクターがステージから落ちたら、スタート時点に戻す
- ゴールに到着すると「ゴール!」と表示する
というゲームを作るのでした。
まだまだ本来のゲームとしては色々な改善点がある状態ですが、ひとまず当初の目標を実現することができました!
横スクロールゲームの開発はここで一旦ひと区切りとしたいと思います。
次回予告
次回からはまた新しいゲーム内容と目標を設定したうえで、Unityへの理解をさらに深めていきたいと思います。
次はRPG(ロールプレイングゲーム)です!
次回へ続く。